您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近在使用element-ui框架,用到了Dialog對話框組件,大致實現的效果,跟我之前自己在移動端項目里面弄的一個彈窗組件差不太多。然后就想著把這種彈窗組件的實現方式與大家分享一下,下面本文會帶著大家手摸手實現一個彈窗組件。
本文主要內容會涉及到彈窗遮罩的實現, slot 插槽的使用方式, props 、 $emit 傳參,具體組件代碼也傳上去了。如果喜歡的話可以點波贊/關注,支持一下,希望大家看完本文可以有所收獲。
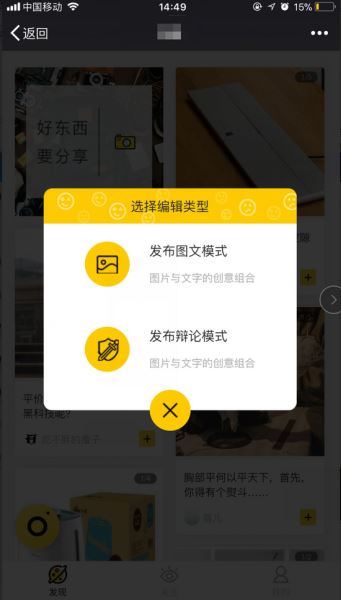
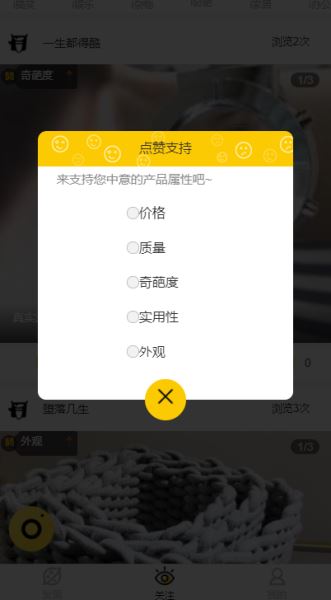
組件最后實現的效果

實現步驟
1.搭建組件的html和css樣式。
html結構:一層遮罩層,一層內容層,內容層里面又有一個頭部title和主體內容和一個關閉按鈕。
下面是組件中的html結構,里面有一些后面才要加進去的東西,如果看不懂的話可以先跳過,
<template>
<div class="dialog">
<!--外層的遮罩 點擊事件用來關閉彈窗,isShow控制彈窗顯示 隱藏的props-->
<div class="dialog-cover back" v-if="isShow" @click="closeMyself"></div>
<!-- transition 這里可以加一些簡單的動畫效果 -->
<transition name="drop">
<!--style 通過props 控制內容的樣式 -->
<div class="dialog-content" : v-if="isShow">
<div class="dialog_head back">
<!--彈窗頭部 title-->
<slot name="header">提示信息</slot>
</div>
<div class="dialog_main" :>
<!--彈窗的內容-->
<slot name="main">彈窗內容</slot>
</div>
<!--彈窗關閉按鈕-->
<div class="foot_close" @click="closeMyself">
<div class="close_img back"></div>
</div>
</div>
</transition>
</div>
</template>
下面是組件中的主要的css樣式,里面都做了充分的注釋,主要通過 z-index 和 background 達到遮罩的效果,具體內容的css可以根據自己的需求來設置。
<style lang="scss" scoped>
// 最外層 設置position定位
.dialog {
position: relative;
color: #2e2c2d;
font-size: 16px;
}
// 遮罩 設置背景層,z-index值要足夠大確保能覆蓋,高度 寬度設置滿 做到全屏遮罩
.dialog-cover {
background: rgba(0,0,0, 0.8);
position: fixed;
z-index: 200;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
// 內容層 z-index要比遮罩大,否則會被遮蓋,
.dialog-content{
position: fixed;
top: 35%;
// 移動端使用felx布局
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 300;
}
</style>
2. 通過 slot 定制彈窗內容
這一步,只要理解了 slot 的作用以及用法,就沒有問題了。
單個插槽:
<slot>這是在沒有slot傳進來的時候,才顯示的彈窗內容</slot>
上面是單個插槽也叫默認插槽,在父組件中使用插槽的正確姿勢:
<my-component> <!--在my-component里面的所有內容片段都將插入到slot所在的DOM位置,并且會替換掉slot標簽--> <!--這兩個p標簽,將替換整個slot標簽里面的內容--> <p>這是一些初始內容</p> <p>這是更多的初始內容</p> </my-component>
ps:如果子組件里面包含 slot 插槽,那么上面的p標簽的內容將會被丟棄。
具名插槽:
所謂的具名插槽,即為 slot 標簽賦一個 name 屬性,具名插槽可以父組件中不同的內容片段放到子組件的不同地方,具名插槽還是可以擁有一個默認插槽。下面可以看一下彈窗組件插槽的使用方式:
<div class="dialog_head back "> <!--彈窗頭部 title--> <slot name="header">提示信息</slot> </div> <div class="dialog_main " :> <!--彈窗的內容--> <slot name="main">彈窗內容</slot> </div>
在父組件中的使用方式:
將彈窗組件引入要使用的組件中,并通過 components 注冊成為組件。
父組件中彈窗組件插槽的使用方法如下。
<dialogComponent> <div slot="header">插入到name為header的slot標簽里面</div> <div class="dialog_publish_main" slot="main"> 這里是內容插入到子組件的slot的name為main里面,可以在父組件中添加class定義樣式,事件類型等各種操作 </div> </dialogComponent>
關于組件中用到的插槽的介紹就到這里了,插槽在彈窗組件中的應用是一個典型的栗子,可以看到插槽作用相當強大,而插槽本身的使用并不難,同學們愛上插槽了沒有?
3.通過 props 控制彈窗顯隱&&定制彈窗style
psops 是Vue中父組件向子組件傳遞數據的一種方式,不熟悉的小伙伴們可以看一下 props文檔 。
因為彈窗組件都是引到別的組件里面去用的,為了適合不同組件場景中的彈窗,所以彈窗組件必須具備一定的可定制性,否則這樣的組件將毫無意義,下面介紹一下props的使用方式,以彈窗組件為例:
首先需要在被傳入的組件中定義props的一些特性,驗證之類的。
然后在父組件中綁定props數據。
<script>
export default {
props: {
isShow: {
//彈窗組件是否顯示 默認不顯示
type: Boolean,
default: false,
required:true, //必須
},
//下面這些屬性會綁定到div上面 詳情參照上面的html結構
// 如: :
widNum:{
//內容寬度
type: Number,
default:86.5
},
leftSite:{
// 左定位
type: Number,
default:6.5
},
topDistance: {
//top上邊距
type: Number,
default:35
},
pdt:{
//上padding
type: Number,
default:22
},
pdb:{
//下padding
type: Number,
default:47
}
},
}
</script>
父組件中使用方式:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum"> </dialogComponent>
ps:props傳遞數據不是雙向綁定的,而是 單向數據流 ,父組件的數據變化時,也會傳遞到子組件中,這就意外著我們不應該在子組件中修改props。所以我們在關閉彈窗的時候就 需要通過 $emit 來修改父組件的數據 ,然后數據會自動傳到子組件中。
現在基本上彈窗組件都已實現的差不多了,還差一個彈窗的關閉事件,這里就涉及到子組件往父組件傳參了。
4. $emit 觸發父組件事件修改數據,關閉彈窗
Vue中在子組件往父組件傳參,很多都是通過 $emit 來觸發父組件的事件來修改數據。
在子組件中,在點擊關閉,或者遮罩層的時候觸發下面這個方法:
methods: {
closeMyself() {
this.$emit("on-close");
//如果需要傳參的話,可以在"on-close"后面再加參數,然后在父組件的函數里接收就可以了。
}
}
父組件中的寫法:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum" @on-close="closeDialog">
</dialogComponent>
//"on-close是監聽子組件的時間有沒有觸發,觸發的時候執行closeDialog函數
methods:{
closeDialog(){
// this.status.isShowPublish=false;
//把綁定的彈窗數組 設為false即可關閉彈窗
},
}
可以用彈窗組件實現下列這種信息展示,或者事件交互:

彈窗組件代碼
上面是把彈窗的每個步驟拆分開來,一步步解析的,每一步都說的比較清楚了,具體連起來的話,可以看看 代碼 ,再結合文章就能理的很清楚了。
總結
以上所述是小編給大家介紹的使用Vue組件實現一個簡單彈窗效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。