您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:這章我們使用小程序的 scroll-view組件 實現橫向滾動和豎向滾動。
GitHub: https://github.com/Ewall1106/miniProgramDemo
1、豎向滾動
首先從簡單的來,豎向滾動很簡單,只用記住兩點即可:
首先得設置 scroll-y 屬性; 其次,一定要給 scroll-view 設置一個 height 高度;
<scroll-view scroll-y > <view class="green" ></view> <view class="red" ></view> <view class="yellow" ></view> <view class="blue" ></view> </scroll-view>
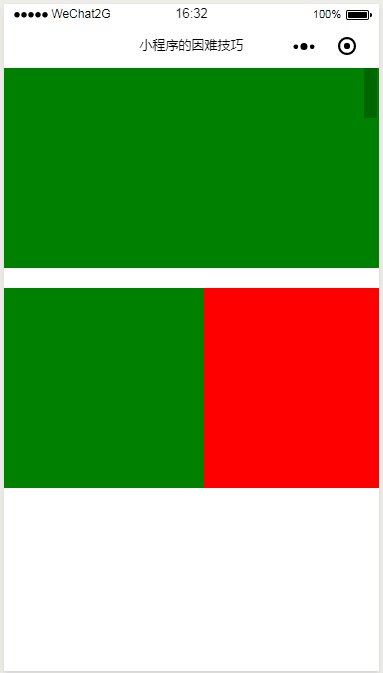
就這樣我們就實現了豎向滾動:

豎向滾動
2、橫向滾動
橫向滾動就有點坑了...
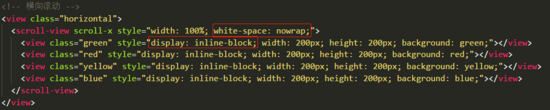
scroll-x ;<scroll-view></scroll-view> 設置 white-space 為 nowrap 不換行;display 屬性設置為 inline-block 。
橫向滾動
<scroll-view scroll-x > <view class="green" ></view> <view class="red" ></view> <view class="yellow" ></view> <view class="blue" ></view> </scroll-view>
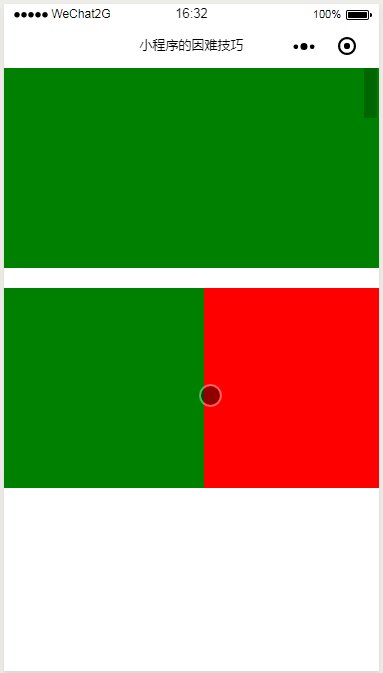
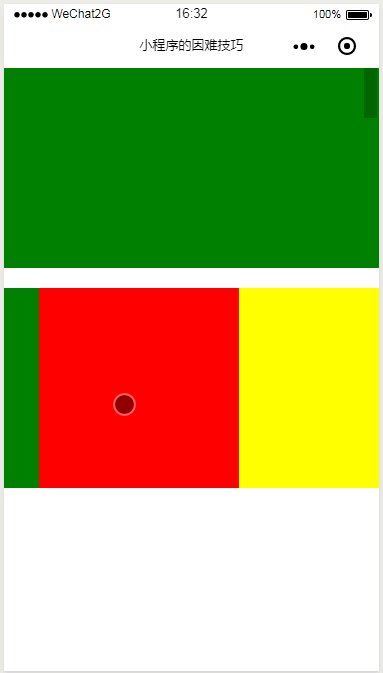
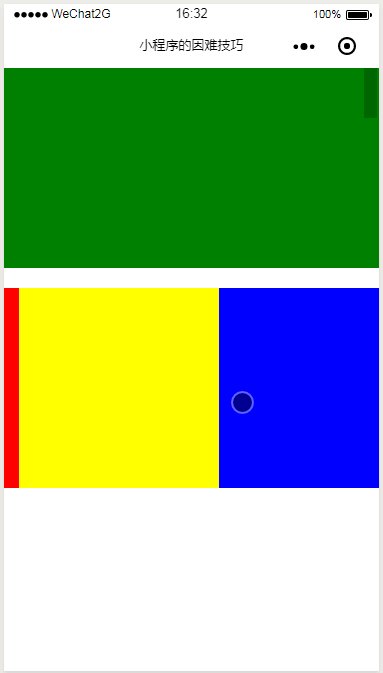
就這樣我們就實現了橫向滾動的一個基本效果:

橫向滾動
3、其它
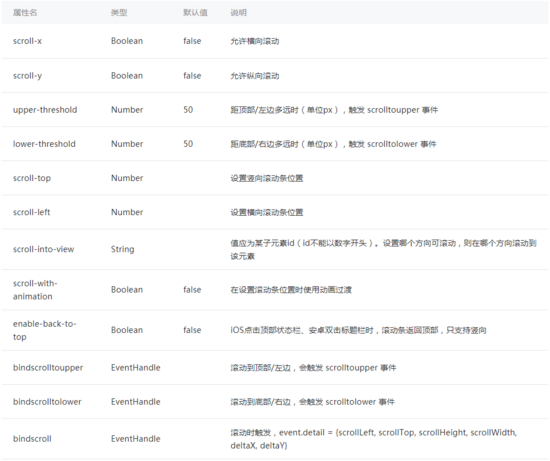
(1)當然,關于scroll-view組件 官網還提供了許多其它的屬性和事件方法,大家仔細去看看:

部分截圖來自小程序官網
如何設置scroll-view滿屏滾動
文檔中說到:使用豎向滾動時,需要給一個固定高度,通過 WXSS 設置 height。
那么我們想讓小程序滿屏滾動該如何設置高度呢,直接設置height:100%?好像不是很好用,原因是因為這個高度沒有參照物,以前我們是設置body的高度,類似,我們這里發現小程序頁面渲染出來的容器是Page,那我們就先設置Page的高度100%,再設置scroll-view高度100%,問題得到解決。
官方推薦的loading效果
onLoad:function(options){
wx.showToast({
title: '加載中',
icon: 'loading',
duration: 10000//loading時間
});
//wx.hideToast();隱藏loading
}
參考學習 :https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。