溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery+CSS怎么實現的標簽頁效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
CSS代碼:
#tabs{
width:600px;
height:250px;
background:white;
margin:20px;
}
#tabs ul{
float:left;
margin:20px 0 0 20px;
padding:0;
}
#tabs li{
width:80px;
height:40px;
line-height:40px;
display:inline-block;
text-align:center;
border-bottom:1px solid grey;
border-top-left-radius:5px;
border-top-right-radius:5px;
background:#eeeeee;
position:relative;
top:1px;
}
#tabs li:hover{
color:#aaaaaa;
cursor:pointer;
}
.items{
width:560px;
height:175px;
font-size:16px;
text-align:center;
border:1px solid grey;
float:left;
margin-left:20px;
}jQuery代碼:
$(document).ready(function(){
$("li").bind("click",function(){
$(".items").hide();
$("#"+$(this).attr("name")).show();
$("li").css({
"border-top":"1px solid white",
"border-left":"1px solid white",
"border-right":"1px solid white",
"border-bottom":"1px solid grey",
"background":"#eeeeee"
});
$(this).css({
"border-top":"1px solid grey",
"border-left":"1px solid grey",
"border-right":"1px solid grey",
"border-bottom":"1px solid white",
"background":"white"
});
});
$("li:first-child").click();
});HTML部分代碼:
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <div id="tabs"> <ul> <li name="lst1">標簽1</li> <li name="lst2">標簽2</li> <li name="lst3">標簽3</li> <li name="lst4">標簽4</li> </ul> <div class="items" id="lst1">內容1</div> <div class="items" id="lst2">內容2</div> <div class="items" id="lst3">內容3</div> <div class="items" id="lst4">內容4</div> </div>
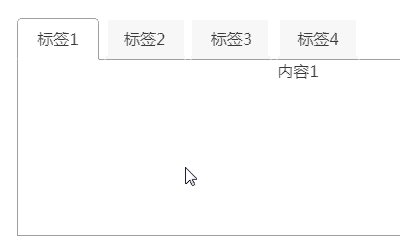
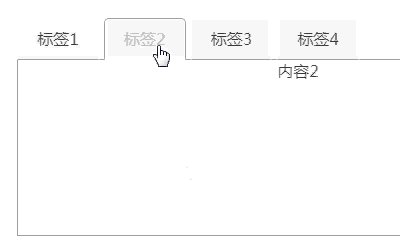
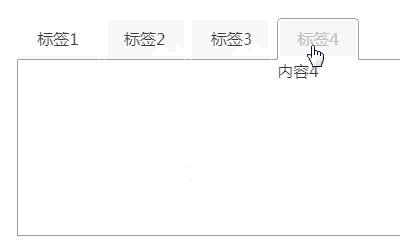
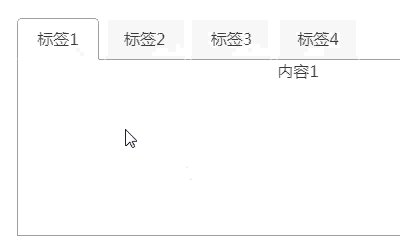
這里使用在線HTML/CSS/JavaScript前端代碼調試運行工具:http://tools.jb51.net/code/WebCodeRun,測試運行效果如下:

以上是“jQuery+CSS怎么實現的標簽頁效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。