溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何利用scroll-view組件實現小程序回到頂部特效,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
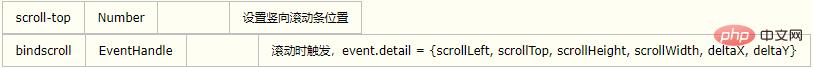
這里小程序有個組件是可以實現的,那就是scroll-view組件,他具有很多的屬性,其中我們要利用到以下兩個屬性來處理:

通過滾動觸發事件,獲取距離文檔頂部的scrollTop值,當達到一定條件【>300】的時候,顯示gotop層,針對這個層寫點擊事件,重新設置scroll-top值,偶然間發現設置scroll-top的一個bug,如果我下一次設置的值和本次scroll-top值是一樣的,那么文檔并不會有任何動作。因此我的做法是在0和1之間切換設置,具體做法如下:
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//觸發gotop的顯示條件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//發現設置scroll-top值不能和上一次的值一樣,否則無效,所以這里加了個判斷
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
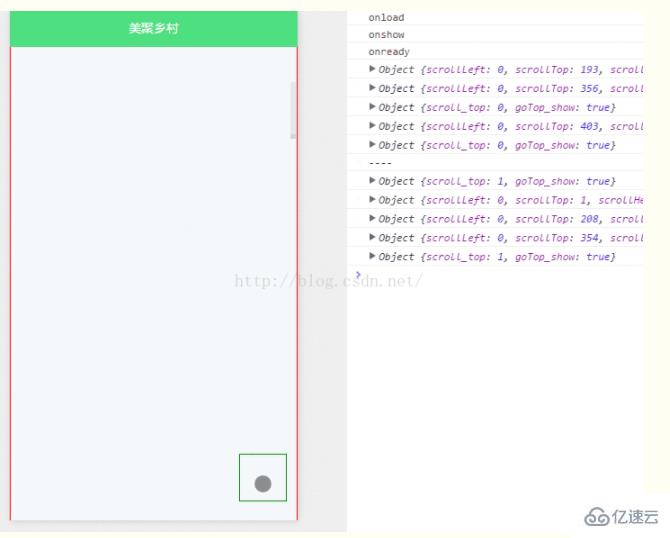
})最終效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何利用scroll-view組件實現小程序回到頂部特效”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。