您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了怎么使用Jest和Supertest進行接口端點測試,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
如何創建測試是一件困難的事。網絡上有許多關于測試的文章,卻從來不告訴你他們是如何開始創建測試的。
所以,今天我將分享我在實際工作中是如何從頭開始創建測試的。希望能夠對你提供一些靈感。
目錄:
為什么使用 Jest
開始使用 Jest
首先,你需要安裝它:
npm install jest --save-dev
接著,將測試啟動腳本添加到package.json中:
"scripts": {
"test": "jest",
"test:watch": "jest --watch"
},添加test和test:watch是非常有用的,前者是一次性測試,而后者開始了 watch 模式。
使用以下任意方法,Jest 就能識別哪些是測試文件:
你可以把它們放在任何位置。但我總是把測試文件和接口放在一起,這有利于維護管理。
- routes |- users/ |- index.js |- users.test.js
編寫你的第一個測試
Jest 包含了descibe,it,expect,你不必在每個測試文件內 require 它們。
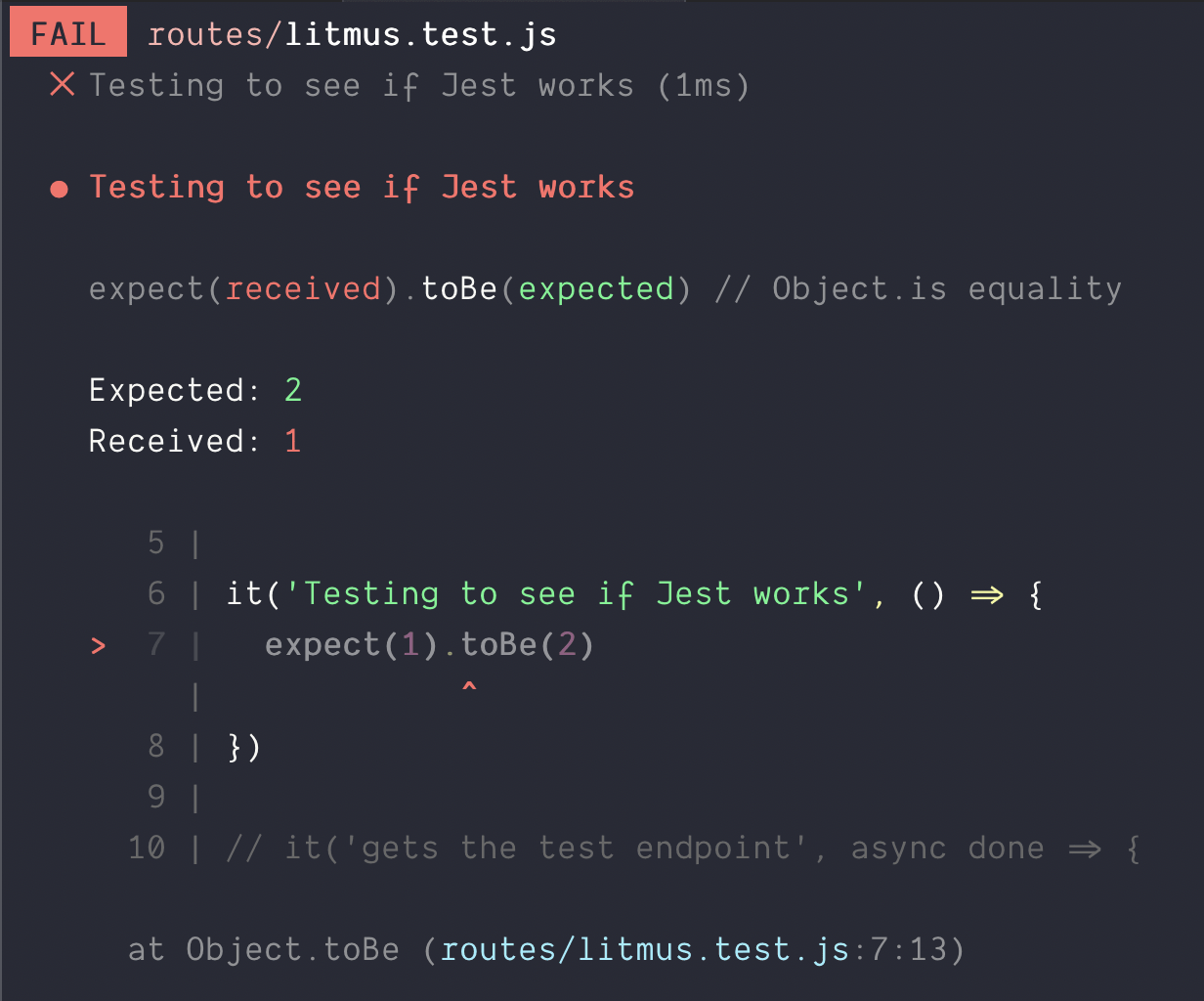
舉一個測試失敗的栗子。在該例中我 expect 1 應該嚴格等于 2。但由于 1 !== 2,所以測試失敗。
it('Testing to see if Jest works', () => {
expect(1).toBe(2)
})如果運行測試,你會看到錯誤信息。
npm run test:watch

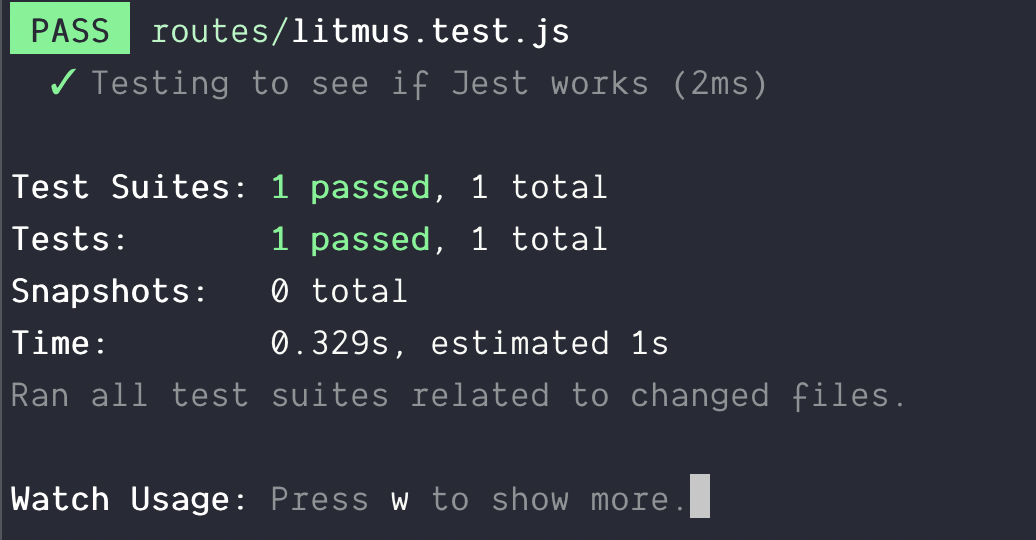
更改測試用例使得測試通過:
it('Testing to see if Jest works', () => {
expect(1).toBe(1)
})
雖然已經包含了使用 Jest 進行測試的大部分內容,但卻沒啥卵用,因為實際工作中的測試比這復雜多了。
異步測試
你需要發送請求來測試接口。請求是異步的,這意味著你必須能夠編寫異步測試用例。
使用 Jest 編寫異步測試非常容易,僅僅需要兩步:
就像這樣:
it('Async test', async done => {
// 其他邏輯
done()
})測試接口
可以選擇 Supertest 來測試接口。我們先安裝 Supertest。
npm install supertest --save-dev
在測試接口之前,需要設置下 server,以便 Supertest 在測試中使用它。
大多數教程都告訴你,在 server 文件中監聽 Express 應用端口,像這樣:
const express = require('express')
const app = express()
// Middlewares...
// Routes...
app.listen(3000)這有個潛在問題,當你編寫了多個測試文件,運行測試時,會產生"port in use"的錯誤。
如果想要在每個測試文件都啟動一個新的服務,你需要導出一個沒有監聽端口的 app。
const express = require('express')
const app = express()
// Middlewares...
// Routes...
module.exports = app為了使應用正常工作,需要在另一個文件(比如 start.js)內監聽 app.
// start.js
const app = require('./server.js)
app.listen(3000)使用 Supertest
在測試文件內導入 app 和 supertest 來測試接口。
const app = require('./server') // Link to your server file
const supertest = require('supertest')
const request = supertest(app)現在,你可以在測試文件中發送 GET,POST,PUT,PATCH 和 DELETE 請求了。在發送請求之前我們需要一個接口(端點)。譬如我們的應用有一個 /test 接口,它返回一個 JSON。
app.get('/test', async (req, res) => {
res.json({message: 'pass!'})
})使用 Supertest 的 .get 方法,向 /test 發送一個 GET 請求:
it('Gets the test endpoint', async done => {
// 發送 GET 請求到應用的 /test 接口
const res = request.get('/test')
// ...
done()
})Supertest 從接口處獲取響應結果。你可以測試 HTTP 狀態碼和響應體:
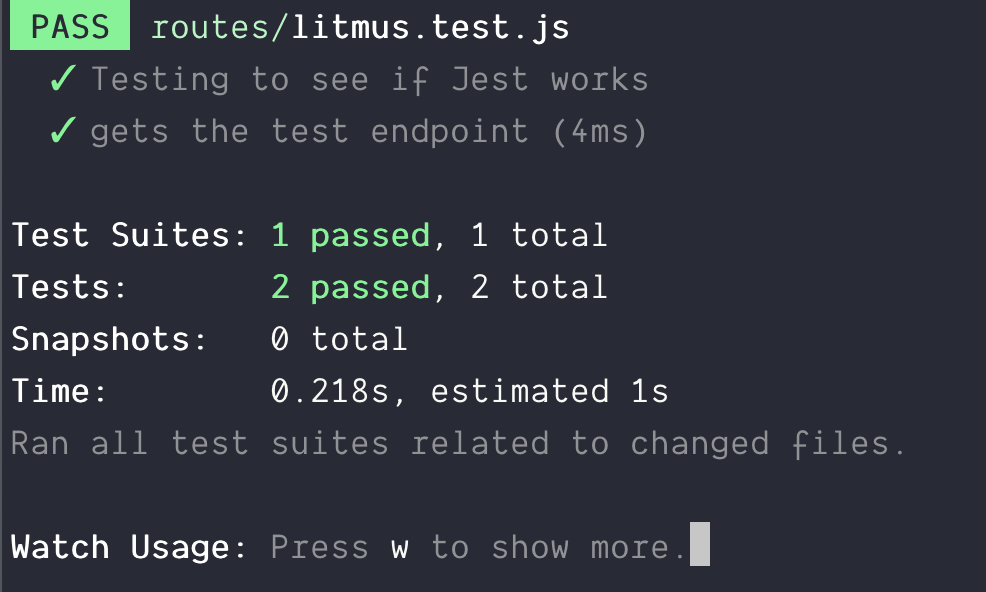
it('gets the test endpoint', async done => {
const response = await request.get('/test')
expect(response.status).toBe(200)
expect(response.body.message).toBe('pass!')
done()
})
看完上述內容,是不是對怎么使用Jest和Supertest進行接口端點測試有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。