溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
具體代碼如下所示:
// 篩選變色
brightenKeyword(val, keyword) {
val = val + '';
if (val.indexOf(keyword) !== -1 && keyword !== '') {
return val.replace(keyword, '<font color="#409EFF">' + keyword + '</font>')
} else {
return val
}
}
// 或者用正則表達式
brightenKeyword(val, keyword) {
const Reg = new RegExp(keyword, 'i');
if (val) {
return val.replace(Reg, `<span >${keyword}</span>`);
}
}
// 使用方法
<el-table-column label="維護內容">
<template slot-scope="scope">
<span v-html="brightenKeyword(scope.row.strContent, filters.strContent)" ></span>
</template>
</el-table-column>
開源項目地址: github.com/alex-0407/v…
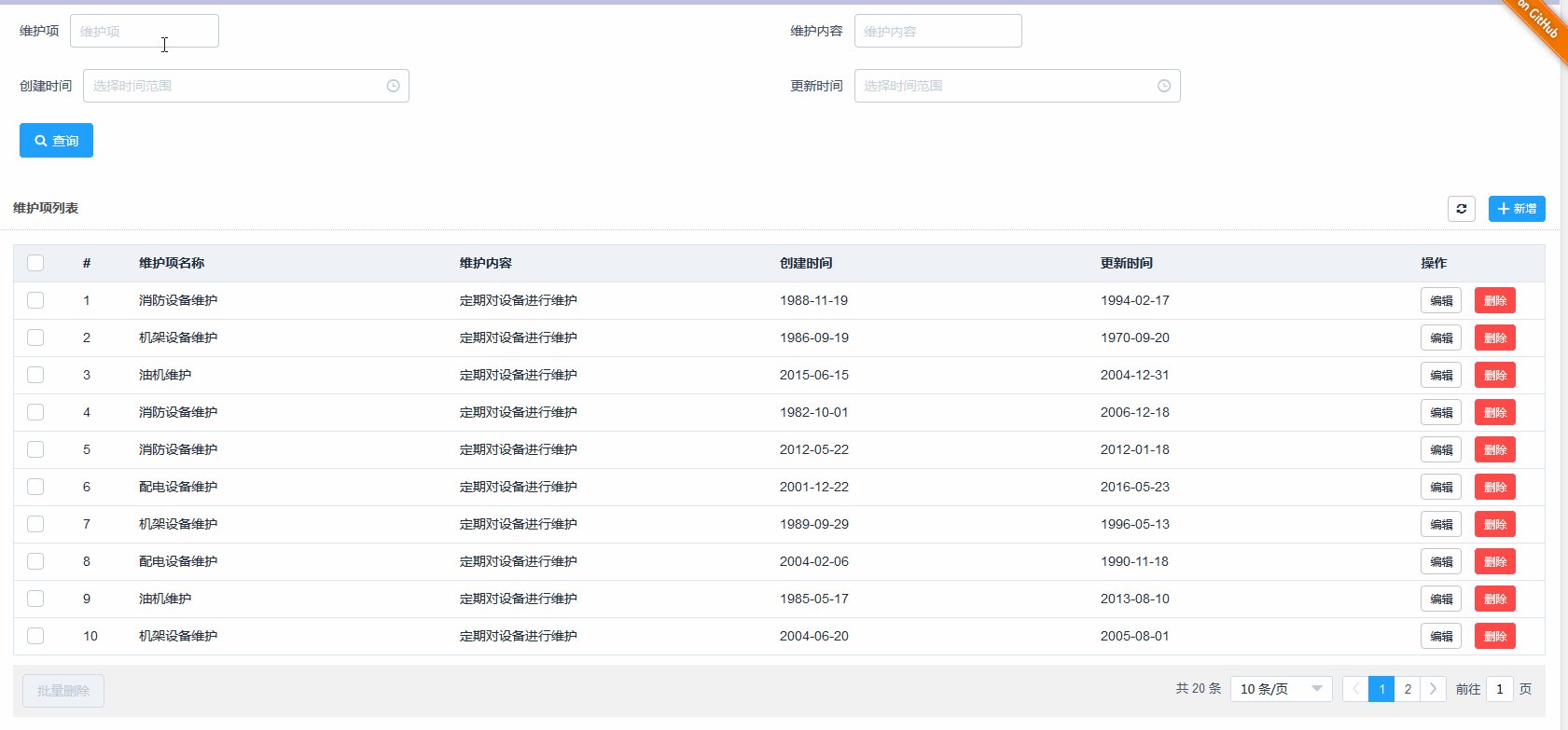
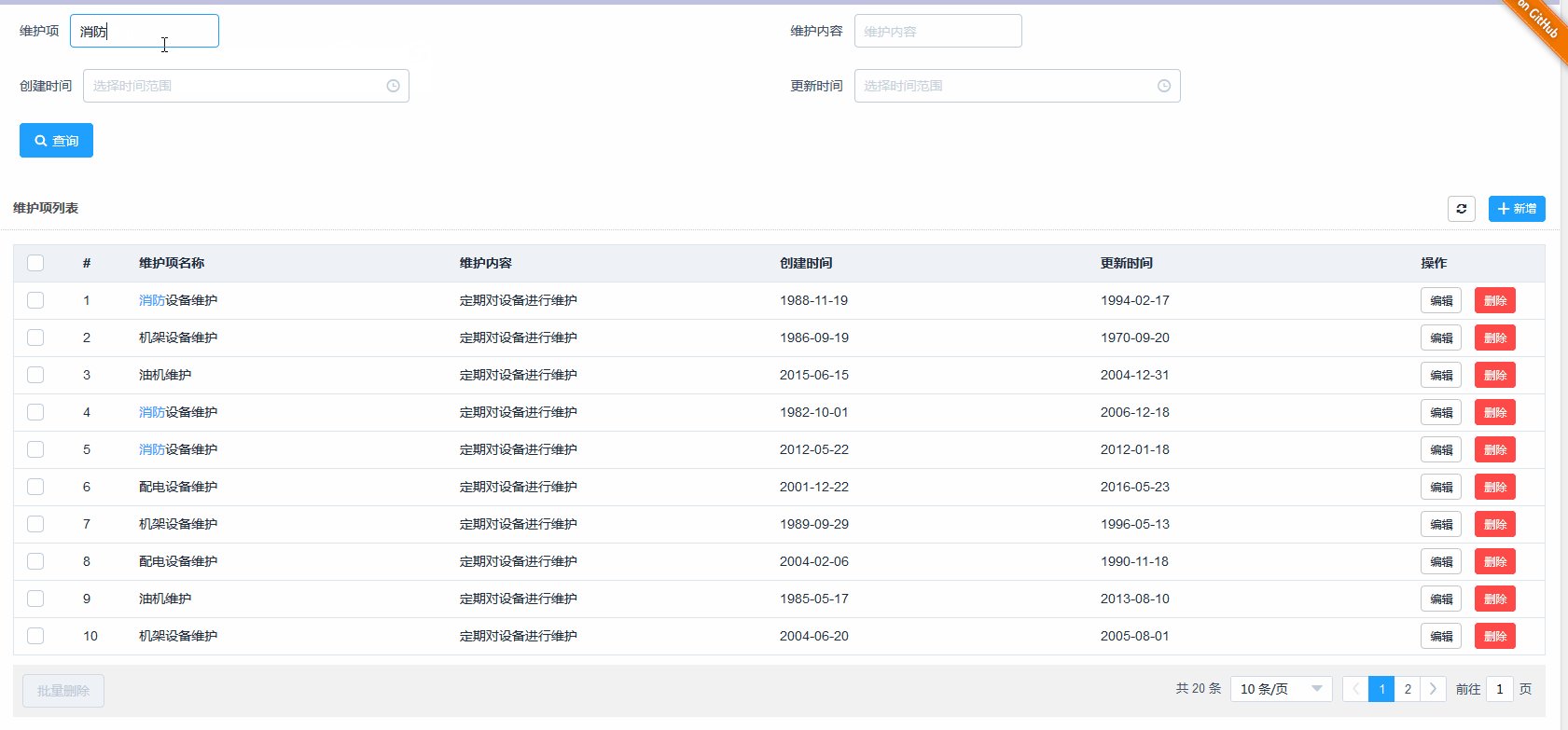
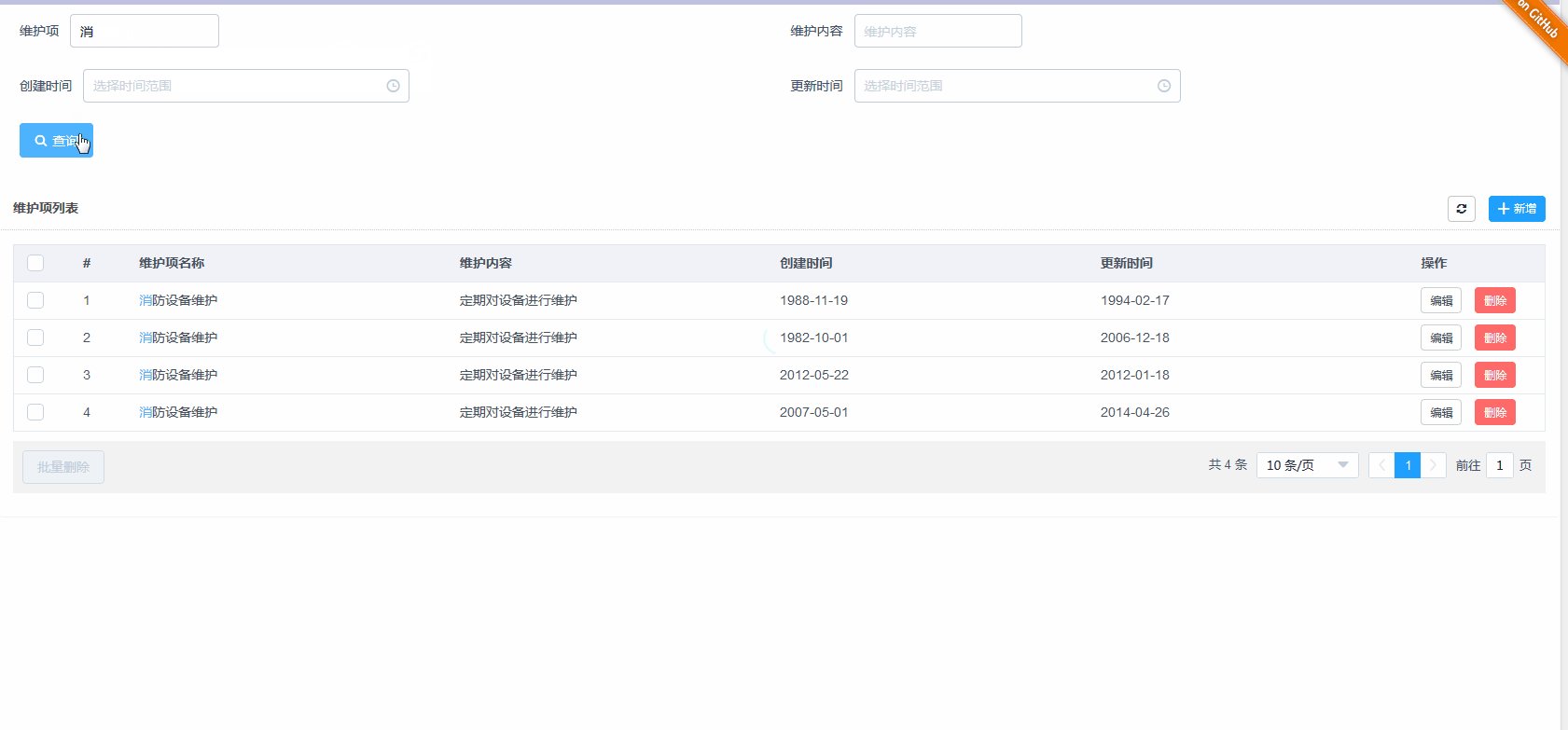
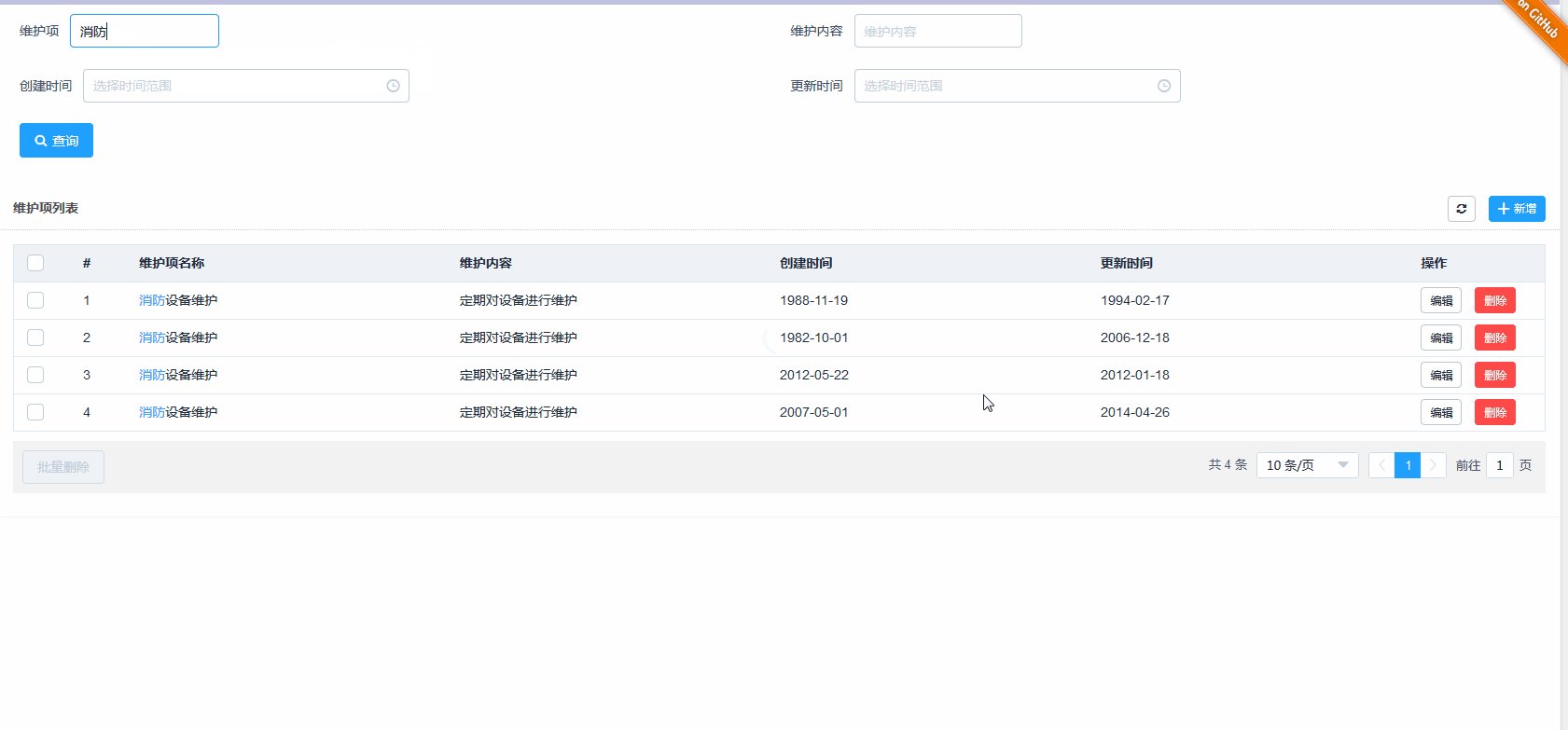
效果演示

總結
以上所述是小編給大家介紹的vue2實現搜索結果中的搜索關鍵字高亮的代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。