溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript如何實現關鍵字文本搜索高亮顯示功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net JS關鍵字文本高亮</title>
</head>
<body>
<div id="content">
前端通常是指網站的表現層和結構層。因此前端技術一般分為前端設計和前端開發,前端設計一般可以理解為網站的視覺設計,前端開發則是網站的前臺代碼實現,現在最新的高級版本HTML5、CSS3,以及SVG等。
HTML、CSS、JavaScript是前端開發中最基本也是最必須的三個技能。前端的開發中,在頁面的布局時, HTML將元素進行定義,CSS對展示的元素進行定位,再通過JavaScript實現相應的效果和交互。雖然表面看起來很簡單,但這里面需要掌握的東西絕對不會少。在進行開發前,需要對這些概念弄清楚、弄明白,這樣在開發的過程中才會得心應手。
</div>
<input type="text" id="text" placeholder="請輸入關鍵字"/>
<input type="button" id="button" value="確定"/>
<script>
var content = document.getElementById("content");
var contents = content.innerHTML;
var text = document.getElementById("text");
var button = document.getElementById("button");
button.onclick = function() {
var value = text.value;
var values = contents.split(value);
content.innerHTML = values.join('<span >' + value + '</span>');
};
</script>
</body>
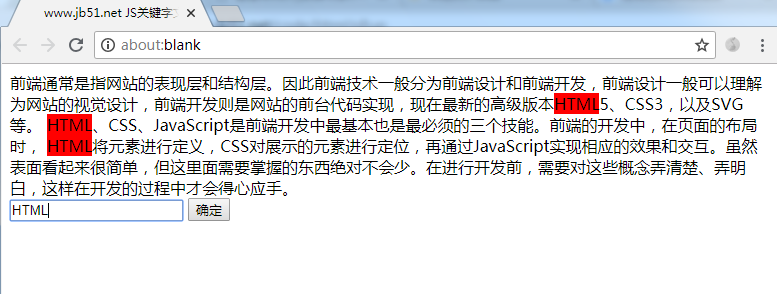
</html>使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun,測試運行結果如下:

另:此處是采用button按鈕點擊實現的搜索高亮顯示,小編在此基礎上稍作修改,給出一個實時顯示文本搜索的例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net JS關鍵字文本高亮</title>
</head>
<body>
<div id="content">
前端通常是指網站的表現層和結構層。因此前端技術一般分為前端設計和前端開發,前端設計一般可以理解為網站的視覺設計,前端開發則是網站的前臺代碼實現,現在最新的高級版本HTML5、CSS3,以及SVG等。
HTML、CSS、JavaScript是前端開發中最基本也是最必須的三個技能。前端的開發中,在頁面的布局時, HTML將元素進行定義,CSS對展示的元素進行定位,再通過JavaScript實現相應的效果和交互。雖然表面看起來很簡單,但這里面需要掌握的東西絕對不會少。在進行開發前,需要對這些概念弄清楚、弄明白,這樣在開發的過程中才會得心應手。
</div>
<input type="text" id="text" placeholder="請輸入關鍵字"/>
<script>
var content = document.getElementById("content");
var contents = content.innerHTML;
var text = document.getElementById("text");
text.onkeyup= function() {
var value = text.value;
var values = contents.split(value);
content.innerHTML = values.join('<span >' + value + '</span>');
};
</script>
</body>
</html>關于“JavaScript如何實現關鍵字文本搜索高亮顯示功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。