您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“node puppeteer如何實現網站登錄”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“node puppeteer如何實現網站登錄”這篇文章吧。
puppeteer簡介
puppeteer是Chrome團隊開發的一個node庫,可以通過api來控制瀏覽器的行為,比如點擊,跳轉,刷新,在控制臺執行js腳本等等。有了這個神器,寫個爬蟲,自動簽到,網頁截圖,生成pdf,自動化測試什么的,都不在話下。
puppeteer的簡單例子
代碼來自官網:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();//打開瀏覽器
const page = await browser.newPage();//打開一個空白頁
await page.goto('https://example.com');//在地址欄輸入網址并等待加載
await page.screenshot({path: 'example.png'});//截個圖
await browser.close();//關掉瀏覽器
})();閱讀上述代碼,我們可以發現,1,代碼中每一步都是異步操作,2,每一步操作都對應實際使用瀏覽器的一個行為。理解這兩點對使用這個庫有很大幫助。另外,比較常用的兩個對象就是browser和page對象,對象上有一堆用來操作兩個對象的方法。接下來,我們就寫一個登錄網站的小demo。
沒有驗證碼的網站
對于沒有驗證碼的網站,基本上就是輸入賬號,輸入密碼,點擊登錄這三步,需要用到page對象的兩個方法:type用來在輸入框中輸入信息,click用來點擊登錄。下面以登錄豆瓣為例來舉個例子:
const puppeteer = require('puppeteer');
const account = `123456@qq.com`;
const password = `123456`;
(async () => {
const browser = await puppeteer.launch();//打開瀏覽器
const page = await browser.newPage();//打開一個空白頁
await page.goto('https://www.douban.com/');//打開豆瓣網站
await page.type('#form_email', account);
await page.type('#form_password', password);
await page.click('.bn-submit');
await page.waitForNavigation({
waitUntil: 'load'
});//等待頁面加載出來,等同于window.onload
await page.screenshot({path: 'example.png'});//截個圖
await browser.close();//關掉瀏覽器
})();有人說,我怎么知道到底有沒有登錄成功呢,一種調試的辦法就是使用screenshot,如果你看到的是一個驗證碼頁面,說明沒有登錄成功,還有一種辦法像下面這樣:
const browser = await puppeteer.launch({headless: false});//打開有界面的瀏覽器傳入headless:false后會真的打開一個瀏覽器的界面,這樣你就可以實時看到代碼執行到什么地方了。接下來我們說說碰到驗證碼時怎么辦。
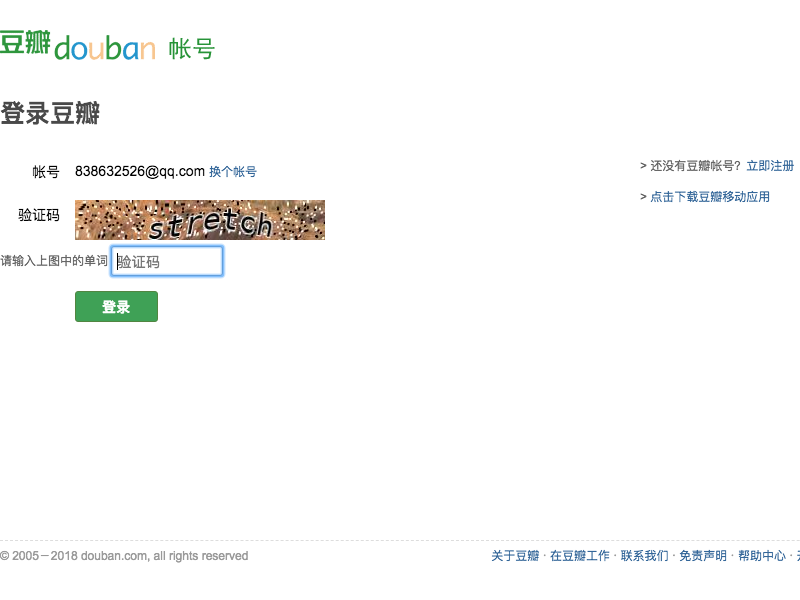
有驗證碼的網站

碰到有驗證碼的網站,可以將headless設成false,借助界面輸入驗證碼,同時監聽頁面加載事件,實現登錄,代碼如下:
...
await page.waitForNavigation({
waitUntil: 'load'
});//等待頁面加載出來,等同于window.onload
//代碼中監聽跳轉事件
if(page.url() === 'https://www.douban.com/accounts/login'){
//登錄不成功
console.log('需要輸入驗證碼');
//等待再一次跳轉
while(true){
await page.waitForNavigation({
waitUntil: 'load'
})
console.log(page.url())
if(page.url() === 'https://www.douban.com/'){
console.log('登錄成功');
break;
}
}
}整體思路就是寫也個循環,不斷監聽頁面跳轉,直到瀏覽器登錄成功后跳轉到首頁為止。
以上是“node puppeteer如何實現網站登錄”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。