您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Web應用日益復雜,前端開發也發生了翻天覆地的變化變得盤根錯節,到今天已經非常復雜和龐大了!用html、css、javascript老老實實的寫個頁面的時代早已過去。而現在要完成工作需要借助很多額外的東西,比如工程化、自動化等等。這樣才顯得有逼格,才像一個真正的程序猿。如果說還停留在切個圖,下載個js效果懟上去的階段,顯然你會脫節的。由此也帶動了很多前端工具的發展,以Gulp、Grunt、webpack等為代表的構建工具猶如雨后春筍般的生長,而webpack更為流行,使用更為廣泛,可以說它現在已經是前端開發的的標配了。所以這次我會用一個系列的文章詳細去介紹webpack,由淺入深解析webpack,再通過實戰例子配合,掌握以后足以解決你工作中的問題。同時這套系列文章是針對最新的4.X的版本。
webpack是一款工具?什么工具?有人管他叫打包工具,這樣太low了。可以看看webpack官網,頁面底部的一個個小頭像代表的是給webpack贊助過的人,鼠標放上去還可以看到他贊助了多少錢。就憑這么多人的贊助,也不能叫這么low逼的名,聽得好像是個壓縮軟件。得起個高大上的名,叫構建工具(當然打包的功能是它的一大特色)
前端里的什么工程化呀自動化呀,這些東西有個特點,就是源代碼無法在瀏覽器里直接運行,必需通過編譯才行。那構建工具其實就能做這些事情。如:
- 代碼編譯,把ES6轉成ES5
- 模塊合并,把多個文件合并成一個文件,減少http請求
- 代碼壓縮優化,抽取公共代碼,減少代碼量
這些都是構建工具要做的事情,但是這些東西都是用代碼去實現,讓他們通過代碼自動完成這些事情,解放我們的生產力。webpack最大的一個特色就是打包,官網的那張大圖所體現的就是打包的功能,并能解決模塊間相互依賴的問題,它能把亂成一鍋粥的文件打包成清晰的文件,快刀斬亂麻!其次webapck是以模塊為基石,對于模塊化的支持體現的淋漓盡致,在webpack中所有的內容都是模塊,一個圖片、一個css文件、一個js文件都是一個模塊。
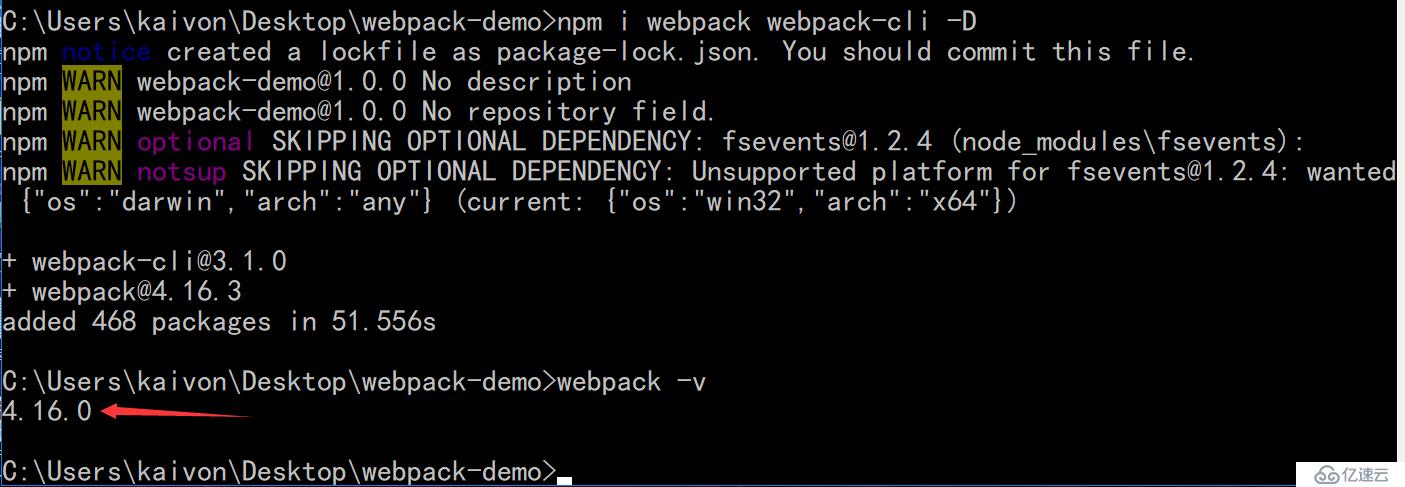
- npm init -y
- npm install --save-dev webpack
- npm install --save-dev webpack-cli
注意:
1、安裝前確認一件事件,nodejs的版本在5.0以上
2、npm init -y為生成package.json文件
3、兩條命令可以簡寫為:npm i webpack webpack-cli -D
4、建議安裝到項目中而并非全局環境下。安裝到全局環境下可能導致有的插件無法使用以及避免不同的項目依賴的版本不同而出現問題
5、4.x的版本把cli分離出來了,所以必需安裝webpack-cli
6、驗證是否安裝成功:webpack -v

配置文件猶如webpack的大腦,webpack的工作都是通過配置文件完成的。編譯哪個文件、怎么編譯、編譯成什么樣、輸出為什么等等,所有的操作都是按配置文件里的內容來完成的,所以配置文件一個重量級的嘉賓,webapck想要運行的話配置文件是必不可少的東西。
配置文件有6個核心的東西組成,就像JavaScript由ECMAScript、DOM、BOM三部分組成一樣。
entry:入口文件(你要打包,就告訴我打包哪些)output:出口文件(我打包完了,給你放到哪里)module:模塊(放lorder,編譯瀏覽器不認識的東西)plugins:插件(輔助開發,提高開發效率)devServer:服務器(webpack提供的本地服務器)mode:模式,分為開發模式、生產模式。此為4.X里新增的
注意:
1、配置文件的名字建議叫webpack.config.js,需要放在項目文件夾的根目錄下。當然你可以換成其它的名字,但是運行的時候就要增加額外的步驟了
2、webpack采用CommonJS的規范,上面的所有參數都需要放在對象里,用moudle.exports導出
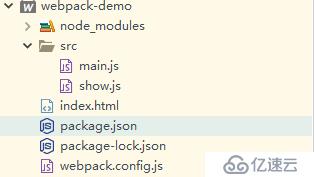
在項目文件夾(我的為webpack-demo)的根目錄下創建必要的文件夾及文件,結構如下:
如下圖
show.js代碼如下
//聲明一個函數,最終做為一個模塊被導出
const show=content=>{
const box=document.getElementById("box");
box.innerHTML=`你好!${content}`;
}
export {show}; //ES6導出模塊的語法main.js代碼如下
import {show} from './show'; //ES6導入模塊的語法,‘./’為main.js的根目錄src,ES6里導入的模塊為js話不需要加后綴名
show('kaivon');index.html代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box"></div>
</body>
</html>package.json代碼如下
const path=require('path'); //nodejs的語法,引入路徑模塊,為了輸出的時候找絕對路徑
module.exports={
entry:'./src/main.js', //入口文件為main.js
output:{ //輸出
path:path.resolve(__dirname,'dist'), //path.resolve為nodejs的固定語法,用于找到當前文件的絕對路徑
filename:'bundle.js' //輸出的文件名
},
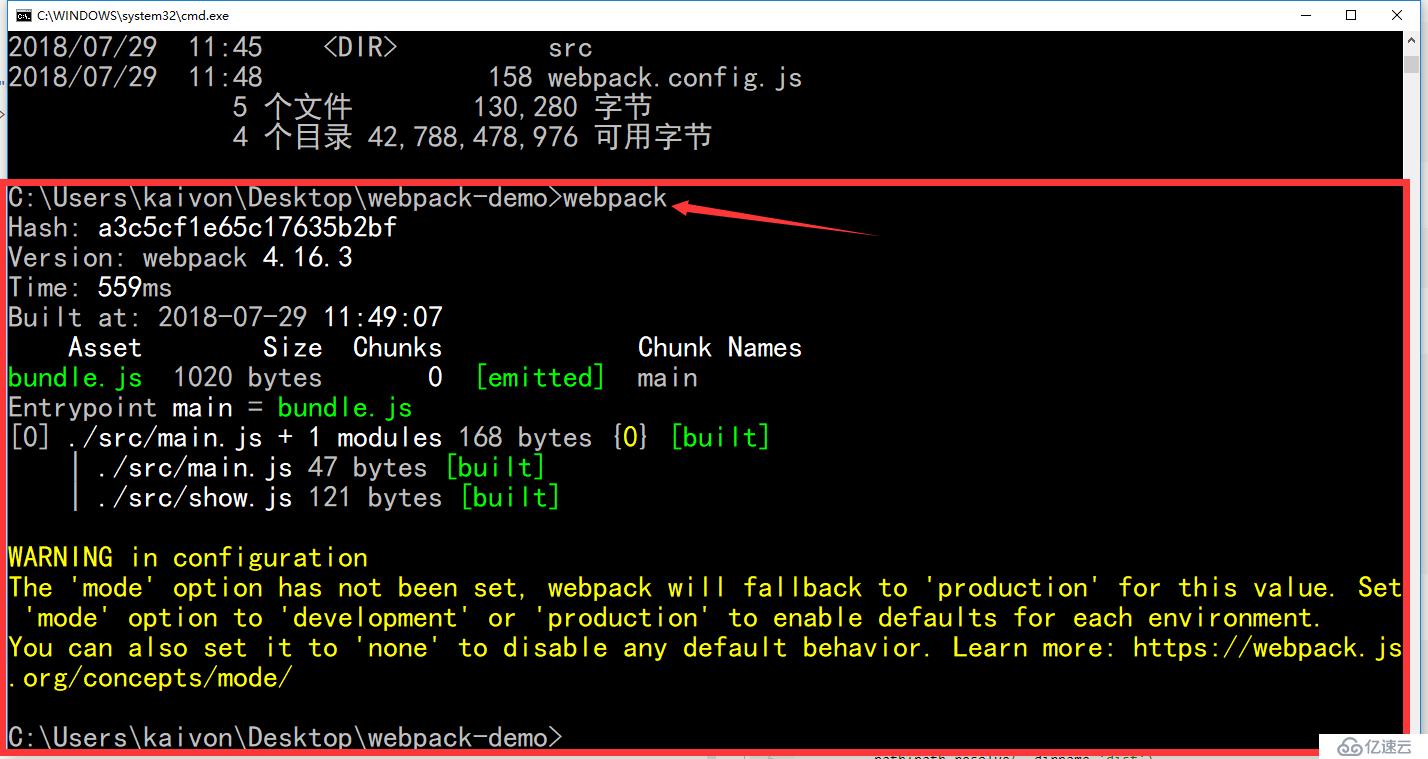
};在終端里執行命令webpack后,不出意外的話終端里顯示如下就表示成功了
同時看一下文件結構目錄,多了一個dist文件夾,以及bundle.js文件。這兩個就是webpack打包生成的文件,如下
在index.html文件里引入bundle.js文件后,用瀏覽器打開index.html,可以看到頁面里有內容了。這就代表我們已經使用webpack打包了一個文件,它的基本用法已經跑了。
<body>
<div id="box"></div>
<script src="dist/bundle.js"></script>
</body>
entry入口文件
- 只打包一個文件(單入口),寫個字符串
- 把多個文件打包成一個文件,寫個數組
- 把多個文件分別打包成多個文件,寫成對象
webpack把打包后的文件叫Chunckoutput出口文件
filename輸出文件的名稱
1、輸出一個文件,寫個字符串
2、輸出多個文件,文件名前面加個標識符(id/name/hash)path輸出文件的路徑
1、路徑必需為絕對路徑
2、__dirname是nodejs里的一個模塊,表示當前文件的絕對路徑
3、path為nodejs的系統模塊,直接引入后調用path.resolve(__dirname,'輸出文件的路徑');
當我們在終端里輸入webpack命令的時候webpack會按以下的步驟開始工作
- 先打開根目錄下的
webpack.config.js- 找
entry(入口)屬性的值- 進入到
main.js里,看到它又依賴show.js,再找到show.js- 把
main.js與show.js合并成一個js文件- 在
webpack.config.js里找到output(出口)屬性- 解析
output里的path與filename屬性的值- 把第4步合并成的js文件放到
dist文件夾里,并起個名字叫bundle.js
下面演示多入口,在src目錄里新建兩個js文件,1.js與2.js,代碼如下:
1.js
console.log('這是第一個入口文件!');2.js
console.log('這是第二個入口文件!');修改webpack.config.js文件
const path=require('path');
//兩個entry分別一一對應兩個filename
module.exports={
//entry:['./src/1.js','./src/2.js'],
entry:{
one:'./src/1.js',
two:'./src/2.js'
},
output:{
//filename:'bundle.js',
filename:'[name].bundle.js' //可以以name/id/hash放在中括號里區分文件名
path:path.resolve(__dirname,'dist'),
}
}分別注釋對應的entry與filename,在終端里執行命令:webpack后,查看dist文件夾及運行index.html后查看效果
1、當entry為數組的時候,webpack會把數組里所有文件打包成一個js文件
2、當entry為對象的時候,webpack會把對象里的文件分別打包成多個文件
文章里所說到的只是entry與output的常用配置,它的配置不止這些,可以參考以下鏈接entry的所有配置https://webpack.js.org/concepts/entry-points/output的所有配置https://webpack.js.org/concepts/output/
資料下載
下一篇:Webpack 4.X 從入門到精通 - plugin(二)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。