您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、前言
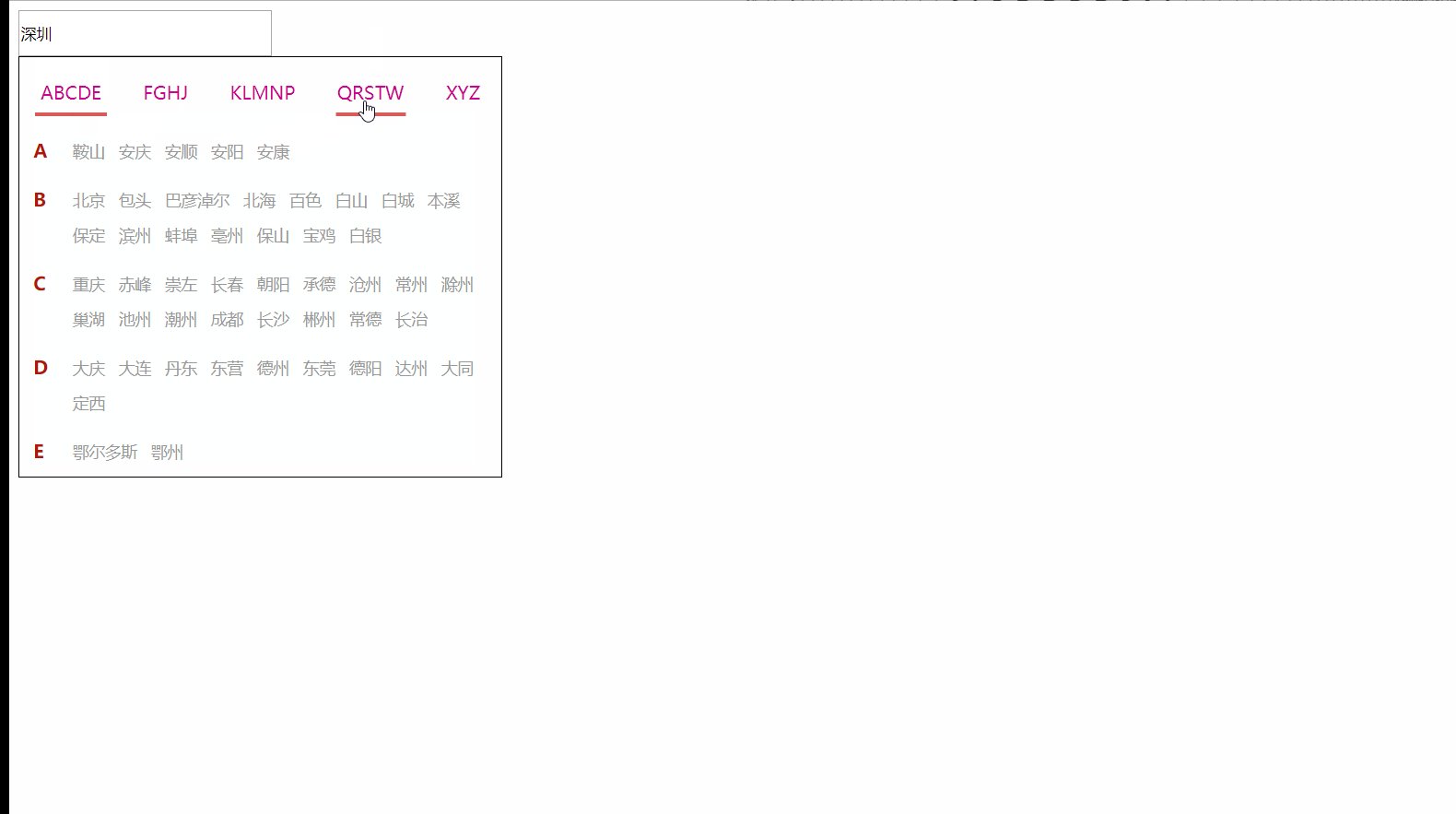
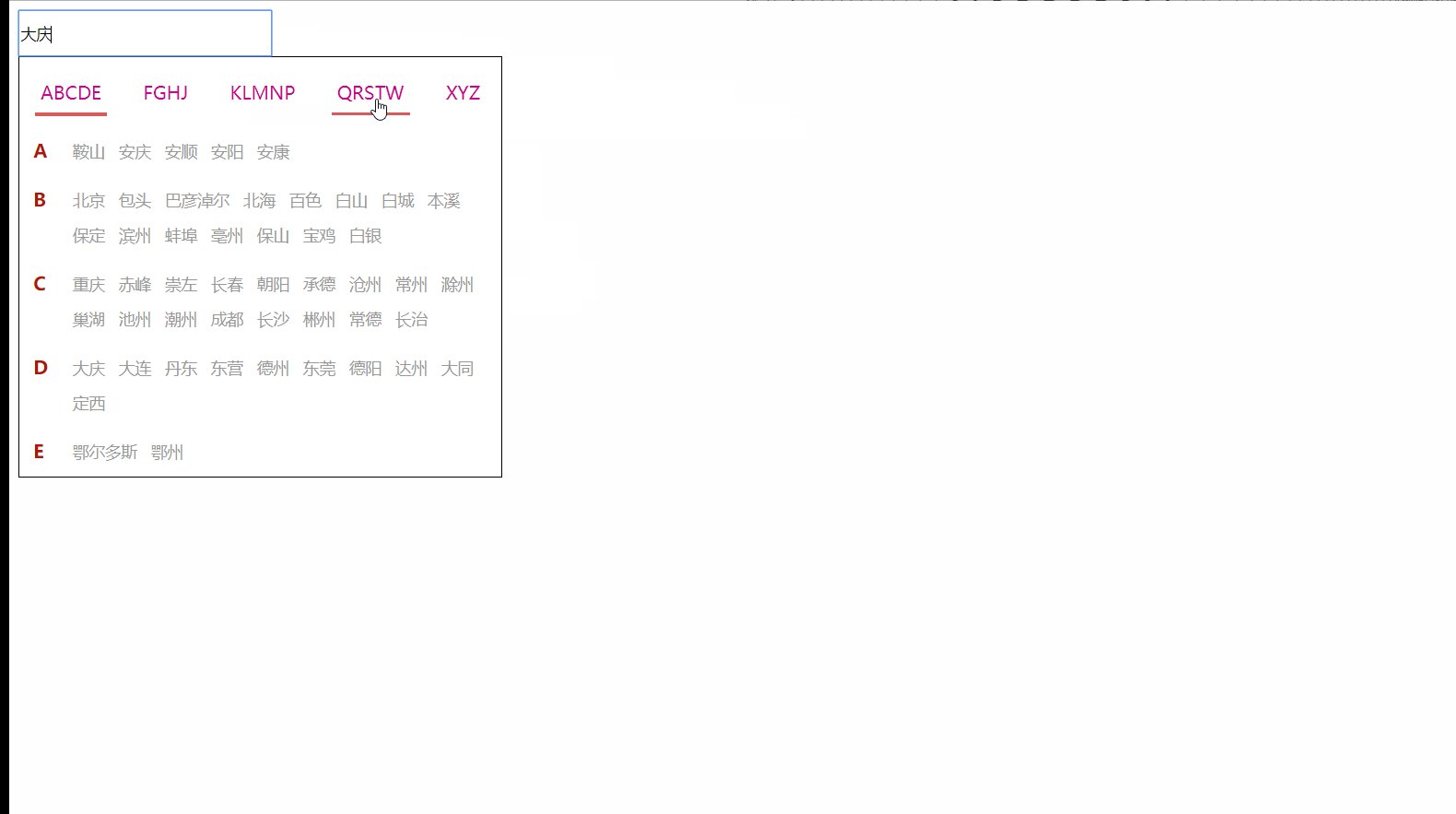
本文用Vue完成一個極簡的地點選擇器,我們接下來帶大家實現這個。當然其中也有一些值得學習與注意的地方。話不多說,我們先上demo圖。因為每個人的需要不一樣,我這邊就不在實現更多的功能,所以留有更大的空間供大家增刪改。

GitHub地址:Vue-location_Select
二、需要學習的地方
(1)數據更新Vue無法監控
首先要說一下的就是這個點,我們在Vue中有個好處就是可以不用操作dom,直接操作數據。但是這其實也有Vue無法監控的數據。如數組和對象。當然這里只是指一小部分操作而已,大部分操作都是沒毛病的。接下來說說哪些數據操作Vue無法監控
1、數組
由于 JavaScript 的限制,Vue 不能檢測以下變動的數組:
vm.items[indexOfItem] = newValuevm.items.length = newLength意思就是下面的情況都不能監控到,因此這樣改變數組是不會刷新視圖的
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是響應性的,
vm.items.length = 2 // 不是響應性的
實際上要解決這兩者的方法也簡單:
//解決第一類問題 vm.$set(vm.items, indexOfItem, newValue) //為了解決第二類問題,你可以使用 splice: vm.items.splice(newLength)
這樣就可以使得Vue監控到數組操作的變化。當然還有以下的操作Vue也可以監控到的
2.對象
由于 JavaScript 的限制,Vue不能檢測對象屬性的添加或刪除! 這個是重點,如果動態的添加對象屬性的話,那么請注意你添加對象屬性的方式是否為$set,不然的話視圖很有可能不更新。
var vm = new Vue({
data: {
userProfile: {
name: 'Anika'
}
}
})
vm.userProfile.age = 27; //看著沒問題,實際上Vue無法監控
因此解決辦法也是老辦法,用vm.$set(vm.userProfile, 'age', 27);
使用Object.assign()添加多個屬性也要注意一下用法
//錯誤
Object.assign(vm.userProfile, {
age: 27,
favoriteColor: 'Vue Green'
})
//正確
vm.userProfile = Object.assign({}, vm.userProfile, {
age: 27,
favoriteColor: 'Vue Green'
})
(2)V-for的用法
1.遍歷數組
這里直接擼碼,一看就懂
v-for = "(val,index) in arr" //得到的就是值和數組下標 //習慣性用法 <div v-for="(val,index) in arr" :key="index"> </div>
2.遍歷對象
v-for = "(val,key,index) in object" //得到的就是鍵值對還有下標 //習慣性用法 <div v-for = "(val,key,index) in object" :key="index"> </div>
CSS3樣式
當然這里就不多說了。這個直接給出傳送門:css3用scale實現下劃線動畫
實現極簡地點選擇
這里就放主要的代碼吧,雖然總代碼也不多
html部分
<div class="siteBox" id="siteBox" v-if="isShow">
<header>
<ul class="classify">
<li :class="{active:isClassify===key}" v-for="(arr,key,index) in this.locationName" :key="index" @click="isClassify=key">
<a class="classify-a" href="#" rel="external nofollow" rel="external nofollow" >{{key}}</a>
</li>
</ul>
</header>
<main class="site-name">
<dl v-for="value of isClassify">
<dt>{{value}}</dt>
<div class="list-dd">
<dd v-for="(val,index) in locationName[isClassify][value]" :key="index" @click="site=val;isShow=false">
<a class="list-a" href="#" rel="external nofollow" rel="external nofollow" >{{val}}</a>
</dd>
</div>
</dl>
</main>
</div>
js
methods:{
getData(){
let xhr = new XMLHttpRequest(); //原生ajax
xhr.open('get','http://127.0.0.1:3001/read'); //請求mock
xhr.send();
xhr.onreadystatechange = ()=> {
if (xhr.readyState === 4 && xhr.status === 200) {
let locationN = JSON.parse(xhr.responseText); //獲取數據,地點json
for (let key of Object.keys(locationN)) { //遍歷取出數據,取得鍵值
for(let key2 of Object.keys(this.locationName)){ //遍歷data中locationName,為了分類
let pattern = new RegExp("["+key2.toString()+"]");
if(pattern.test(key)){ //正則匹配,如果找到就進入對應的分類對象中
//判斷該類中是否存在該字母這地名集合,如A,B,C
if (Array.isArray(this.locationName[key2][key.charAt(0)])) {
//如果存在則直接推入地名
this.locationName[key2][key.charAt(0)].push(locationN[key]);
//沒有則先創建再推入地名
} else {
this.$set(this.locationName[key2],key.charAt(0),[]);
this.locationName[key2][key.charAt(0)].push(locationN[key]);
}
break;
}
}
}
}
}
},
}
后話
到這里,我們就已經實現了該Vue組件,如果想細看代碼或者使用的話,請點擊Vue-location_Select,當然如果喜歡就不要吝嗇你的star哦!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。