您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關node.js之koa框架怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Koa -- 基于 Node.js 平臺的下一代 web 開發框架
koa是由 Express 原班人馬打造的,致力于成為一個更小、更富有表現力、更健壯的 Web 框架。 使用 koa 編寫 web 應用,可以免除重復繁瑣的回調函數嵌套, 并極大地提升錯誤處理的效率。koa 不在內核方法中綁定任何中間件, 它僅僅提供了一個輕量優雅的函數庫,使得編寫 Web 應用變得得心應手。開發思路和express差不多,最大的特點就是可以避免異步嵌套。koa2利用ES7的async/await特性,極大的解決了我們在做nodejs開發的時候異步給我們帶來的煩惱。
英文官網:http://koajs.com
中文官網:http://koajs.cn
1.koa
安裝koa包: npm i -S koa@latest
引入: const koa = require("koa");
實例化對象: const app = new koa;
通過實例操作,專門用于客戶端請求的函數叫做中間件,使用use()注冊
use()函數中必須使用異步 async; use可是調用無數次;
其中有兩個參數:
a)ctx: 上下文環境,node的請求和響應對象,其中不建議使用node原生的req和res屬性,使用koa封裝的requset和response屬性
b)next: next(),將本次控制權交給下一個中間件。
最后一個中間件使用next()無意義,執行完控制權返回上一層,直至第一個。
1. next參數的使用demo
const Koa = require("koa");
const koa = new Koa();
//中間件1
koa.use(async (ctx, next) => {
console.log("1 , 接收請求控制權");
await next(); //將控制權傳給下一個中間件
console.log("1 , 返回請求控制權");
}); //將中間件注冊到koa的實例上
//中間件2
koa.use(async (ctx, next) => {
console.log("2 , 接收請求控制權");
await next();
console.log("2 , 返回請求控制權");
});
//中間件3
koa.use(async (ctx, next) => {
console.log("3 , 接收請求控制權");
console.log("3 ,返回請求控制權");
});
koa.listen(3000, ()=>{
console.log("開始監聽3000端口");
});注:當中間件中沒有next(),不會執行下面的中間件
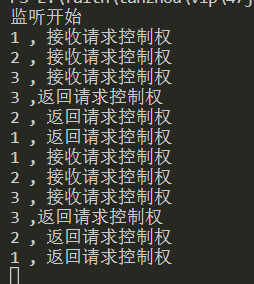
訪問localhost:3000的效果圖;

注:會有兩次操作是因為圖標icon也會請求一次
2.ctx參數的使用demo
const Koa = require("koa");
const koa = new Koa();
koa.use(async (ctx, next)=>{
ctx.body = "body可以返回數據,";
ctx.body += "可以多次調用,";
ctx.body += "不需要end()";
});
koa.listen(3000, ()=>{
console.log("監聽開始");
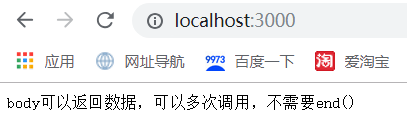
});效果:

ctx.url ,ctx.path ,ctx.query ,ctx.querystring ,ctx.state ,ctx.type
const Koa = require("koa");
const koa = new Koa();
koa.use(async (ctx, next)=>{
ctx.body = ctx.url;
ctx.body = ctx.path;
ctx.body = ctx.query;
ctx.body = ctx.querystring;
});
koa.listen(3000, ()=>{
console.log("監聽開始");
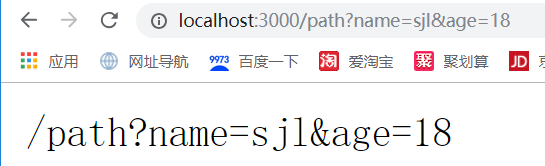
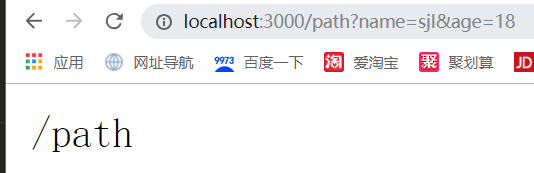
});訪問http://localhost:3000/path?name=sjl&age=18為例,效果圖:
1. url: 整個路徑

2. path: 非查詢部分

3. query: 將查詢部分轉為JSON對象

4. querystring: 將查詢部分轉為字符串

5. ctx.state ,ctx.type 表示狀態嗎和類型
2.簡單爬蟲練習
安裝request,cheerio模塊
npm i -S request: 請求模塊 npm i -S cheerio: 抓取頁面模塊(JQ核心)
抓取網頁數據案例(隨機網頁)
//導入模塊
const request = require("superagent"); //導入請求模塊
const cheerio = require("cheerio");
const {join} = require("path");
const fs = require("fs");
let arr = [], //存放數據
reg = /\n|\s+/g, //replace中使用
url = "https://www.shiguangkey.com/course/search?key=%E5%89%8D%E7%AB%AF/";
request
.get(url)
.end((err, res) => {
const $ = cheerio.load(res.text); //把字符串內的標簽當成dom來使用
$(".course-item").each((i, v) => {
// v當前進來的dom,根據網頁的布局結構來找到準確的dom節點
const obj = {
imgSrc : $(v).find("img").prop("src"),
price : $(v).find(".fr span").text().replace(reg, ""),
total : $(v).find(".item-txt").text().replace(reg, ""),
href : join(url + $(v).find(".cimg").prop("href"))
};
console.log(join(url + $(v).find(".cimg").prop("href"))); //拼接
arr.push(obj); //把對象放進數組里
});
fs.writeFile("./sjl.json", JSON.stringify(arr)); //將爬到的數據寫入文檔中
});關于“node.js之koa框架怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。