您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下PHPStorm中如何對nodejs項目進行單元測試,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
安裝必要的包
nodejs的單元測試最常用的是使用mocha包。首先確保你本地安裝nodejs,之后按照mocha包。
npm install mocha -g
然后還需要安裝相關的斷言工具,Node.js中常用的斷言庫有:
assert: TDD風格
should: BDD風格
expect: BDD風格
chai: BDD/TDD風格
使用npm install安裝這些斷言庫其中之一即可。
PHPStorm配置nodejs單元測試環境
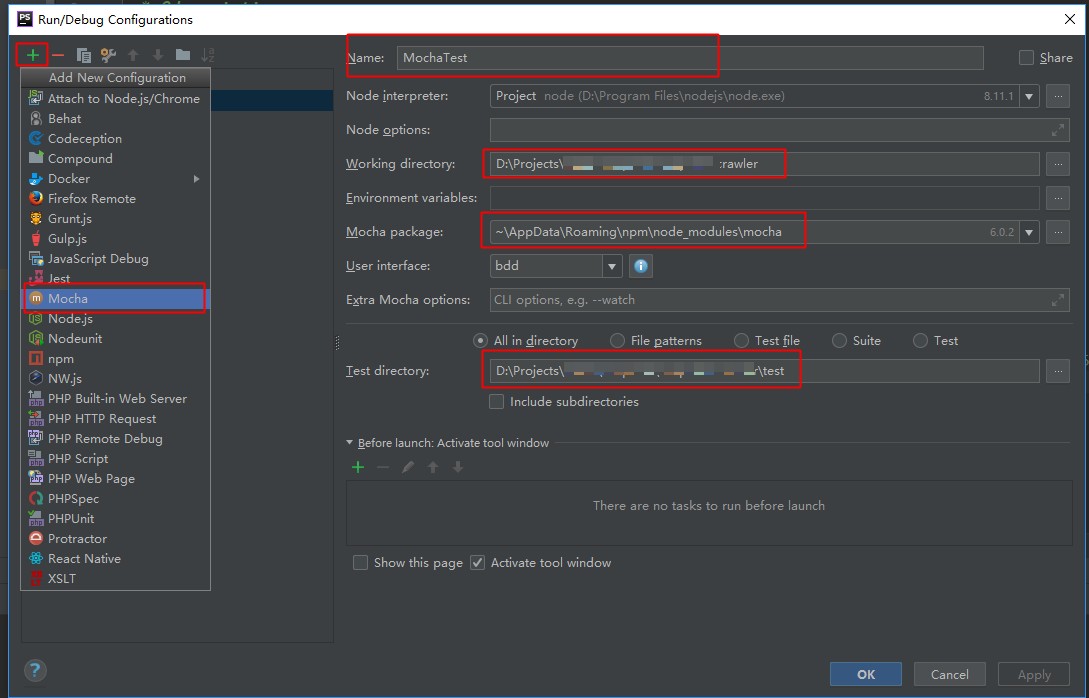
在PHPStorm中選擇菜單:Run -> Edit Configurations,點擊右上角添加mocha。

分別填寫下面幾項,關于mocha單元測試可以參考官網:https://mochajs.org/
Name: 隨便一個運行配置的名稱,如MochaTest
Working directory: 當前項目目錄
Mocha package: Mocha安裝包的目錄,node_modules\mocha
User interface: 測試類型,這里選擇TDD(對應assert庫)
Test directory: 這一項可以選擇測試目錄或文件
All in directory: 整個目錄都進行測試
File patterns: 某種模式的文件,可以填正則表達式
Test file: 某個特定的測試文件
填寫完成并且沒有報錯后點擊OK。
Nodejs進行單元測試
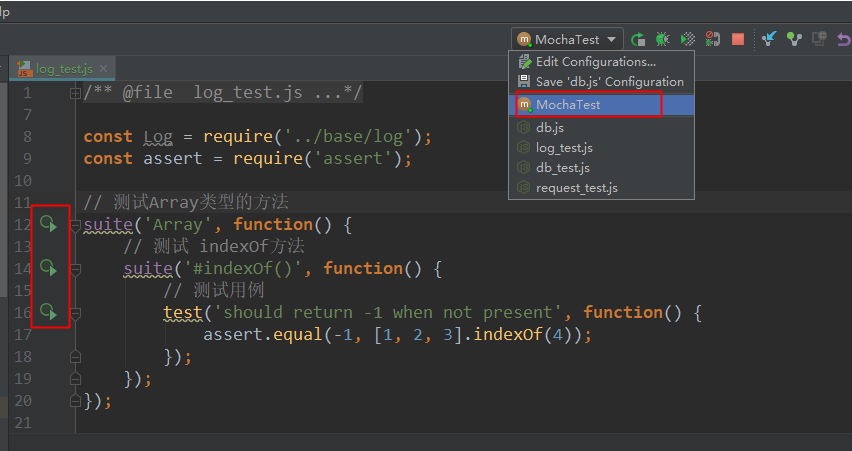
這里我們選擇assert庫,TDD模式進行單元測試。在上面選定的Test directory目錄下新建一個測試文件test.js.
const assert = require('assert');
// 測試Array類型的方法
suite('Array', function() {
// 測試 indexOf方法
suite('#indexOf()', function() {
// 測試用例
test('should return -1 when not present', function() {
assert.equal(-1, [1, 2, 3].indexOf(4));
});
});
});點擊選擇Mocha運行,在PHPStorm下面的輸出框中有測試的結果,綠色表示通過,紅色表示失敗。

斷言庫的使用
mocha進行單元測試的時候,除了能夠使用assert斷言庫,只要斷言代碼中拋出Error,mocha就可以正常工作。
assert庫:TDD風格
下面列舉assert庫中常用的斷言函數,詳情可參考官網:https://www.npmjs.com/package/assert
assert.fail(actual, expected, message, operator)
assert(value, message), assert.ok(value, [message])
assert.equal(actual, expected, [message])
assert.notEqual(actual, expected, [message])
assert.deepEqual(actual, expected, [message])
assert.notDeepEqual(actual, expected, [message])
assert.strictEqual(actual, expected, [message])
assert.notStrictEqual(actual, expected, [message])
assert.throws(block, [error], [message])
assert.doesNotThrow(block, [message])
assert.ifError(value)
其中的參數說明如下:
value: 實際值
actual: 實際值
expected: 期望值
block: 語句塊
message: 附加信息
BDD風格should.js斷言庫
安裝方法:npm install should --save-dev,官網地址:https://github.com/shouldjs/should.js
const should = require('should');
const user = {
name: 'tj'
, pets: ['tobi', 'loki', 'jane', 'bandit']
};
user.should.have.property('name', 'tj');
user.should.have.property('pets').with.lengthOf(4);
// If the object was created with Object.create(null)
// then it doesn't inherit `Object.prototype`, so it will not have `.should` getter
// so you can do:
should(user).have.property('name', 'tj');
// also you can test in that way for null's
should(null).not.be.ok();
someAsyncTask(foo, function(err, result){
should.not.exist(err);
should.exist(result);
result.bar.should.equal(foo);
});should庫可以使用鏈式調用,功能非常強大。相關文檔參考:http://shouldjs.github.io/
user.should.be.an.instanceOf(Object).and.have.property('name', 'tj');
user.pets.should.be.instanceof(Array).and.have.lengthOf(4);常用的should斷言方法:
無意義謂詞,沒作用增加可讀性:.an, .of, .a, .and, .be, .have, .with, .is, .which
should.equal(actual, expected, [message]): 判斷是否相等
should.notEqual(actual, expected, [message]): 判斷是否不相等
should.strictEqual(actual, expected, [message]): 判斷是否嚴格相等
should.notStrictEqual(actual, expected, [message]): 判斷是否嚴格不相等
should.deepEqual(actual, expected, [message]): 判斷是否遞歸相等
should.notDeepEqual(actual, expected, [message]): 判斷是否遞歸不想等
should.throws(block, [error], [message]): 判斷是否拋出異常
should.doesNotThrow(block, [message]): 判斷是否不拋出異常
should.fail(actual, expected, message, operator): 判斷是否不等
should.ifError(err): 判斷是否為錯誤
should.exist(actual, [message]): 判斷對象是否存在
should.not.exist(actual, [message]): 判斷對象是否不存在
另外should還提供了一系列類型判斷斷言方法:
// bool類型判斷
(true).should.be.true();
false.should.not.be.true();
// 數組是否包含
[ 1, 2, 3].should.containDeep([2, 1]);
[ 1, 2, [ 1, 2, 3 ]].should.containDeep([ 1, [ 3, 1 ]]);
// 數字比較
(10).should.not.be.NaN();
NaN.should.be.NaN();
(0).should.be.belowOrEqual(10);
(0).should.be.belowOrEqual(0);
(10).should.be.aboveOrEqual(0);
(10).should.be.aboveOrEqual(10);
// Promise狀態判斷
// don't forget to handle async nature
(new Promise(function(resolve, reject) { resolve(10); })).should.be.fulfilled();
// test example with mocha it is possible to return promise
it('is async', () => {
return new Promise(resolve => resolve(10))
.should.be.fulfilled();
});
// 對象的屬性判斷
({ a: 10 }).should.have.property('a');
({ a: 10, b: 20 }).should.have.properties({ b: 20 });
[1, 2].should.have.length(2);
({}).should.be.empty();
// 類型檢查
[1, 2, 3].should.is.Array();
({}).should.is.Object();幾種常見的測試風格代碼舉例
BDD
BDD提供的接口有:describe(), context(), it(), specify(), before(), after(), beforeEach(), and afterEach().
describe('Array', function() {
before(function() {
// ...
});
describe('#indexOf()', function() {
context('when not present', function() {
it('should not throw an error', function() {
(function() {
[1, 2, 3].indexOf(4);
}.should.not.throw());
});
it('should return -1', function() {
[1, 2, 3].indexOf(4).should.equal(-1);
});
});
context('when present', function() {
it('should return the index where the element first appears in the array', function() {
[1, 2, 3].indexOf(3).should.equal(2);
});
});
});
});TDD
提供的接口有: suite(), test(), suiteSetup(), suiteTeardown(), setup(), and teardown():
suite('Array', function() {
setup(function() {
// ...
});
suite('#indexOf()', function() {
test('should return -1 when not present', function() {
assert.equal(-1, [1, 2, 3].indexOf(4));
});
});
});QUNIT
和TDD類似,使用suite()和test()標記測試永烈,包含的接口有:before(), after(), beforeEach(), and afterEach()。
function ok(expr, msg) {
if (!expr) throw new Error(msg);
}
suite('Array');
test('#length', function() {
var arr = [1, 2, 3];
ok(arr.length == 3);
});
test('#indexOf()', function() {
var arr = [1, 2, 3];
ok(arr.indexOf(1) == 0);
ok(arr.indexOf(2) == 1);
ok(arr.indexOf(3) == 2);
});
suite('String');
test('#length', function() {
ok('foo'.length == 3);
});以上是“PHPStorm中如何對nodejs項目進行單元測試”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。