您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近要做一個側邊目錄的功能,沒有找到類似的組件,索性自己寫了一個供大家參考
vue-side-catalog
一個基于vue的側邊目錄組件。

源碼地址:https://github.com/yaowei9363/vue-side-catalog
安裝
npm install vue-side-catalog -S
開始
<template>
<div id="app">
<div class="demo">
<h2>JavaScript</h2>
<h3>歷史</h3>
<h4>肇始于網景</h4>
<h4>微軟采納</h4>
<h4>標準化</h4>
<h3>概論</h3>
<h3>特性</h3>
</div>
<side-catalog
v-bind="catalogProps"
></side-catalog>
</div>
</template>
import SideCatalog from 'vue-side-catalog'
import 'vue-side-catalog/lib/vue-side-catalog.css'
export default {
components: {
SideCatalog,
},
data() {
return {
catalogProps:{
containerElementSelector: '.demo',
},
};
},
}
注意: containerElementSelector 屬性是必需的,指定文章的容器。
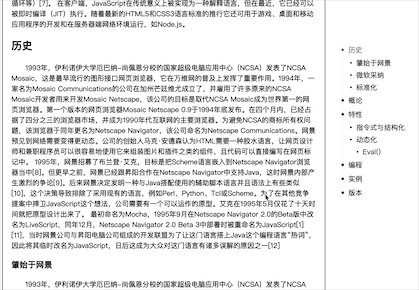
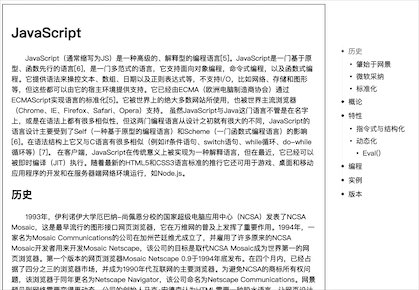
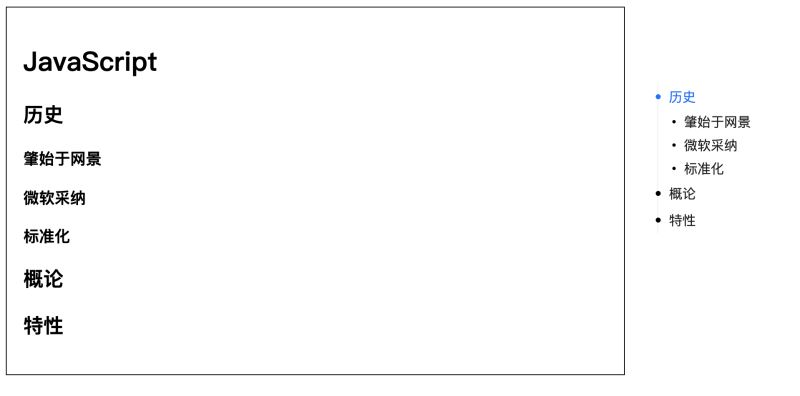
效果如下圖:

示例
自定義目錄標簽
組件默認會把containerElementSelector元素的直接子集的header標簽作為目錄內容,
對應規則為:
h3 => 一級目錄
h4 => 二級目錄
h5 => 三級目錄
h6 => 四級目錄
要修改這一規則可以使用 headList 屬性,這個屬性的默認值為["h3", "h4", "h5", "h6"]對應上述規則
注意:自定義題目標簽目前只支持containerElementSelector元素的直接子集的html標簽
data(){
return {
catalogProps:{
headList: ["h2", "h3", "h4", "h5", "h6"], // 使h2作為一級目錄
// headList: ["h4", "h2", "p", "span"], // 指定不同的標簽為目錄
},
};
},

自定義目錄元素
跟上面的自定義目錄標簽不同,自定義目錄元素可以支持任意層級的含有ref屬性的元素,也可以支持組件
需要用到 refList 屬性
<template> <h2>JavaScript</h2> <h3 ref="t1">歷史</h3> <h4 ref="t1-1">肇始于網景</h4> <h4 ref="t1-2">微軟采納</h4> <h4 ref="t1-3">標準化</h4> <h3 ref="t2">概論</h3> <h3 ref="t3">特性</h3> <version ref="t4"/> <!-- ... --> </template>
//...
import Version from './components/Version';
export default {
components: {
// ...
Version,
},
data() {
return {
catalogProps:{
containerElementSelector: '.demo',
refList:[
{
ref: 't1'
},
{
ref: 't1-1',
level: 2 // 指定為二級目錄
},
{
ref: 't1-2',
level: 2
},
{
ref: 't1-3',
level: 2
},
{
ref: 't2'
},
{
ref: 't3'
},
{
ref: 't4',
title: '版本' // 組件需要單獨設置title(默認取innerText)
},
]
},
};
},
}
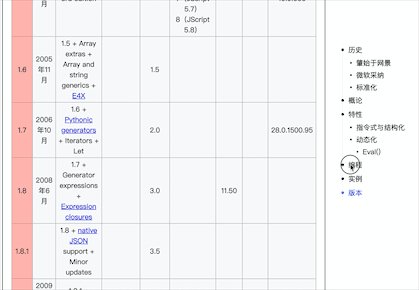
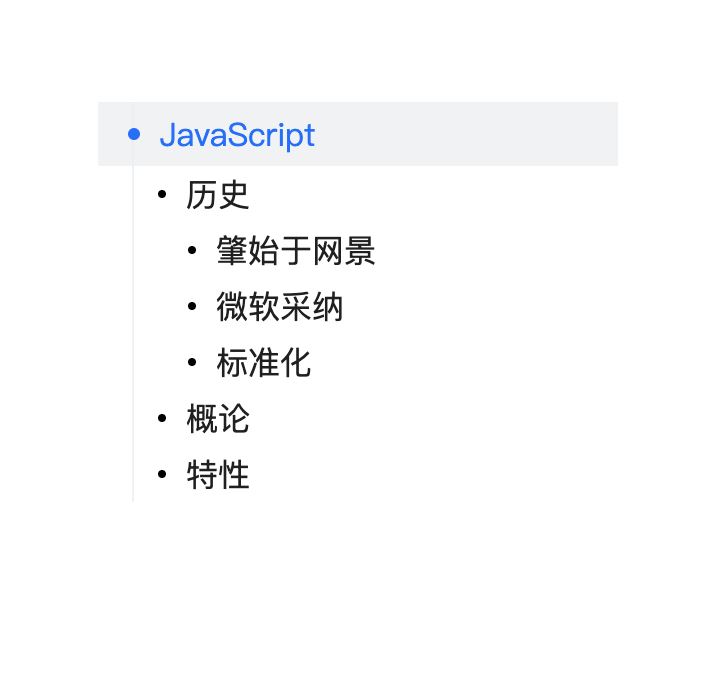
效果如下圖:

注意:headList和refList同時設置的話,會忽視headList
指定元素滾動
也可以使用 scrollElementSelector 對固定元素的內容生成目錄,如果不指定該屬性則默認監聽Window的scroll事件
data(){
return {
catalogProps:{
scrollElementSelector: '.demo',
},
};
},
.demo {
height: 400px;
overflow: auto;
}
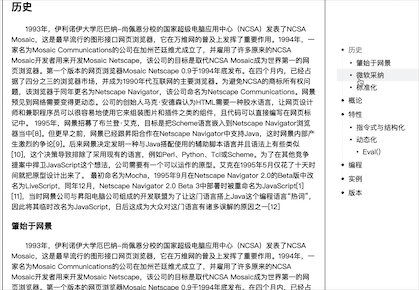
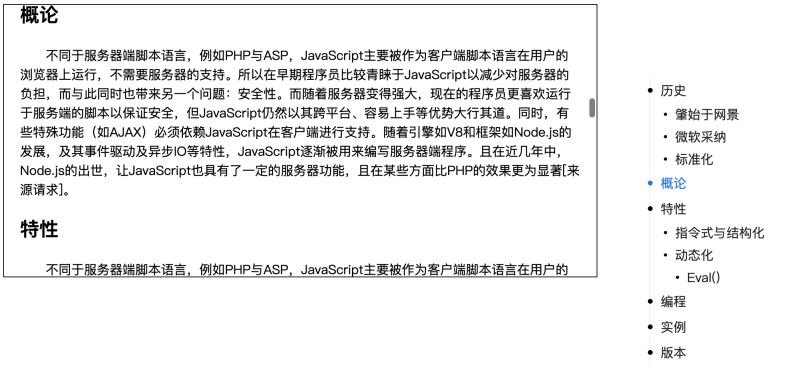
效果如下圖:

在線示例
點擊這里
Props
| Name | Type | Default | Description |
|---|---|---|---|
| headList | Array | ["h3", "h4", "h5", "h6"] | 為每級目錄指定標簽 |
| refList | Array | - | 為每級目錄指定ref元素,數組每項為對象,包含兩個屬性<ul><li>ref(必需)該行目錄對象的refName</li><li>title該行目錄的名稱(默認取innerText)</li><li>level(默認為1)該行目錄級別</li></ul> |
| containerElementSelector | String | - | (必需)指定文章的容器 |
| scrollElementSelector | String | Window | 需要添加scroll事件的css選擇器,默認監聽window的scroll事件 |
| openDomWatch | Boolean | false | 是否開啟dom監聽,如果containerElementSelector中有dom變化會重新計算每級目錄的offsetTop |
Methods
| Name | Parameters | Description |
|---|---|---|
| initActive | - | 使目錄第一行處于active狀態 |
| setRefList | - | 計算每級目錄的offsetTop |
Slot
| Name | Description |
|---|---|
| - | 目錄的題目 |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。