溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一:scroll-view隱藏滾動條
在書寫網頁的時候,往往會為了頁面的美觀,而選擇去掉滾動區域默認的滾動條,而在這里,就是為小程序去掉滾動條的其中的一種方法:
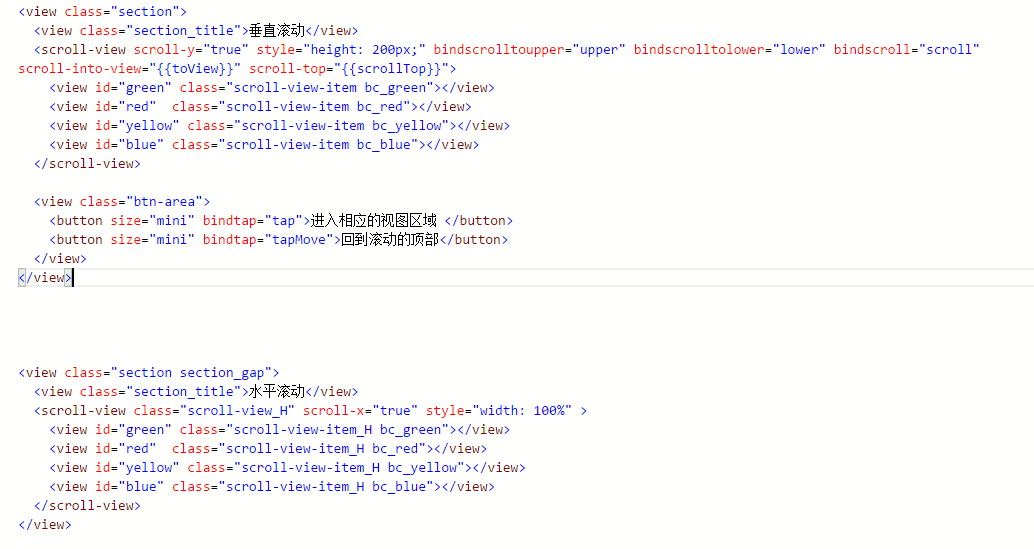
scroll-view.wxml:

scroll-view.wxss

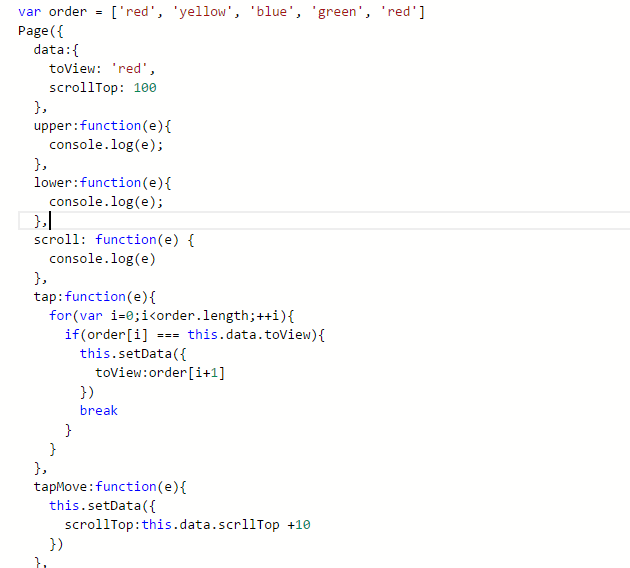
scroll-view.js

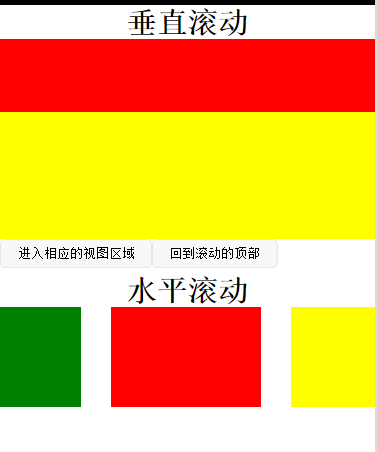
最終顯示效果如下;

注意:
(1)不能在scroll-view中使用textarea,mao,canvas,video組件
(2)scroll-init-view的優先級高于scroll-top
(3)onPullDownRefresh事件,無法在scroll-view中觸發
(4)若想使用下拉刷新,一定要使用頁面的滾動,而不是scroll-view,這樣也能通過點擊頂部狀態欄回到頁面頂部
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。