溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文主要介紹怎么在el-tree組件中通過render函數來生成el-button。
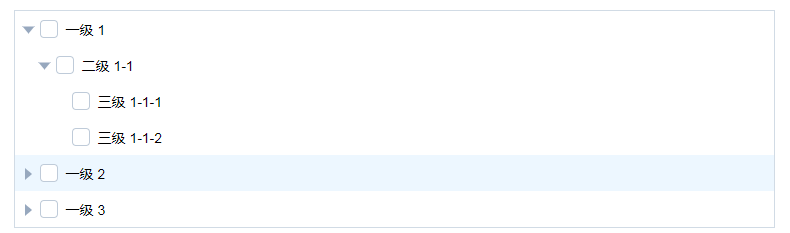
這是element-ui中el-tree樹:

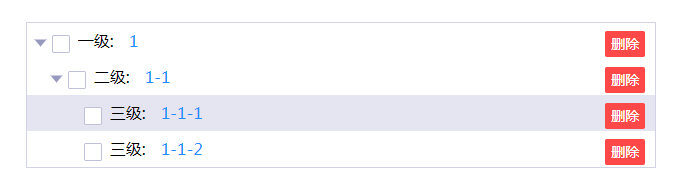
這是需要實現的效果:

tree.vue文件中,具體實現的代碼如下:
<template>
<el-tree
:data="treeData"
:props="defaultProps"
show-checkbox
node-key="id"
default-expand-all
:expand-on-click-node="false"
:render-content="renderContent">
</el-tree>
</template>
<script>
export default {
name: 'tree',
data:function(){
return {
treeData: [{
id: 1,
label: '一級',
code:'1',
children: [{
id: 4,
label: '二級',
code:'1-1',
children: [{
id: 9,
label: '三級',
code:'1-1-1',
}, {
id: 10,
label: '三級',
code: '1-1-2',
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods:{
renderContent:function(h,data){
return h('span',{},[
h('span',data.data.label+":"),
h("span",{
class:'leftSpan',
domProps:{
innerHTML:data.data.code
}
}),
h("el-button",{
class:'floatSpan',
props:{
type:'danger'
}
},'刪除')
])
}
}
}
</script>
<style>
.leftSpan{
color: dodgerblue;
margin-left: 15px;
}
.floatSpan{
float: right;
margin-top: 8px;
margin-right: 10px;
padding: 5px;
}
.el-tree {
width: 33%;
margin: 92px auto;
}
</style>
主要說下這段代碼:
renderContent:function(h,data){
return h('span',{},[
h('span',data.data.label+":"),
h("span",{
class:'leftSpan',
domProps:{
innerHTML:data.data.code
}
}),
h("el-button",{
class:'floatSpan',
props:{
type:'danger'
}
},'刪除')
])
}
文檔中有詳細的說明:https://cn.vuejs.org/v2/guide/render-function.html
h(
//參數1:{String | Object | Function},一個HTML標簽字符串,組件選項對象,或解析任何一種的一個async異步函數,必需參數。
'el-button',
//參數2:{Object} 一個包含模板相關屬性的數據對象,可以在template中使用這些特性,可選參數
{},
//參數3: {String | Array},如果直接是字符串則會生成“文本虛擬節點;如果是數組,則可以在數組中,則可以生成子虛擬節點
'刪除'
)
參數2中的對象在文檔中有詳細的介紹:
{
// 和`v-bind:class`一樣的 API
// 接收一個字符串、對象或字符串和對象組成的數組
'class': {
foo: true,
bar: false
},
// 和`v-bind:style`一樣的 API
// 接收一個字符串、對象或對象組成的數組
style: {
color: 'red',
fontSize: '14px'
},
// 普通的 HTML 特性
attrs: {
id: 'foo'
},
// 組件 props
props: {
myProp: 'bar'
},
// DOM 屬性
domProps: {
innerHTML: 'baz'
},
// 事件監聽器基于 `on`
// 所以不再支持如 `v-on:keyup.enter` 修飾器
// 需要手動匹配 keyCode。
on: {
click: this.clickHandler
},
// 僅用于組件,用于監聽原生事件,而不是組件內部使用
// `vm.$emit` 觸發的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 自定義指令。注意,你無法對 `binding` 中的 `oldValue`
// 賦值,因為 Vue 已經自動為你進行了同步。
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// 作用域插槽格式
// { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果組件是其他組件的子組件,需為插槽指定名稱
slot: 'name-of-slot',
// 其他特殊頂層屬性
key: 'myKey',
ref: 'myRef',
// 如果你在渲染函數中向多個元素都應用了相同的 ref 名,
// 那么 `$refs.myRef` 會變成一個數組。
refInFor: true
}
總結
以上所述是小編給大家介紹的在element-ui的el-tree組件中用render函數生成el-button的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。