溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue怎么實現彈窗關閉后刷新效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue怎么實現彈窗關閉后刷新效果”吧!
列表點擊進入詳情時彈窗內容重新賦值,但是修改后未點擊保存再打開同一個彈窗,數據是關閉前的樣子。
在雙擊時間里定義一個時間戳,每次點擊傳過去的值,在彈窗watch里接收時間戳再賦值。關閉頁面清空對象。
列表頁:
this.timestamp=new Date().getTime();
彈窗詳情頁:
props: {timestamp:Number}
watch: {
timestamp:{
//深度監控的數據獲取
}
}在vue文件中加入如下代碼:
我將如下代碼加入到了app.vue中
beforeRouteLeave(to, from, next) {
const answer = window.confirm(“當前頁面數據未保存,確定要離開?”);
if (answer) {
next();
} else {
next(false);
}
},
mounted() {
var _this=this;
window.onbeforeunload = function(e) {
if (_this.$route.fullPath == ‘/index/uploadImages') {
e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = “關閉提示”;
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
return “關閉提示”;
} else {
window.onbeforeunload = null;
}
};
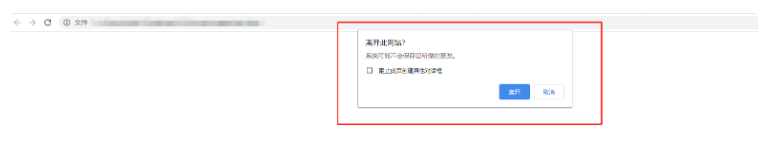
}編譯運行,在瀏覽器刷新/關閉,彈出以下提示框


注意:上面的方法生效的前題是,打開該網頁后,需要鼠標點擊一下網頁,讓網頁獲取焦點,然后再關閉或刷新! 若打開后不點擊頁面直接關閉或刷新不會觸發該方法。
。
到此,相信大家對“vue怎么實現彈窗關閉后刷新效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。