您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我使用的element-ui的版本是V1.4.13。

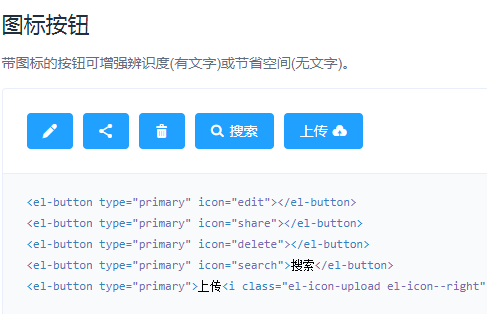
如上圖所示,如果使用el-button,加顏色是可以通過設置type屬性的值,加圖標就設置icon屬性的值。
現在產品給了一個需求,就是自定義的很多種類別,不同的類別的按鈕顯示不同的顏色和圖標。如下圖所示:

為了方便開發,目前的解決方案是:添加一個自定義全局指令,同時在element-ui源碼中,加入對應的組件。開發人員在開發時只要在type中添加不同的類的值,就能添加上顏色和圖標。
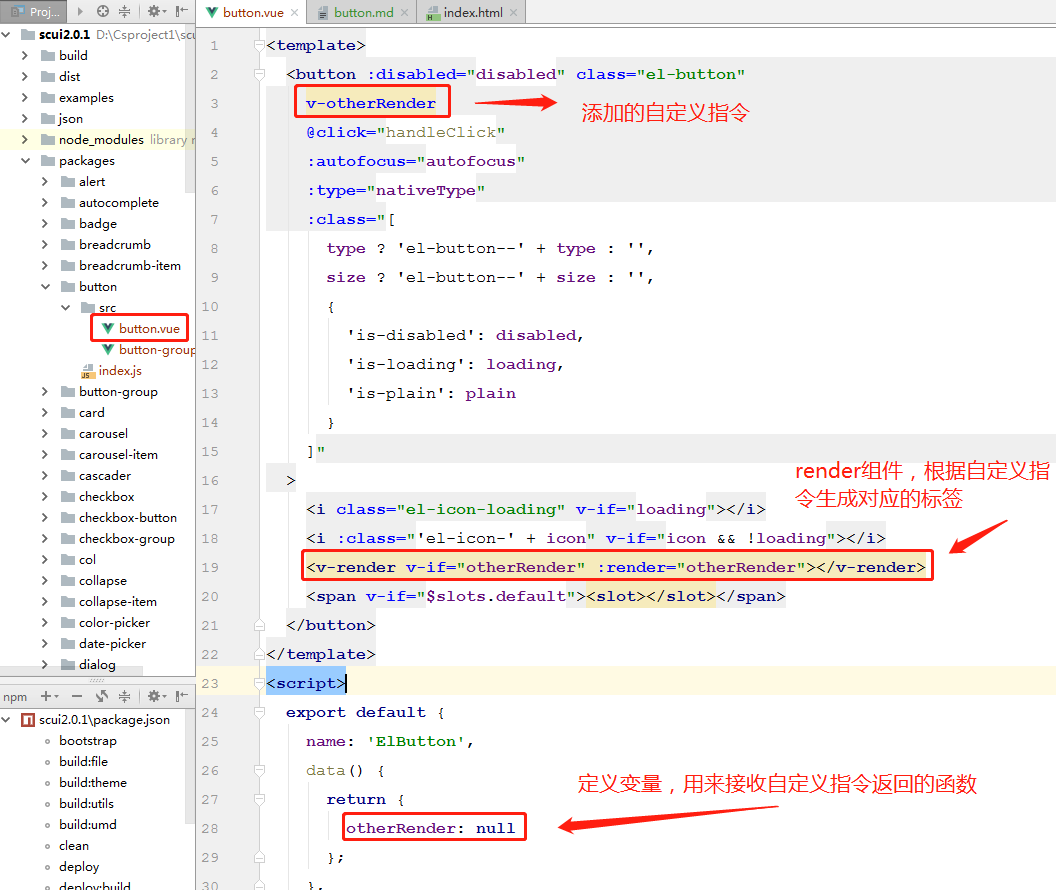
1、在element-ui的button源碼中加了自定義指令otherRender,以及一個局部組件vRender

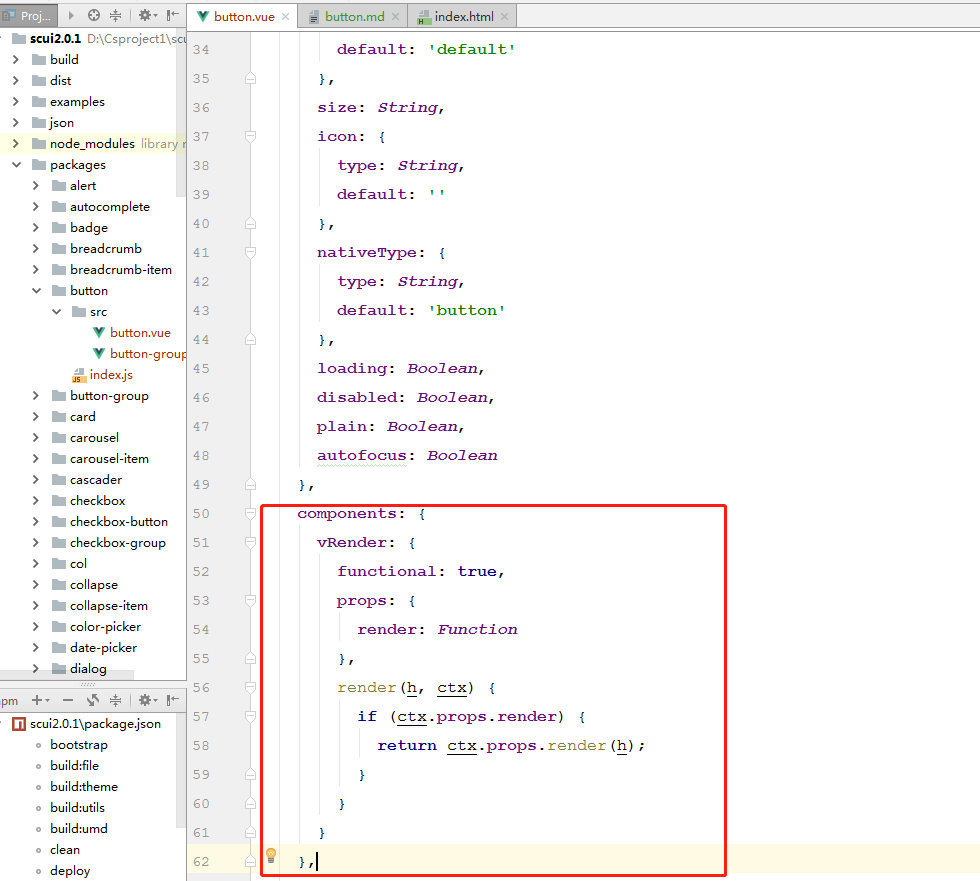
2、局部組件vRender的寫法:

這里不懂的可以看下 https://cn.vuejs.org/v2/guide/render-function.html中的函數式組件

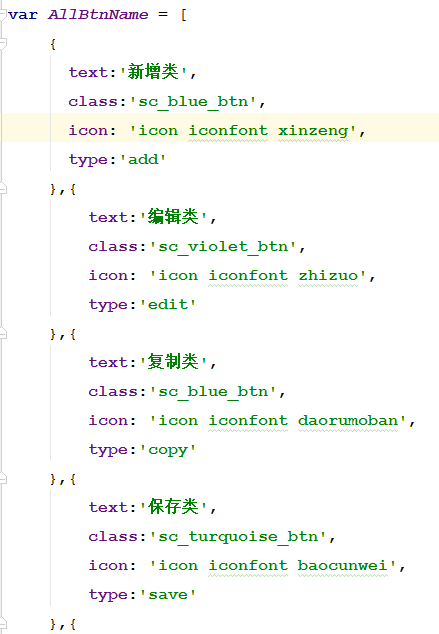
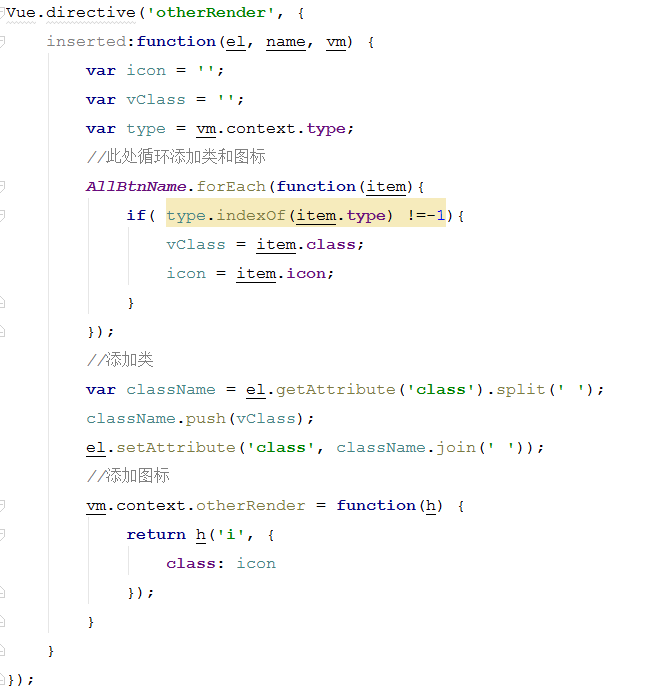
3、自定義指令otherRender,寫在項目公共的js中。這里我先將所有的類對應的顏色類和圖標定義好。css樣式是根據需求自定義的

然后再在指令中循環添加

在使用el-button時只要添加對應的type值就能使用,對應的顏色和圖標就會顯示了
下面看下自定義elementui中的圖標
前提
elementui圖標庫圖標較少
當你想用elementui的控件而不想用它的圖標時,就可以使用自定義的方式來實現
實現
el-icon-my-export為我自定義的圖標命名
<el-button class="default" icon="el-icon-my-export">導出</el-button>
//使用圖片來替換
//before屬性中的content文本是用來占位的,必須有
//可以設置字體大小來確定大小
//使用visibility: hidden;來隱藏文字
.el-icon-my-export{
background: url(/officeHouse/resources/images/export.png) center no-repeat;
background-size: cover;
}
.el-icon-my-export:before{
content: "替";
font-size: 16px;
visibility: hidden;
}
//如果直接使用字體圖片
//直接在before屬性設置對應的content就行
.el-icon-my-export{
font-size: 16px;
}
.el-icon-my-export:before{
content: "\e611";
}
content里面使用漢字大小會比較正常,但是漢字有時候會出現亂碼,可以使用Unicode編碼
//編碼后的的替為 \u66ff
//書寫到css里面的時候需要去掉u
.el-icon-my-export:before{
content: "\66ff";
font-size: 16px;
visibility: hidden;
}
其他控件的圖標替換大多如此,當然具體問題具體分析,我也不確定會不會有不同的情況
總結
以上所述是小編給大家介紹的element-ui 的el-button組件中添加自定義顏色和圖標的實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。