溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery滑動效果實現方法。分享給大家供大家參考,具體如下:
jQuery 滑動方法:
1.slideDown()方法:用于向下滑動元素
語法:
$(selector).slideDown(speed,callback);
2.slideUp()方法:用于向上滑動元素
語法:
$(selector).slideUp(speed,callback);
3.slideToggle()方法:可以在slideDown()與slideUp()方法之間進行切換。
語法:
$(selector).slideToggle(speed,callback);
eg:
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideToggle("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip{
margin:0px;
padding:5px;
text-align:center;
background:#e5eecc;
border:solid 1px #c3c3c3;
}
</style>
</head>
<body>
<div class="panel">
<p>Hello world</p>
<p>Hello everyone,I am so cool</p>
</div>
<p class="flip">click</p>
</body>
</html>
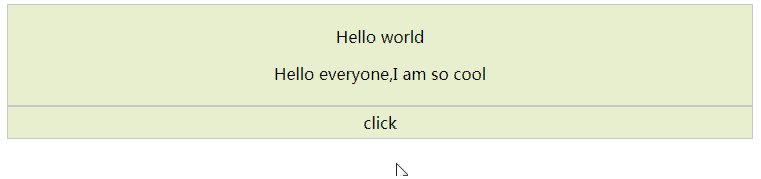
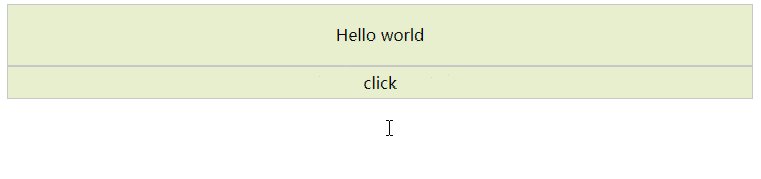
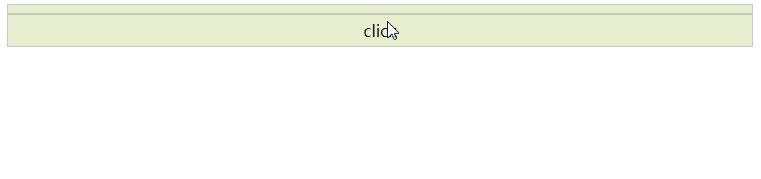
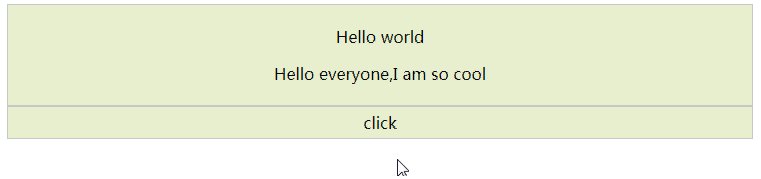
運行結果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于jQuery相關內容還可查看本站專題:《jQuery切換特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常用插件及用法總結》、《jQuery拖拽特效與技巧總結》、《jQuery表格(table)操作技巧匯總》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。