您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Node.js中如何使用Puppeteer庫”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Node.js中如何使用Puppeteer庫”吧!

Puppeteer是谷歌官方出品的一個通過DevTools協議控制headless Chrome的Node庫。可以通過Puppeteer的提供的api直接控制Chrome模擬大部分用戶操作來進行UI Test或者作為爬蟲訪問頁面來收集數據。中文文檔
https://zhaoqize.github.io/puppeteer-api-zh_CN/#/
作用:
能做什么?
生成頁面 PDF。
抓取 SPA(單頁應用)并生成預渲染內容。
自動提交表單,進行 UI 測試,鍵盤輸入等。
創建一個時時更新的自動化測試環境。 使用最新的 JavaScript 和瀏覽器功能直接在最新版本的Chrome中執行測試。
捕獲網站的 timeline trace,用來幫助分析性能問題。
測試瀏覽器擴展。
Puppeteer因為是一個npm的包,所以安裝很簡單:
npm i puppeteer
或者
yarn add puppeteer
如何使用:
// 引入 Puppeteer 模塊
let puppeteer = require('puppeteer')
//puppeteer.launch實例化開啟瀏覽器
async function test() {
//可以傳入一個options對象({headless: false}),可以配置為無界面瀏覽器,也可以配置有界面瀏覽器
//無界面瀏覽器性能更高更快,有界面一般用于調試開發
let options = {
//設置視窗的寬高
defaultViewport:{
width:1400,
height:800
},
//設置為有界面,如果為true,即為無界面
headless:false,
//設置放慢每個步驟的毫秒數
slowMo:250
}
let browser = await puppeteer.launch(options);
// 打來新頁面
let page = await browser.newPage();
// 配置需要訪問網址
await page.goto('http://www.baidu.com')
// 截圖
await page.screenshot({path: 'test.png'});
//打印pdf
await page.pdf({path: 'example.pdf', format: 'A4'});
// 結束關閉
await browser.close();
}test()
// 獲取頁面內容
//$$eval函數,使回調函數可以運行在瀏覽器中,并且可以通過瀏覽器的方式進行輸出
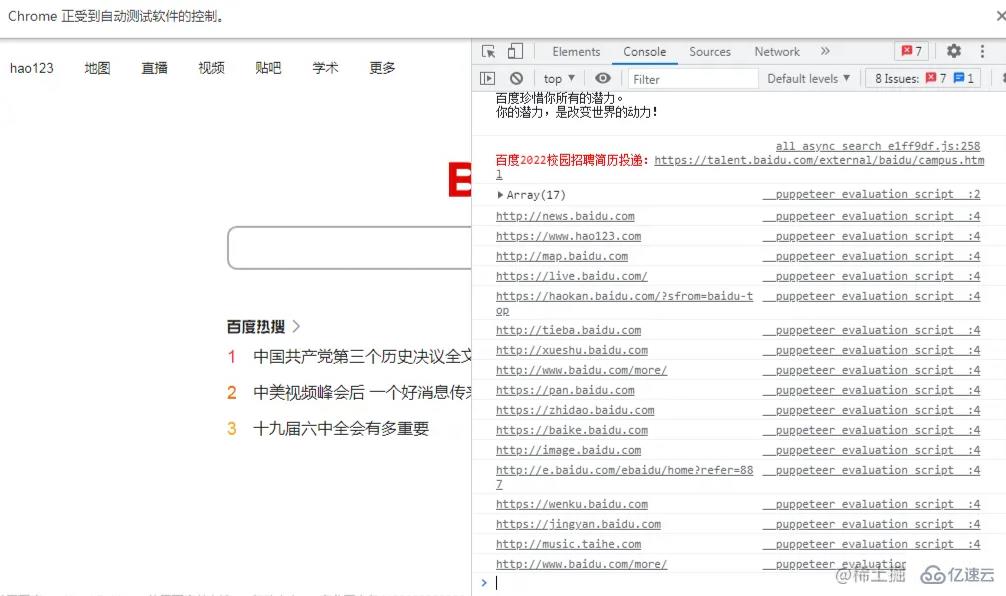
await page.$$eval('#head #s-top-left a',(res) =>{
//console.log(res);
res.forEach((item,index) => {
console.log($(item).attr('href'));
})
})
// 監聽console.log事件
page.on('console',(...args) => {
console.log(args);
})
// 獲取頁面對象,添加點擊事件
ElementHandle = await page.$$('#head #s-top-left a')
ElementHandle[0].click();
// 通過表單輸入進行搜索
inputBox = await page.$('#form .s_ipt_wr #kw')
await inputBox.focus() //光標定位在輸入框
await page.keyboard.type('Node.js') //向輸入框輸入內容
search = await page.$('.s_btn_wr input[type=submit]')
search.click() //點擊搜索按鈕
爬蟲實踐
很多網頁通過user-agent來判斷設備,可以通過page.emulate(options)來進行模擬。options有兩個配置項,一個為userAgent,另一個為viewport可以設置寬度(width)、高度(height)、屏幕縮放(deviceScaleFactor)、是否是移動端(isMobile)、有無touch事件(hasTouch)。
const puppeteer = require('puppeteer');
const devices = require('puppeteer/DeviceDescriptors');
const iPhone = devices['iPhone 6'];
puppeteer.launch().then(async browser => {
const page = await browser.newPage();
await page.emulate(iPhone);
await page.goto('https://www.example.com');
// other actions...
await browser.close();
});上述代碼則模擬了iPhone6訪問某網站,其中devices是puppeteer內置的一些常見設備的模擬參數。
很多網頁需要登錄,有兩種解決方案:
讓puppeteer去輸入賬號密碼 常用方法:點擊可以使用page.click(selector[, options])方法,也可以選擇聚焦page.focus(selector)。 輸入可以使用page.type(selector, text[, options])輸入指定的字符串,還可以在options中設置delay緩慢輸入更像真人一些。也可以使用keyboard.down(key[, options])來一個字符一個字符的輸入。
如果是通過cookie判斷登錄狀態的可以通過page.setCookie(...cookies),想要維持cookie可以定時訪問。
Tip:有些網站需要掃碼,但是相同域名的其他網頁卻有登錄,就可以嘗試去可以登錄的網頁登錄完利用cookie訪問跳過掃碼。
感謝各位的閱讀,以上就是“Node.js中如何使用Puppeteer庫”的內容了,經過本文的學習后,相信大家對Node.js中如何使用Puppeteer庫這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。