溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery+CSS如何實現的table表格行列轉置功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體如下:
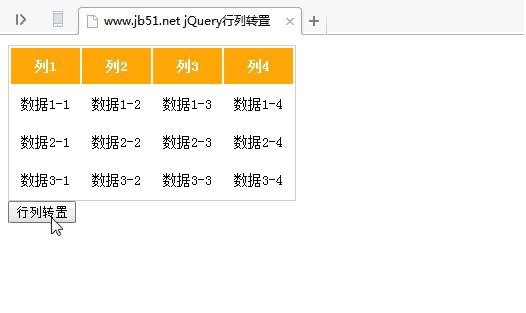
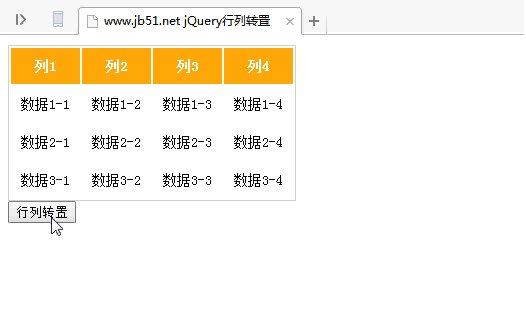
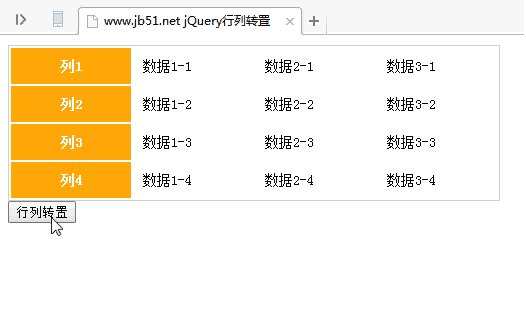
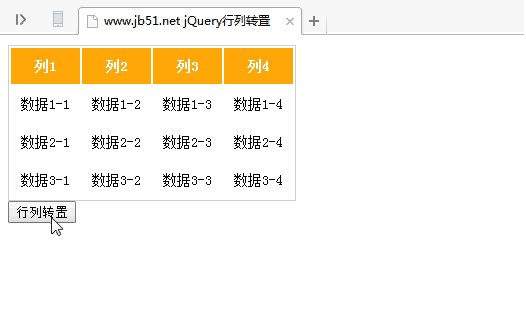
先來看看運行效果:

具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.jb51.net jQuery行列轉置</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<style type="text/css">
table
{
border: 1px solid #ccc;
font-size: 14px;
}
table th
{
background: orange;
color: #fff;
padding: 10px;
}
table td
{
padding: 10px;
}
table.vertical
{
-webkit-writing-mode: vertical-lr;
-moz-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
writing-mode: vertical-lr;
}
table.vertical th, table.vertical td
{
width: 100px;
height: 14px;
}
table.vertical div
{
width: 100px;
-webkit-writing-mode: horizontal-tb;
-moz-writing-mode: horizontal-tb;
-ms-writing-mode: lr-tb;
writing-mode: horizontal-tb;
}
</style>
<script type="text/javascript">
var flag = false;
//注:多次點擊后,內面文字會包裹多層div,尚無好的解決方法
function test(){
if(!flag){
$('table').addClass('vertical').find('th, td').wrapInner('<div>');
//$('table').addClass('vertical');//數字會變垂直,不能用
}else{
$('table').removeClass('vertical');
}
flag=!flag;
}
</script>
</head>
<body>
<table>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
<th>列4</th>
</tr>
<tr>
<td>數據1-1</td>
<td>數據1-2</td>
<td>數據1-3</td>
<td>數據1-4</td>
</tr>
<tr>
<td>數據2-1</td>
<td>數據2-2</td>
<td>數據2-3</td>
<td>數據2-4</td>
</tr>
<tr>
<td>數據3-1</td>
<td>數據3-2</td>
<td>數據3-3</td>
<td>數據3-4</td>
</tr>
</table>
<input type="button" onclick="test()" value="行列轉置" />
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery+CSS如何實現的table表格行列轉置功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。