您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JS如何實現移動端實時監聽輸入框變化,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
方案一
以前做一個簡單的模糊搜索框的需求,大致思路是定義一個1s左右執行的定時器,定時器函數里面的邏輯是 判斷文本框內容的長度,如果跟上一次長度有變化,就走一遍查詢,如果沒有變化不執行任何操作。
方案二
利用jquery提供的 input propertychange 事件監聽,同時也是判斷文本框長度變化,執行查詢操作。
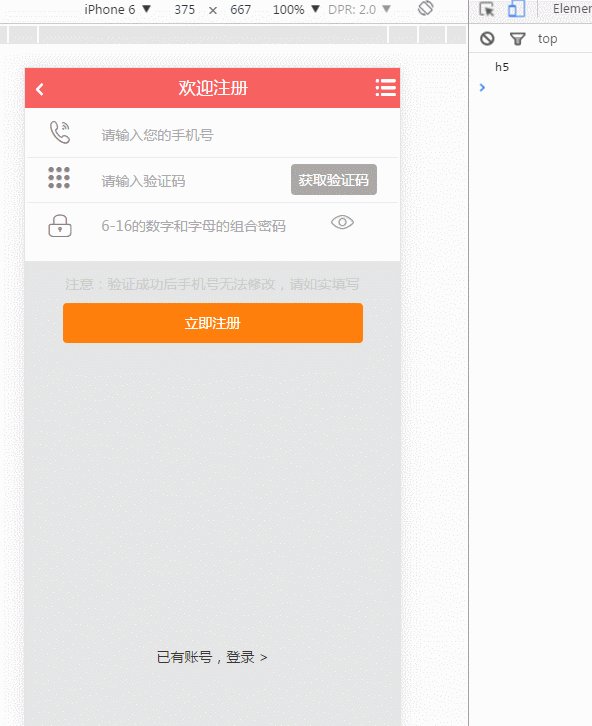
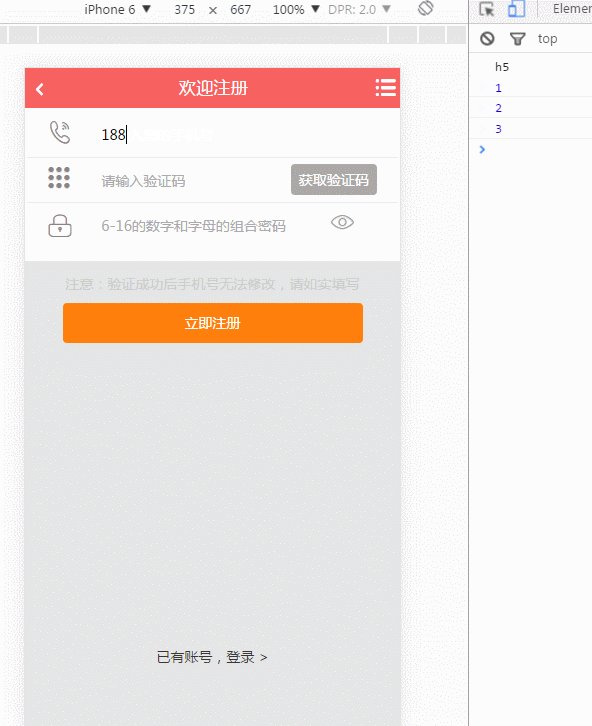
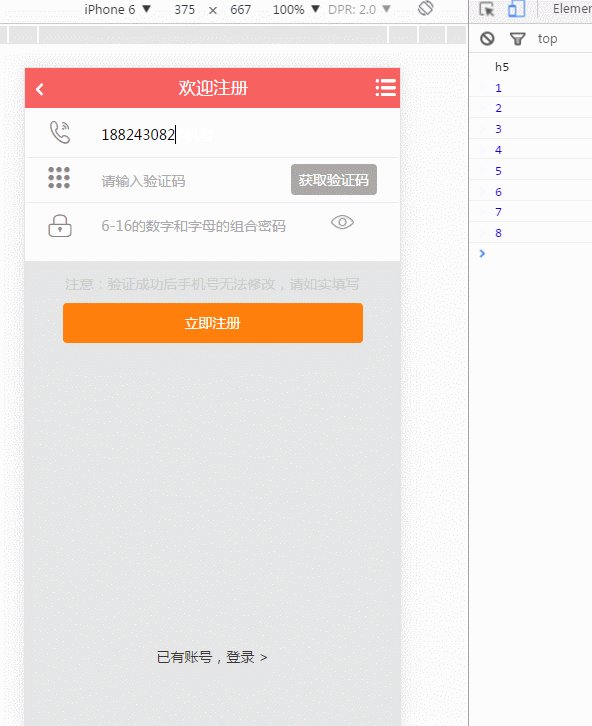
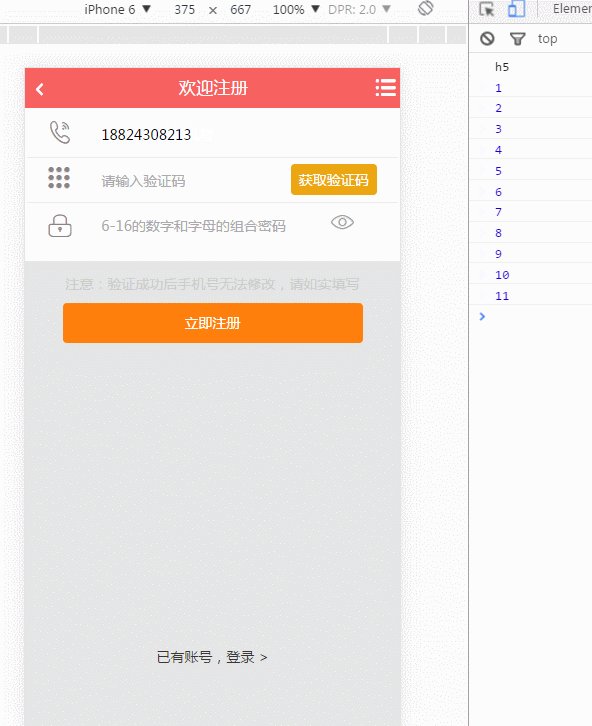
顯然如果做類似實時響應的模糊查詢時,貌似兩個方案都差不多,但是如果要實現下面這個效果圖的功能時方案二是最優選

如上效果圖,沒次我在文本框輸入內容即實時打印文本長度,當長度滿足11且正則校驗是正確手機號時,“獲取驗證碼”按鈕高亮,且點擊事件生效。這是移動端注冊類發短信常用的功能,核心代碼如下:
.code-highlight {
background-color: #eba612;
}
.code-readonly {
background-color: #262523;
}
.not-active {
background-color: #aca9a7;
}
<input class="li-input" type="tel" autocomplete='off' name="telInput" id="telInput" placeholder="請輸入您的手機號">
$(document)
.on('input propertychange','#telInput',function (e) {
if (e.type === "input" || e.orignalEvent.propertyName === "value") {
console.log(this.value.length)
if(this.value.length == 11){
var myreg = /^1\d{10}$/;
if(!myreg.test(this.value)){
common.tips({msg:'請輸入正確手機號'});
return;
}
$('#getCodeBtn').removeClass('not-active').addClass('code-highlight');
self.options.tel = true;
}else{
$('#getCodeBtn').addClass('not-active').removeClass('code-highlight');
self.options.tel = false;
}
}
})重點是jquery提供的input propertychange這個事件,如果覺得可以,不妨改善下現有的發短信吧,以前我也是用的blur事件..
以上是“JS如何實現移動端實時監聽輸入框變化”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。