您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue2.0怎么實現購物車功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
簡介
vue.js是由華人尤雨溪開發的一套MVVM框架。vue.js 的核心是一個允許你采用簡潔的模板語法來聲明式的將數據渲染進 DOM 的系統,它非常適用于具有復雜交互邏輯的前端應用,如一些單頁應用程序,有很多表單操作,頁面中的內容需要根據用戶的操作動態變化。
主要特性:
1.響應式的數據綁定
2.組件化開發
3.Virtual DOM
開發準備
工具
我使用的編輯器是sublime text3,首先要先安裝個插件sublimeServer,用來搭建一個http服務器,使用詳情請查看這篇博客文章: 配置Chrome支持本地(file協議)的AJAX請求
下載相關vue文件
1.vue-resource.js
2.vue.min.js(也可以用vue.js,開發版有錯誤提示)
所有文件及說明
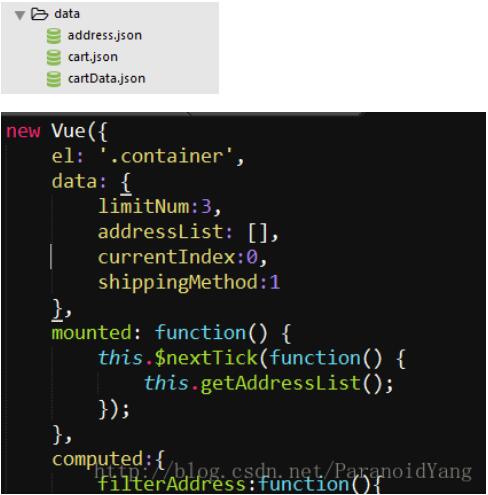
data文件夾存放著相關的數據,因為沒有連接數據庫,所以直接以json的形式展示數據,實際上數據庫中也是以json的形式存儲數據的,我們以此方式模擬與數據庫的通信。
lib文件夾下存放引入的相關vue文件。
在js文件里創建vue實例。

頁面展示
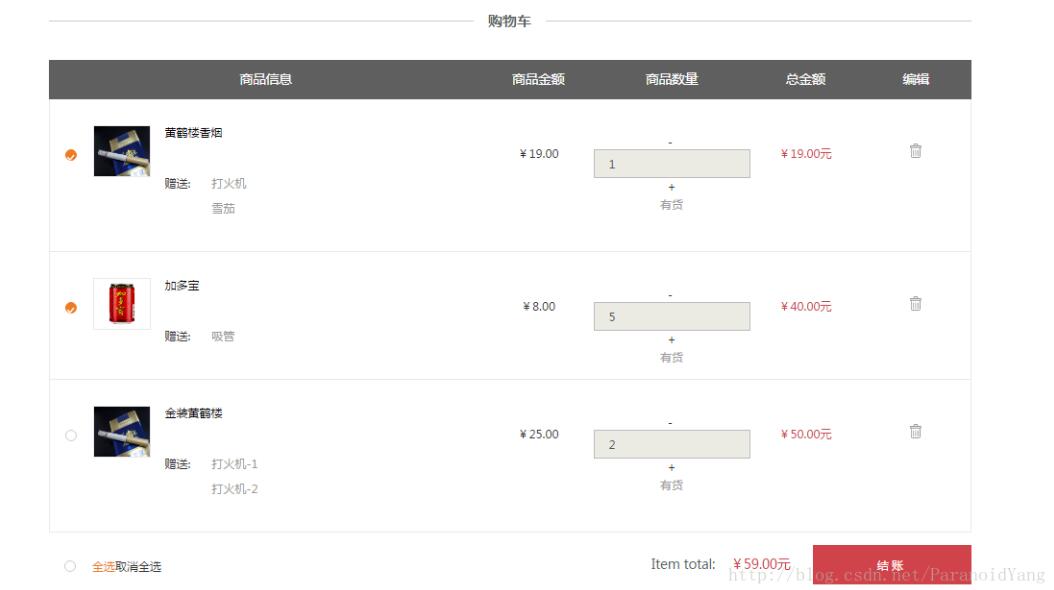
購物車界面:

該購物車實現了全選、自動計算總金額、刪除等功能,點擊刪除后的效果如下:

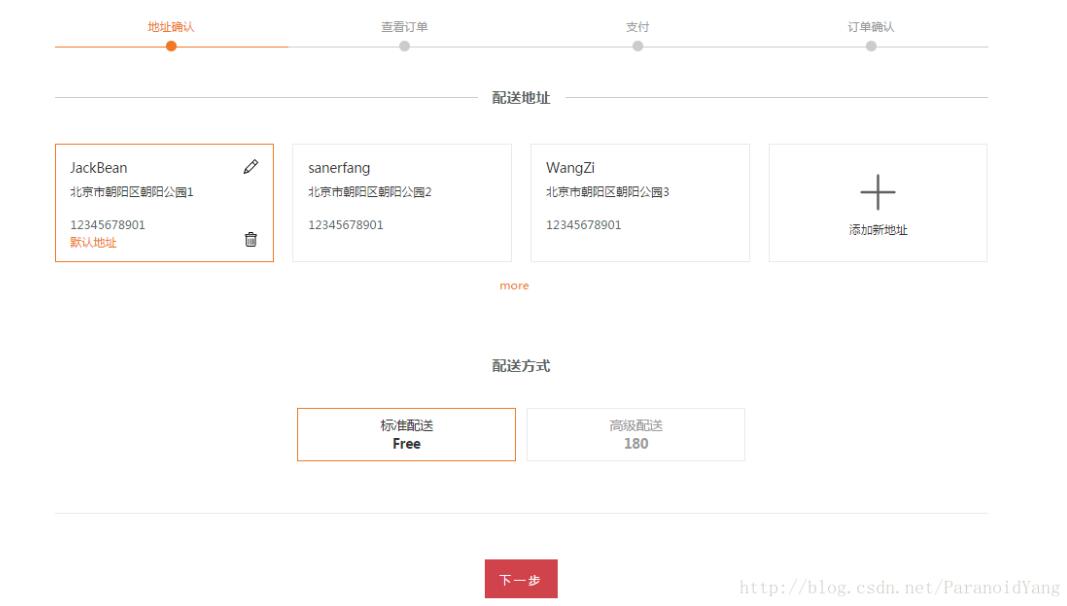
點擊結賬,就會跳轉到收貨地址選擇頁面,點擊more可以展開更多的地址選擇,并且可以設置某個地址為默認地址,還可以指定配送方式。

主要知識點詳解
vue是一個MVVM框架。
M(model,數據):

V(view,DOM視圖):

VM(view-model,通信)

關于“Vue2.0怎么實現購物車功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。