您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:
webpack4出了以后,一些插件變化很大,和之前的版本使用方式不一樣,新手入坑,本篇將介紹如何從一開始配置webpack4的開發版本,對css,js進行編譯打包合并生成md5,CSS中的圖片處理,js自動注入html頁,刪除指定文件,提取公共文件,熱更新等等。
安裝
//全局安裝 npm install -g webpack webpack-cli
創建文件夾初始化
//創建文件夾 mkdir webpack4demo //進入 cd webpack4demo //初始化 npm init -y
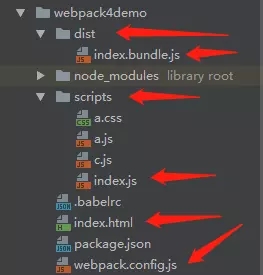
創建文件夾scripts 里面創建index.js文件
index.js
const s=()=>{
console.log('s init')
}
s()
創建webpack.config.js文件
webpack.config.js
const path = require("path");
module.exports = {
entry: {
index: "./scripts/index.js" //入口文件,若不配置webpack4將自動查找src目錄下的index.js文件
},
output: {
filename: "[name].bundle.js",//輸出文件名,[name]表示入口文件js名
path: path.join(__dirname, "dist")//輸出文件路徑
}
}
執行webpack --mode development將會生成dist/index.bundle.js

創建index.html,并引入js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$Title$</title> </head> <body> $END$ </body> <script src="./dist/index.bundle.js"></script> </html>
打開瀏覽器將會看到之前設置的js文件生效

對css,js進行編譯打包合并生成md5
創建a.js,c.js,a.css,更改index.js
a.js
import acss from './a.css'
import c from './c.js'
const a={
init(){
console.log("a init bbbaaa")
},
cinit(){
c.init()
}
}
export default a;
c.js
const c={
init(){
console.log("ccccc")
}
}
export default c;
a.css
body{
background-color: #6b0392;
}
index.js
import a from './a.js'
import c from './c.js'
const s=()=>{
a.init()
a.cinit()
c.init()
console.log('s init')
}
s()
配置webpack.config.js文件
const path = require("path");
module.exports = {
entry: {
index: "./scripts/index.js"
},
output: {
filename: "[name].bundle.[hash].js",//[hash]會在后面生成隨機hash值
path: path.join(__dirname, "dist")
},
module: { // 處理對應模塊
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]//處理css
}
]
},
}
安裝style-loader, css-loader
npm install style-loader css-loader --save-dev
執行webpack --mode development將會看到一個帶md5值得js文件,將他引入html中

CSS中的圖片處理
安裝url-loader, file-loader
npm install url-loader file-loader --save-dev
修改a.css 將一張圖片放到scripts目錄
body{
background-image: url("./timg.jpg");
background-color: #a748ca;
}
配置webpack.config.js文件
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test:/\.(png|jpg|gif)$/,
use:[{
loader:'url-loader',
options:{
outputPath:'images/',//輸出到images文件夾
limit:500 //是把小于500B的文件打成Base64的格式,寫入JS
}
}]
}
]
},
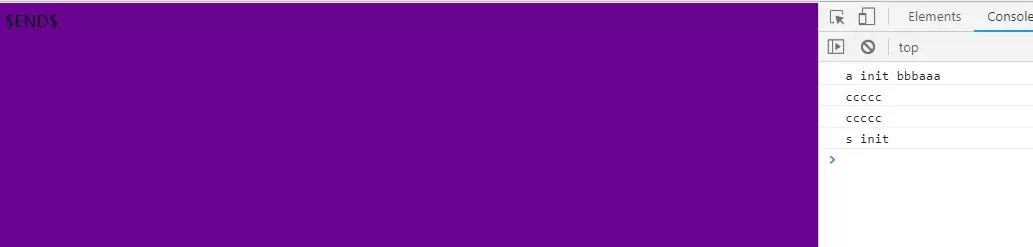
執行webpack --mode development將會看到dist中有一個images文件夾中有一張圖片,打開index.html

js自動注入html文件
使用插件html-webpack-plugin,可以將生成的js自動引入html頁面,不用手動添加
//安裝html-webpack-plugin npm install html-webpack-plugin --save-dev //安裝webpack webpack-cli npm install webpack webpack-cli --save-dev
配置webpack.config.js文件
const path = require("path");
const HtmlWebpackPlugin = require('html-webpack-plugin');//引入html-webpack-plugin
module.exports = {
entry: {
index: "./scripts/index.js"
},
output: {
filename: "[name].bundle.[hash].js",
path: path.join(__dirname, "dist")
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
},
plugins: [// 對應的插件
new HtmlWebpackPlugin({ //配置
filename: 'index.html',//輸出文件名
template: './index.html',//以當前目錄下的index.html文件為模板生成dist/index.html文件
}),
]
}
執行webpack --mode development 記得要講之前手動引入的script刪除,便可以看到dist那里自動生成一個index.html,打開便可以看到。
刪除指定文件
使用插件clean-webpack-plugin,刪除指定文件,更多配置,查看clean-webpack-plugin
npm install clean-webpack-plugin --save-dev
配置webpack.config.js文件
const CleanWebpackPlugin = require('clean-webpack-plugin');//引入
plugins: [// 對應的插件
new HtmlWebpackPlugin({ //配置
filename: 'index.html',//輸出文件名
template: './index.html',//以當前目錄下的index.html文件為模板生成dist/index.html文件
}),
new CleanWebpackPlugin(['dist']), //傳入數組,指定要刪除的目錄
]
執行webpack --mode development,可以看到dist目錄被刪除,又生成一個新的dist,之前的js文件已經被刪除。
提取公共文件
我們可看到a.js和index.js都引入了c.js文件,為什么要提取公共代碼,簡單來說,就是減少代碼冗余,提高加載速度。和之前的webpack配置不一樣:
//之前配置
// new webpack.optimize.SplitChunksPlugin({
// name: 'common', // 如果還要提取公共代碼,在新建一個實例
// minChunks: 2, //重復兩次之后就提取出來
// chunks: ['index', 'a'] // 指定提取范圍
// }),
//現在配置
optimization: {
splitChunks: {
cacheGroups: {
commons: { // 抽離自己寫的公共代碼
chunks: "initial",
name: "common", // 打包后的文件名,任意命名
minChunks: 2,//最小引用2次
minSize: 0 // 只要超出0字節就生成一個新包
},
vendor: { // 抽離第三方插件
test: /node_modules/, // 指定是node_modules下的第三方包
chunks: 'initial',
name: 'vendor', // 打包后的文件名,任意命名
// 設置優先級,防止和自定義的公共代碼提取時被覆蓋,不進行打包
priority: 10
},
}
}
},
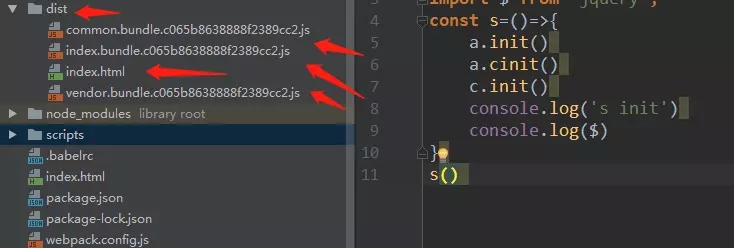
下載jq npm install jquery --save 在a.js,index.js引用 import $ from 'jquery' 輸出$
生成3個js文件,執行webpack --mode development


熱更新,自動刷新
我們將用到webpack-dev-serve,webpack-dev-server就是一個基于Node.js和webpack的一個小型服務器,它有強大的自動刷新和熱替換功能。
安裝webpack-dev-serve
npm install webpack-dev-serve --save-dev
配置webpack.config.js文件
const webpack = require("webpack");
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: './index.html',
}),
new CleanWebpackPlugin(['dist']), //傳入數組,指定要刪除的目錄
// 熱更新,熱更新不是刷新
new webpack.HotModuleReplacementPlugin()
],
devServer: {//配置此靜態文件服務器,可以用來預覽打包后項目
inline:true,//打包后加入一個websocket客戶端
hot:true,//熱加載
contentBase: path.resolve(__dirname, 'dist'),//開發服務運行時的文件根目錄
host: 'localhost',//主機地址
port: 9090,//端口號
compress: true//開發服務器是否啟動gzip等壓縮
},
配置package.json
"scripts": {
"dev": "webpack-dev-server --mode development"
},
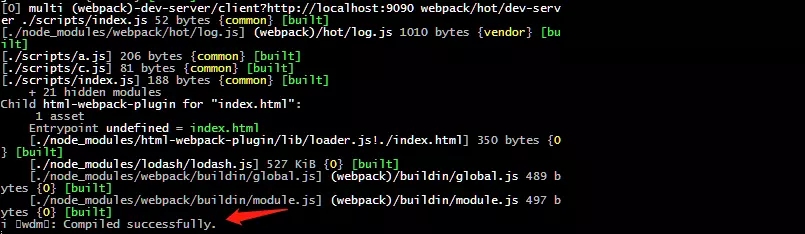
執行npm run dev 訪問 http://localhost:9090/


隨便修改任一文件便會自動刷新網站顯示修改相應內容。
總結:
webpack4還有很多很多配置,例如css的拆分呀,less sass配置呀,js編譯es6呀,多入口配置呀,生產環境配置,js沒有使用的模塊自動檢測剝離等等,只能等下次有空在總結,感謝大家的觀看,新手入坑,歡迎指出錯誤的地方。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。