溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue實現頁面切換滑動效果的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
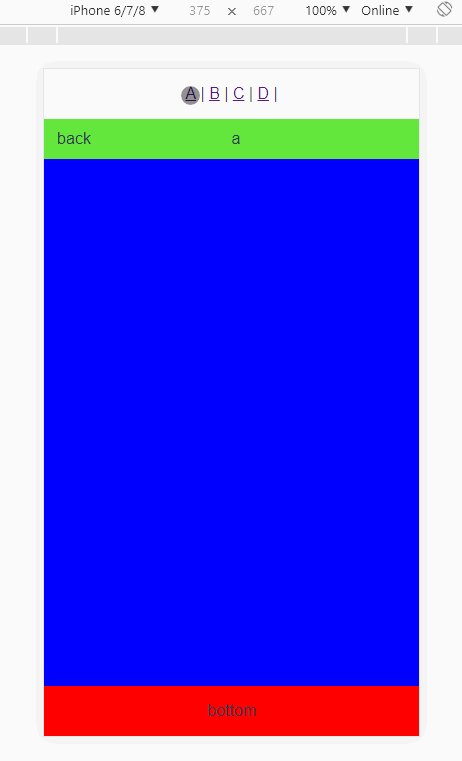
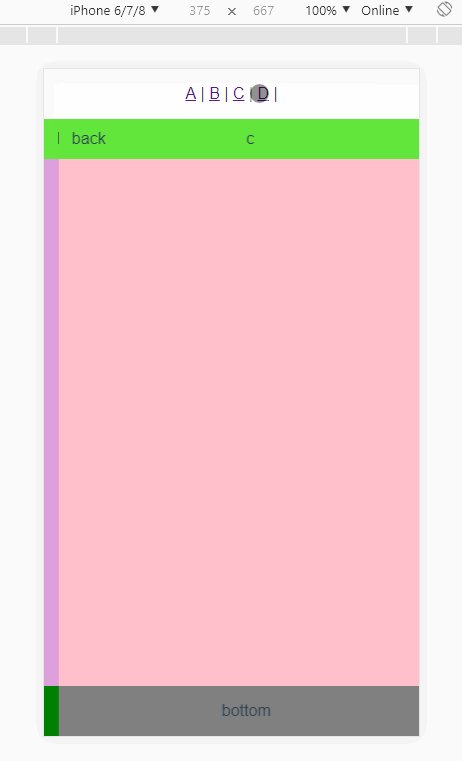
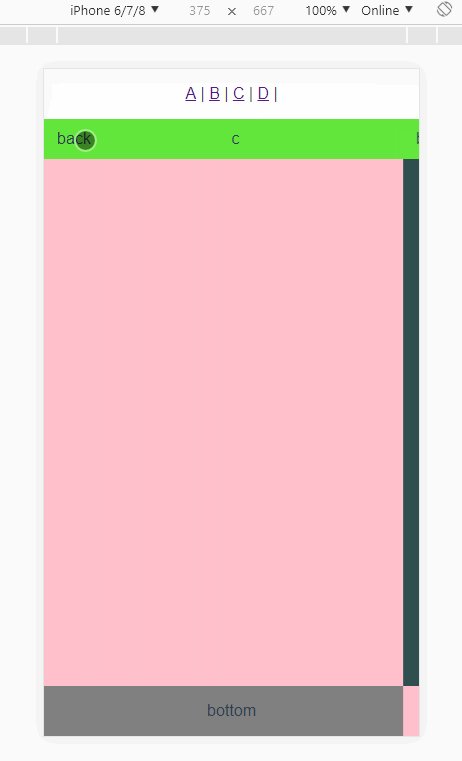
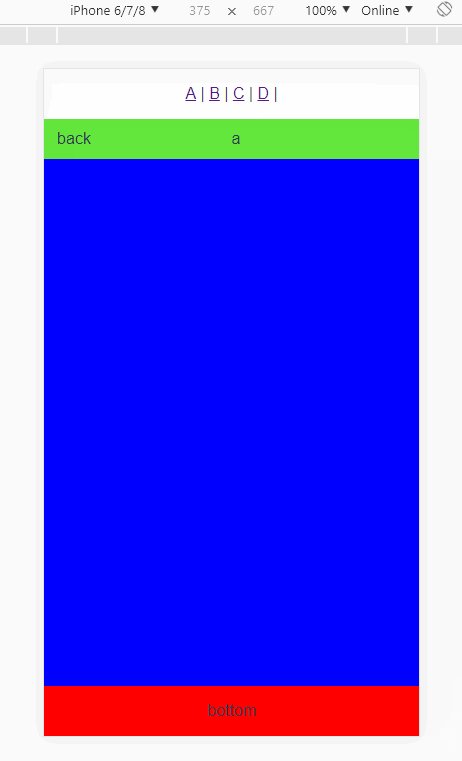
試著用Vue做了個頁面切換時滑動的效果,如下示例,源碼

這里使用了Vue的transition組件,具體可見文檔
直接看實現過程
先在本機安裝vue-cli
npm install -g @vue/cli
初始化一個項目
vue create hello-world
創建完畢后安裝vue-router和vuex,現在vue-cli3支持圖形化界面,可以直接在項目目錄用ui啟動,在管理頁面點擊安裝
vue ui
然后建立這樣一個項目結構

store.js
首先在vuex的倉庫里存儲頁面切換的狀態
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
states: 'turn-left'
},
mutations: {
setTransition(state, states) {
state.states = states
}
},
actions: {
}
})建立四個切換用的頁面
A,B,C,D換個顏色就行,記得在router.js里配置下路由,有問題可以去我的倉庫看源碼。
<template>
<div class="A">
<top title="a"></top>
<bottom bg="red"></bottom>
</div>
</template>
<script>
import top from "../components/top.vue";
import bottom from "../components/bottom.vue";
export default {
data() {
return {};
},
components: {
top,
bottom
}
};
</script>
<style scoped>
.A {
width: 100%;
height: 100%;
background-color: blue;
position: fixed;
}
</style>頂部標題和底部顏色都通過props傳給子組件
top.vue
<template>
<div class="header">
<div class="left" @click="back">
back
</div>
<div class="center">
{{title}}
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
props: ["title"],
methods: {
back() {
this.$store.commit("setTransition", "turn-right");
this.$router.back(-1);
}
}
};
</script>
<style scoped>
.header {
position: fixed;
width: 100%;
height: 40px;
line-height: 40px;
background-color: rgb(100, 231, 60);
}
.clearfix {
overflow: auto;
}
.left {
position: fixed;
left: 0;
width: 60px;
}
.center {
left: 50%;
position: fixed;
}
</style>bottom.vue
<template>
<div class="bottom" :>
bottom
</div>
</template>
<script>
export default {
name: "bottom",
data() {
return {
num:0,
test:1,
};
},
props: ["bg"],
mounted() {
let screenH = document.documentElement.clientHeight || window.innerHeight;
window.console.log(screenH);
this.num = screenH - 50 - 50;
}
}
</script>
<style scoped>
.bottom {
width: 100%;
height: 50px;
line-height: 50px;
position: absolute;
}
</style>關于vue實現頁面切換滑動效果的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。