溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery+css last-child實現選擇最后一個子元素操作。分享給大家供大家參考,具體如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net jQuery選擇器</title>
<style>
.red{color:#FF0000;}
</style>
</head>
<body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//$('div p:last').addClass("red"); //$('div p:last') 選擇 最后一個P元素 并高亮顯示得出結果如下:
$('div p:last-child').addClass("red");//$('div p:last-child') 將選擇所有位于div最后一個p子元素,并高亮:
});
</script>
<div>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
</div>
<div>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph</p>
</div>
<div>
<p>Paragraph</p>
<p>Paragraph</p>
<p>Paragraph<span>sssssssssss</span></p>
</div>
</body>
</html>
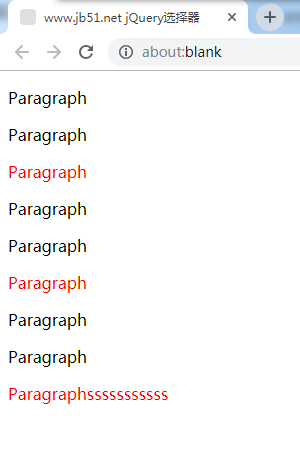
這里使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試,可得到如下運行效果:

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery頁面元素操作技巧匯總》、《jQuery常見事件用法與技巧總結》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。