您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近領導對前端提出了新的要求,要進行單元測試。之前使用vue做了一個快報名小程序的pc端頁面,既然要做單元測試,就準備用這個項目了,之前有些react的經驗,vue還是第一遭
vue-cli3.0單元測試方面更加完備,就先升級到了cli3.0,因為項目是用typescript寫的,需要ts-jest,得到jest的配置如下
{
"jest": {
"moduleFileExtensions": [
"js",
"jsx",
"json",
"vue",
"ts",
"tsx"
],
"transform": {
"^.+\\.vue$": "vue-jest",
".+\\.(css|styl|less|sass|scss|png|jpg|ttf|woff|woff2)$": "jest-transform-stub",
"^.+\\.tsx?$": "ts-jest"
},
"moduleNameMapper": {
"^@/(.*)$": "<rootDir>/src/$1"
},
"snapshotSerializers": [
"jest-serializer-vue"
],
"testMatch": [
"**/tests/unit/**/*.spec.(js|jsx|ts|tsx)|**/__tests__/*.(js|jsx|ts|tsx)"
],
"testURL": "http://localhost/"
}
}
先從簡單的開始,測試了一個正則字符串常量文件,完美,一點問題沒有
然后開始測方案頁面的Scheme.vue組件,這個地方主要就想測一個computed屬性,將三種有代表性的情況寫完測試案例,興沖沖運行yarn test:unit Scheme.test.ts,結果還不錯,三個it測試用例都通過了,但后面還有一片紅是什么鬼
console.error node_modules/vue/dist/vue.runtime.common.js:589
[Vue warn]: Invalid prop: type check failed for prop "headerPic". Expected String, got Object.
原來是這個地方調用了一個組件,這個組件需要一個headerPic屬性,用作圖片的src,看源碼
<SideNav :header-pic="require('../../assets/scheme/schemeSideNavPic.jpg')">
感覺沒毛病啊,去vue-devtool,"/img/schemeSideNavPic.f988623b.jpg"是字符串啊,一點毛病沒有,應該不是require的問題啊,應該是require在jest里面的處理問題,再查看jest配置,已經對jpg等靜態文件做處理了,看了一下jest-transform-stub模塊的源碼,很簡單
module.exports = {
process: function() {
return ''
}
}
既對這些靜態文件返回空字符串,不做處理,這不就更不應該了呀,幸虧有vscode這款利器,可以方便調試源碼,使用vscode調試沒有報錯,也沒能讓調試器進入vue文件,沒辦法,在ts文件里const pic = require('../../../assets/scheme/schemeSideNavPic.jpg'),再次調試,發現

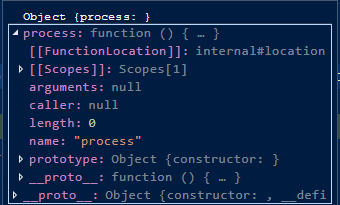
正是jest-transform-stub的內容,確實是個對象,跟在命令行內運行結果一致,也就是說只需要一直處理方式讓其返回為
module.exports = ""
查看jest官網,搜了一下css,運氣不錯😂, 處理靜態文件,moduleNameMapper選項完全可以滿足需求啊,
"moduleNameMapper": {
"\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/__mocks__/fileMock.js"
}
fileMock.js內容
// __mocks__/fileMock.js module.exports = 'test-file-stub';
就是說只要返回字符串就OK了,加上moduleNameMapper,測試完美的跑通了
接下來對Scheme.vue組件發起模擬點擊測試
const createScheme = wrapper.findAll('.sn-item').at(1)
createScheme.trigger('click')
expect((wrapper.vm as any).isCreateDialogShow).toBeTruthy()
expect(wrapper.find('.create-list-dialog').isVisible()).toBeTruthy()
使用vue-test-utils的api獲取createScheme元素,對其觸發點擊,測試isCreateDialogShow這個data值被設置成true, 使用的element-ui
<el-dialog :visible.sync="isCreateDialogShow" width="600px" class="create-list-dialog" title="創建方案"> ... </el-dialog>
此dialog可見,順利通過
接下來再實驗一下新功能,快照,使用toMatchSnapshot方法也順利通過了
接下來來個大的,測試一下Login.vue,登陸頁面,主要測其調接口,然后成功設置store值,但不能走真實的網絡接口啊,這太慢不說,具體結果還不能預測,得使用mock數據
在項目中創建了axios.plugin.ts vue插件,這可怎么mock呀,再看官方文檔,感覺Manual Mocks部分最合適,但是舉例也不適合vue 插件mock啊,繼續瀏覽網站,不知道是受哪的啟發還是突然開竅了,應該是受fs模塊啟發,突然知道怎么mock插件了,mock一個模塊只需要模仿其型即可,具體實現,就無所謂了,這個http請求插件的mock必須能返回我們期望的值啊,fs模塊的__setMockFiles又給了我啟示,可以直接給接口的返回result設值啊,然后就有來下面的
__mocks__/axios.plugin.ts文件
const MockAxios = {} as any
let result = {} as any
MockAxios.install = (Vue: any, options: any) => {
Vue.prototype.$axios = function () {
/* eslint-disable prefer-promise-reject-errors */
return new Promise((resolve, reject) => {
if (result.ResultCode === '200') {
return result.Info
} else {
reject({ code: result.ResultCode, msg: result.Message, info: result.Info })
}
})
}
}
MockAxios.__setMockData = (data: any) => {
result = data
}
export default MockAxios
然后一馬平川了,localVue.use(Vuex), localVue.use(AxiosPlugin)
const mockData = {
ResultCode: '200',
Msg: true,
Info: {
OpenId: 99,
UserId: 92003,
},
}
AxiosPlugin.__setMockData(mockData)
(wrapper.vm as any).login({ code: '29992' }).then(() => {
expect(wrapper.vm.$store.state.userInfo.OpenId).toBe(mockData.Info.OpenId)
expect(wrapper.vm.$store.state.userInfo.UserId).toBe(mockData.Info.UserId)
})
完美通過,vue的單元測試框架算是基本搭好了,也能給領導說說了
給領導看還得有個覆蓋率報告
yarn test:unit --coverage
覆蓋的文件比較少啊,不包含所有的源文件啊,需要加入collectCoverageFrom配置項,至此整個單元測試就比較完備了
下面是完整jest的配置
{
"jest": {
"moduleFileExtensions": [
"js",
"jsx",
"json",
"vue",
"ts",
"tsx"
],
"transform": {
"^.+\\.vue$": "vue-jest",
".+\\.(css|styl|less|sass|scss|png|jpg|ttf|woff|woff2)$": "jest-transform-stub",
"^.+\\.tsx?$": "ts-jest"
},
"moduleNameMapper": {
"\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/__mocks__/fileMock.js",
"^@/(.*)$": "<rootDir>/src/$1"
},
"snapshotSerializers": [
"jest-serializer-vue"
],
"testMatch": [
"**/tests/unit/**/*.spec.(js|jsx|ts|tsx)|**/__tests__/*.(js|jsx|ts|tsx)"
],
"testURL": "http://localhost/",
"collectCoverageFrom": [
"**/*.{vue,ts}",
"!**/node_modules/**",
"!**/*.d.ts"
]
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。