溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下angular2/ionic2如何實現搜索結果中的搜索關鍵字高亮,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
添加一個pipe:
import { Pipe, Injectable, PipeTransform } from '@angular/core';
import { DomSanitizer } from '@angular/platform-browser';
@Pipe({
name: 'keyword'
})
@Injectable()
export class KeywordPipe implements PipeTransform {
constructor(private sanitizer: DomSanitizer) {
}
transform(val: string, keyword: string): any {
const Reg = new RegExp(keyword, 'i');
if (val) {
const res = val.replace(Reg, `<span >${keyword}</span>`);
console.log(res);
return this.sanitizer.bypassSecurityTrustHtml(res);
}
}
}注: DomSanitizer,這個的目的是是數據在頁面上的綁定能夠safe的解析
html中使用方法:
<ion-label [innerHTML]="item.name | keyword:searchText"></ion-label>
注: 在標簽里面用新的標簽包起來,不然會有樣式問題; 要用innerHTML來綁定數據。
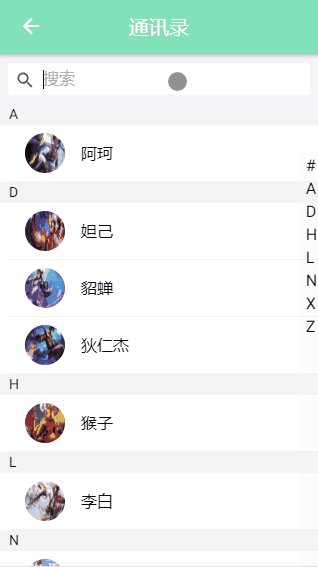
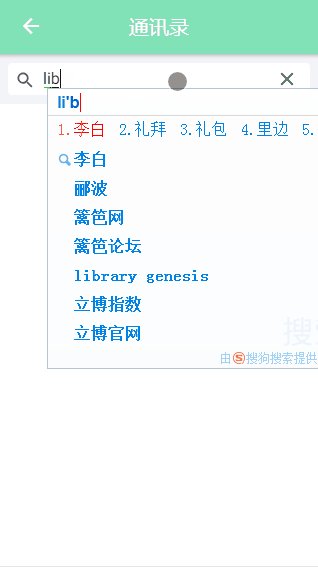
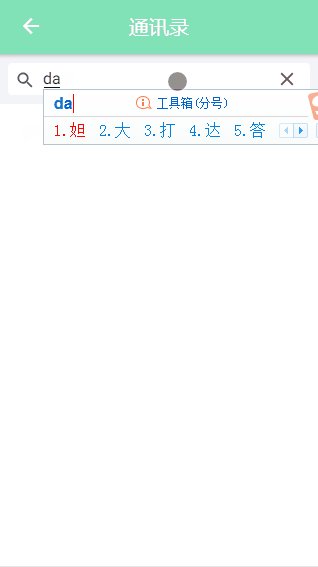
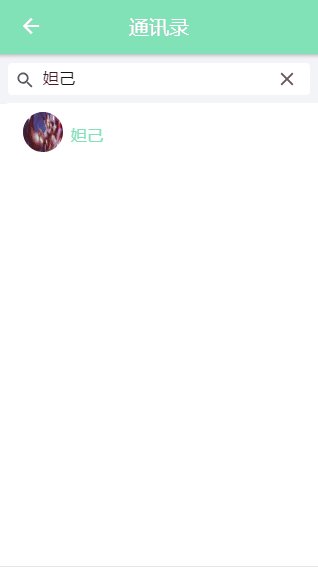
演示效果

以上是“angular2/ionic2如何實現搜索結果中的搜索關鍵字高亮”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。