您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue2.0如何實現移動端的輸入框實時檢索更新列表功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
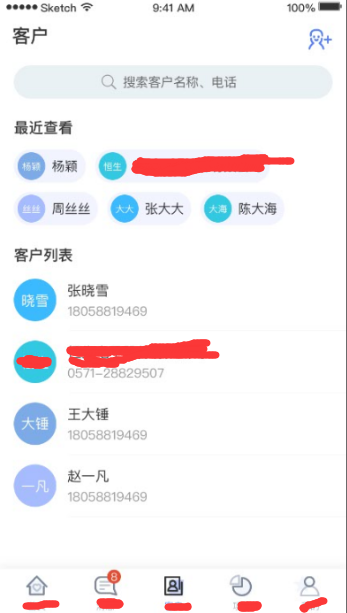
效果圖

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
用v-on:input ="inputFunc" 來監聽input框value內容的變化,如果內容更新會調用inputFunc函數~~
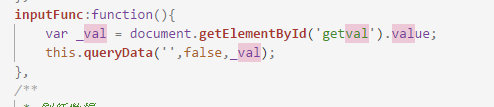
js:

在vue的method方法中寫下inpuFunc函數,獲取input框的value值然后傳給渲染客戶列表的這個函數queryData();
這里的第二個參數穿的false是因為queryData()會做一個數據請求,然后把匹配的數據在渲染出來,
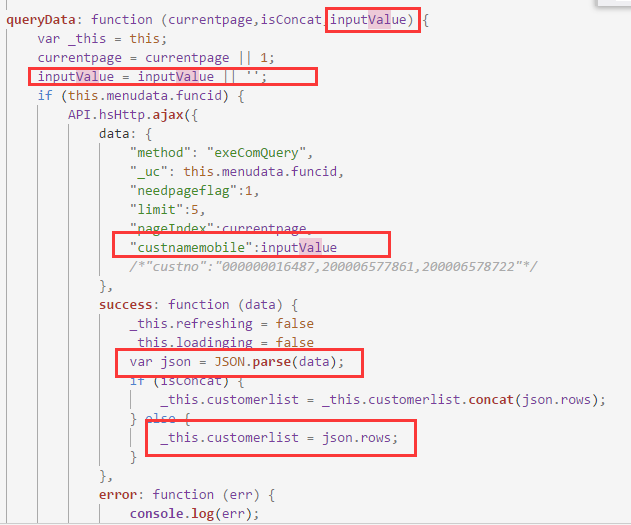
這里面數據請求成功后,我們通過isConcat(是否拼接數組)參數控制,這個請求過來的數據是拼接在原來的customerlist數組內還是直接替換customerlist數組里面的數據,
所以因為這個時候展示的數據是匹配出來的,所以需要替換數組里面的數據,所以這個時候函數的參數isConcat=false

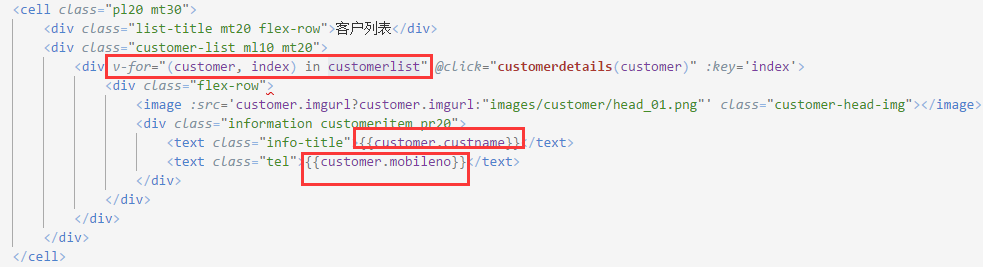
備注:給你們簡略的看下這個客戶列表渲染的結構,及數據結構
結構:

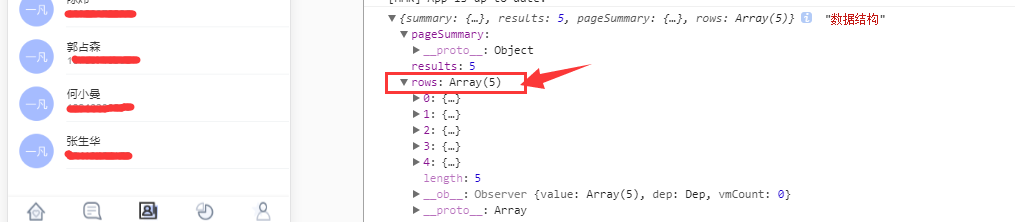
數據結構:


這里rows是一個數組,所以把這個數據用js 里concat函數拼接數組 也就是拼接數據實現了這個新數據舊數據的合并。
關于“vue2.0如何實現移動端的輸入框實時檢索更新列表功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。