溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue組件如何實現高德地圖地址選擇功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
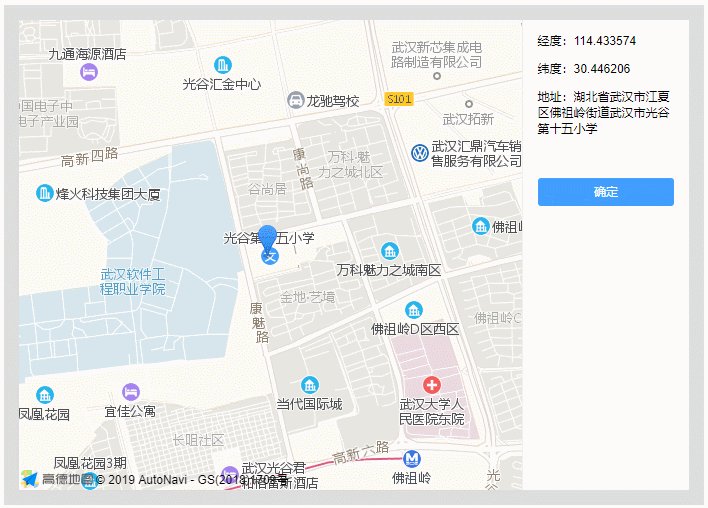
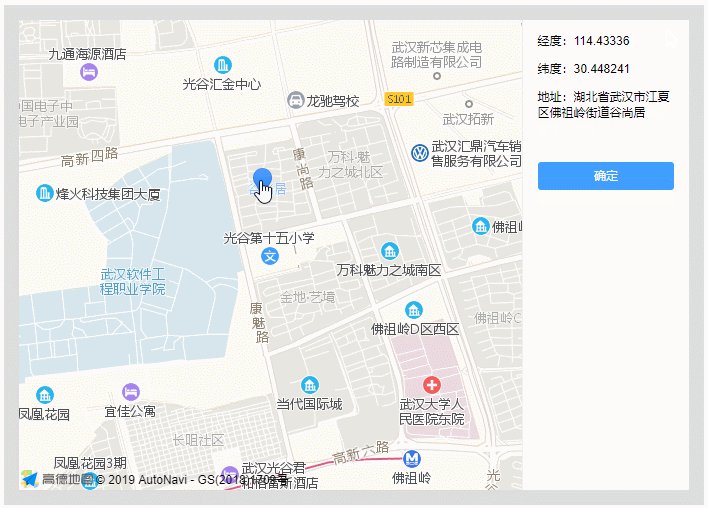
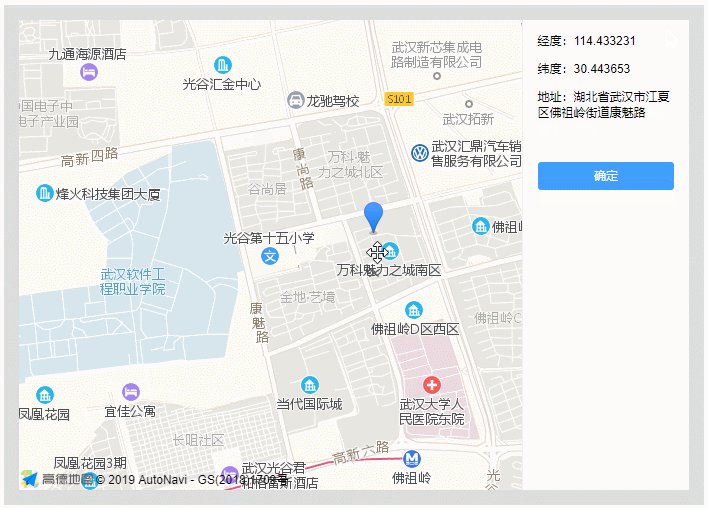
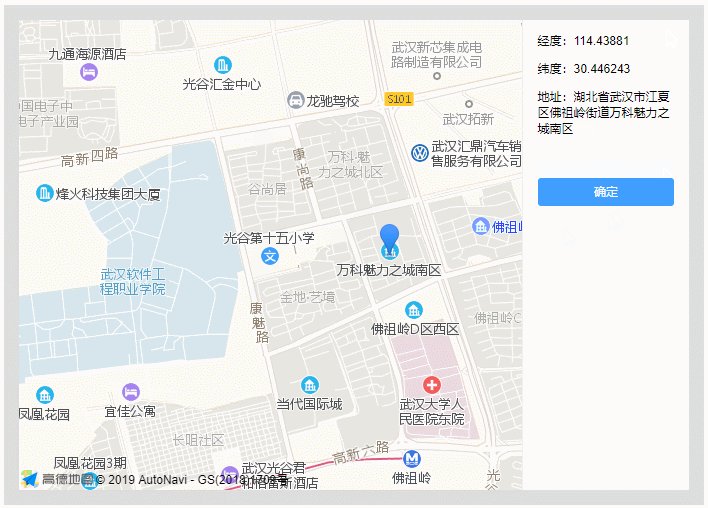
一、效果圖

二、組件要實現的功能
1. 如果有傳入坐標點,則定位到坐標點
2. 如果沒有傳入坐標點,則定位到當前所在位置
3. 定位成功要在右側顯示經緯度和地址
4. 可以通過拖動 標記 來調整定位點
5. 標記 拖動后,右側要顯示拖動后的經緯度和地址
6. 點擊確定按鈕,返回最后的坐標點和地名給父組件
三、 組件實現具體代碼
<template>
<div class="map-box" :>
<div id="amap" class="amap"></div>
<div class="detail">
<p>經度:{{point ? point[0] : '-'}}</p>
<p>緯度:{{point ? point[1] : '-'}}</p>
<p>地址:{{address}}</p>
<button size="mini" class="btnmap" @click="commit">確定</button>
</div>
</div>
</template>
<script>
import AMap from 'AMap'
export default {
props: {
width: { type: String, default: '100%' },
height: { type: String, default: '400px' },
lnglat: {
type: Array,
validator: (value) => {
return value.length === 2
}
}
},
data () {
return { address: '', point: this.lnglat }
},
mounted () {
this.init(this.point)
},
methods: {
// 初始化
init (lnglat) {
// 地圖實例對象 (amap 為容器的id)
let amap = new AMap.Map('amap', {
resizeEnable: true,
zoom: 15
})
// 注入插件(定位插件,地理編碼插件)
amap.plugin(['AMap.Geolocation', 'AMap.Geocoder'])
// 定位
this.currentPosition(amap, lnglat)
},
currentPosition (map, lnglat) {
if (lnglat) {
// 有傳入坐標點,直接定位到坐標點
map.setCenter(lnglat)
this.addMark(map, lnglat)
// 獲取地址
this.getAddress(lnglat)
} else {
// 沒有傳入坐標點,則定位到當前所在位置
let geolocation = new AMap.Geolocation({
enableHighAccuracy: true,
timeout: 10000,
zoomToAccuracy: true,
buttonPosition: 'RB'
})
geolocation.getCurrentPosition((status, result) => {
if (status === 'complete') {
let points = [result.position.lng, result.position.lat]
map.setCenter(points) // 設置中心點
this.addMark(map, points) // 添加標記
// 存下坐標與地址
this.point = points
this.getAddress(points)
} else {
console.log('定位失敗', result)
}
})
}
},
// 添加標記
addMark (map, points) {
let marker = new AMap.Marker({
map: map,
position: points,
draggable: true, // 允許拖動
cursor: 'move',
raiseOnDrag: true
})
marker.on('dragend', (e) => {
let position = marker.getPosition()
// 存下坐標與地址
this.point = [position.lng, position.lat]
this.getAddress([position.lng, position.lat])
})
},
// 根據坐標返回地址(逆地理編碼)
getAddress (points) {
let geocoder = new AMap.Geocoder({ radius: 1000 })
geocoder.getAddress(points, (status, result) => {
if (status === 'complete' && result.regeocode) {
this.address = result.regeocode.formattedAddress
}
})
},
commit () {
this.$emit('location', this.point, this.address)
}
}
}
</script>
<style lang="scss" scoped>
.map-box {
box-sizing: border-box;
background-color: #ddd;
padding: 15px;
&:after {
content: '';
display: block;
clear: both;
}
.amap, .detail {
float: left;
height: 100%;
}
.amap {
width: 75%;
}
.detail {
width: 25%;
background-color: #fff;
padding: 0 15px;
border-left: 1px solid #eee;
box-sizing: border-box;
word-wrap: break-word;
}
.btnmap {
width: 100%;
margin: 30px 0 0 0;
padding: 5px 0;
color: #fff;
cursor: pointer;
background-color: #409eff;
border: none;
border-radius: 3px;
&:hover {
background-color: #66b1ff;
}
}
}
</style>四、調用組件
<template>
<div class="box">
<xmap width="700px" height="500px" :lnglat="[114.433703, 30.446243]" @location="location"></xmap>
</div>
</template>
<script>
import xmap from '@/components/map'
export default {
components: { xmap },
methods: {
location(point, address) {
alert(`坐標:${point[0]},${point[1]} - 地址:${address}`)
}
}
}
</script>感謝各位的閱讀!關于“Vue組件如何實現高德地圖地址選擇功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。