溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了JavaScript實現連連看連線算法的多種情況,供大家參考,具體內容如下
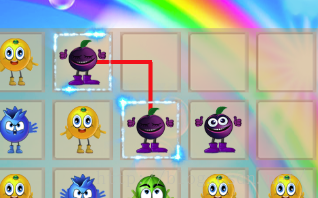
第一種情況為兩個精靈能通過一條直線連接,如下圖

代碼如下:
var self = this; //用self變量來保存當下的這個this,以免在其他函數域中this指向不同對象而調用錯誤
//直線連接的兩個對象
function isDirectLink(_begin,_end){
//若傳入的是同一對象,連線的長度為0,返回false row col 分別表示精靈的行號和列號
if(_begin.row == _end.row&&_begin.col==_end.col){
m_line.length = 0;
return false;
}
//行號相等時
if(_begin.row == _end.row){
var steps = _begin.col - _end.col;
var direction = steps/Math.abs(steps);
var row = _begin.row;
//判斷兩個對象直線距離上是否存在精靈
for(var i = 1;i<Math.abs(steps);++i)
{
var col = _begin.col - i*direction;
//獲取連線中間的精靈
var sprite = self.m_sprites[row*m_col+col];
//若不為空,連線的長度為0,返回false
if(sprite!=null)
{
m_line.length = 0;
return false;
}
}
m_line.push(new M_Segment(_begin,_end));
return true;
}
//列號相等時
if(_begin.col == _end.col){
var steps = _begin.row-_end.row;
var direction = steps/Math.abs(steps);
var col = _begin.col;
for(var i =1;i<Math.abs(steps);++i){
var row =_begin.row - i*direction;
var sprite = self.m_sprites[row*m_col+col];
if(sprite!=null){
m_line.length = 0;
return false;
}
}
m_line.push(new M_Segment(_begin,_end));
return true;
}
return false;
};
第二種情況為只需一個轉角就能連接兩個精靈 如下圖

function isOneCornerLink(_begin,_end){
if(_begin.row == _end.row&&_begin.col == _end.col){
m_line.length = 0;
return false;
}
//第一種拐點 M_Point()是自定義的一個函數
var point_1 = new M_Point(_begin.row,_end.col);
//用拐點分別連接兩個精靈
var islink_1 =(isDirectLink(_begin,point_1)&&isDirectLink(point_1,_end));
//若連接成功
if(islink_1){
//若拐點上無精靈,則返回true
if(self.m_sprites[point_1.row*m_col+point_1.col]==null){
return true;
}
}
m_line.length=0;
//第二種拐點
var point_2 = new M_Point(_end.row,_begin.col);
var islink_2 = (isDirectLink(_begin,point_2)&&isDirectLink(point_2,_end));
if(islink_2){
if(self.m_sprites[point_2.row*m_col+point_2.col]==null){
return true;
}
}
m_line.length =0;
return false;
};
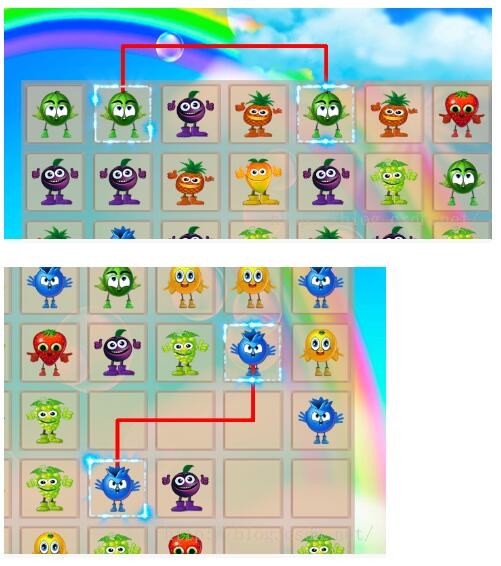
第三種情況是需要兩個拐點才能相連 這種情況比較多,列出兩種的圖,供理解代碼的時候參考

function isTwoCornerLink(_begin,_end){
function setSegment(point_1,point_2,point_3,point_4){
m_line.length = 0;
m_line.push(new M_Segment(point_1,point_2));
m_line.push(new M_Segment(point_2,point_3));
m_line.push(new M_Segment(point_3,point_4));
}
if(_begin.row==_end.row&&_begin.col==_end.col){
m_line.length = 0;
return false;
}
//若兩個對象在同一行,且在邊框最外的兩行
if(_begin.row == _end.row&&(_begin.row ==0||_begin.row==m_row-1)){
var addline = -1;
//若在第一行,則在下面劃線,否則在上面
if(_begin.row == 0){
addline =1;
}
var p_1 = new M_Point(_begin.row-addline,_begin.col);
var p_2 = new M_Point(_begin.row-addline,_end.col);
setSegment(_begin,p_1,p_2,_end);
return true;
}
m_line.length = 0;
//若兩個對象在同一列,且在邊框最外的兩行
if(_begin.col ==_end.col&&(_begin.col==0||_begin.col==m_col-1)){
var addline = -1;
if(_begin.col == 0){
addline = 1;
}
var p_1 = new M_Point(_begin.row,_begin.col-addline);
var p_2 = new M_Point(_end.row,_end.col-addline);
setSegment(_begin,p_1,p_2,_end);
return true;
}
m_line.length = 0;
//向上畫線
for(var _row = _begin.row+1;_row<=m_row;++_row){
if(_row == m_row){
//如果begin點在最外一行,判斷end點對應邊框上的點是否存在,再判斷是否能連接
if(row - 1 ==_begin.row){
if (self.m_sprites[(_row - 1) * m_col + _end.col] == null) {
var link = isDirectLink(_end, new M_Point((_row - 1), _end.col));
if (link) {
m_line.length = 0;
var p_1 = new M_Point(_row, _begin.col);
var p_2 = new M_Point(_row, _end.col);
setSegment(_begin, p_1, p_2, _end);
return true;
}
}
}
m_line.length = 0;
// 若end點在第八行
if(_row - 1 == _end.row){
if(self.m_sprites[(_row-1)*m_col+_end.col]==null){
var link = isDirectLink(_begin,new M_Point((_row-1),_begin.col));
if(link){
m.line.length = 0;
var p_1 =new M_Point(_row,_begin.col);
var p_2 = new M_Point(_row,_end.col);
setSegment(_begin,p_1,p_2,_end);
return true;
}
}
}
m_line.length = 0;
//若begin點和end點列對應的第八行上是否為空
if(self.m_sprites[(_row-1)*m_col+_begin.col]!=null||self.m_sprites[(_row-1)*m_col+_end.col]!=null){
break;
}
var link_1 = isDirectLink(_begin,new M_Point(_row - 1,_begin.col));
var link_2 = isDirectLink(_end,new M_Point(_row -1 ,_end.col));
if(link_1&&link_2)
{
m_line.length = 0;
var p_1 = new M_Point(_row,_begin.col);
var p_2 = new M_Point(_row,_end.col);
setSegment(_begin,p_1,p_2,_end);
return true;
}
}
else{
m_line.length = 0;
var point_1 = new M_Point(_row,_begin.col);
//若連線第一個拐點為空
if(self.m_sprites[point_1.row*m_col+point_1.col]!=null){
break;
}
var link_1 = isOneCornerLink(point_1,_end);
var link_2 = isDirectLink(_begin,point_1);
if(link_1&&link_2){
return true;
}
}
}
//向下畫線
m_line.length = 0;
for(var _row = begin.row-1;_row>=-1;--row){
if(_row==-1){
if(0==_begin.row){
if(self.m_sprites[_end.col]==null){
var link = isDirectLink(_end,new M_Point(0,_end.col));
if(link){
m_line.length = 0;
var p_1 = new M_Point(_row,_begin.col);
var P_2 = new M_Point(_row,_end.col);
setSegment(_begin,p_1,p_2,_end);
return true;
}
}
}
m_line.length = 0;
if(0==_end.row){
if(self.m_sprites[_begin.col]==null){
var link = isDirectLink(_begin,new M_Point(0,_begin.col));
if(link){
m_line.length = 0;
var p_1 = new M_Point(_row,_begin.col);
var p_2 = new M_Point(_row,_end.col);
setSegment(_begin,p_1,p_2,_end);
return true;
}
}
}
m_line.length = 0;
if(self.m_sprites[_begain.col]!=null||self.m_sprites[_end.col]!=null){
break;
}
var link_1 = isDirectLink(_begain,new M_Point(0,_begain.col));
var link_2 = isDirectLink(_end,new M_Point(0,_end.col));
if(link_1&&link_2){
m_line.length = 0;
var p_1 = new M_Point(_row,_begain.col);
var p_2 = new M_Point(_row,_end.col);
setSegment(_begain,p_1,p_2,_end);
return true;
}
}
else {
m_line.length = 0;
var point_1 = new M_Point(_row, _begain.col);
//cc.log(point_1.row+" "+point_1.col);
if (self.m_sprites[point_1.row * m_col + point_1.col] != null) {
break;
}
var link_1 = isOneCornerLink(point_1, _end);
var link_2 = isDirectLink(_begain, point_1);
if (link_1 && link_2) {
return true;
}
}
}
m_line.length = 0;
//向左畫線
for(var _col = _begain.col-1;_col>=-1;--_col){
if(_col==-1){
if(0==_begain.col){
if(self.m_sprites[_end.row*m_col]==null){
var link = isDirectLink(_end,new M_Point(_end.row,0));
if(link){
m_line.length = 0;
var p_1 = new M_Point(_begain.row,_col);
var p_2 = new M_Point(_end.row,_col);
setSegment(_begain,p_1,p_2,_end);
//m_line.push(new M_Segment(_begain,p_1));
//m_line.push(new M_Segment(p_1,p_2));
//m_line.push(new M_Segment(p_2,_end));
return true;
}
}
}
m_line.length = 0;
if(0==_end.col){
if(self.m_sprites[_begain.row*m_col]==null){
var link = isDirectLink(_begain,new M_Point(_begain.row,0));
if(link){
m_line.length = 0;
var p_1 = new M_Point(_begain.row,_col);
var p_2 = new M_Point(_end.row,_col);
setSegment(_begain,p_1,p_2,_end);
//m_line.push(new M_Segment(_begain,p_1));
//m_line.push(new M_Segment(p_1,p_2));
//m_line.push(new M_Segment(p_2,_end));
return true;
}
}
}
m_line.length = 0;
if(self.m_sprites[_begain.row*m_col]!=null||self.m_sprites[_end.row*m_col]!=null){
break;
}
var link_1 = isDirectLink(_begain,new M_Point(_begain.row,0));
var link_2 = isDirectLink(_end,new M_Point(_end.row,0));
if(link_1&&link_2){
m_line.length = 0;
var p_1 = new M_Point(_begain.row,_col);
var p_2 = new M_Point(_end.row,_col);
setSegment(_begain,p_1,p_2,_end);
//m_line.push(new M_Segment(_begain,p_1));
//m_line.push(new M_Segment(p_1,p_2));
//m_line.push(new M_Segment(p_2,_end));
return true;
}
}
else {
m_line.length = 0;
var point_1 = new M_Point(_begain.row, _col);
//cc.log(point_1.row+" "+point_1.col);
if (self.m_sprites[point_1.row * m_col + point_1.col] != null) {
break;
}
var link_1 = isOneCornerLink(point_1, _end);
var link_2 = isDirectLink(_begain, point_1);
if (link_1 && link_2) {
return true;
}
}
}
m_line.length = 0;
//向右畫線
for(var _col = _begain.col+1;_col<=m_col;++_col){
if(_col==m_col){
if(m_col-1==_begain.col){
if(self.m_sprites[_end.row*m_col+_col-1]==null){
var link = isDirectLink(_end,new M_Point(_end.row,_col-1));
if(link){
m_line.length = 0;
var p_1 = new M_Point(_begain.row,_col);
var p_2 = new M_Point(_end.row,_col);
setSegment(_begain,p_1,p_2,_end);
return true;
}
}
}
m_line.length = 0;
if(m_col-1==_end.col){
if(self.m_sprites[_begain.row*m_col+_col-1]==null){
var link = isDirectLink(_begain,new M_Point(_begain.row,_col-1));
if(link){
m_line.length = 0;
var p_1 = new M_Point(_begain.row,_col);
var p_2 = new M_Point(_end.row,_col);
setSegment(_begain,p_1,p_2,_end);
return true;
}
}
}
m_line.length = 0;
if(self.m_sprites[_begain.row*m_col+_col-1]!=null||self.m_sprites[_end.row*m_col+_col-1]!=null){
break;
}
var link_1 = isDirectLink(_begain,new M_Point(_begain.row,_col-1));
var link_2 = isDirectLink(_end,new M_Point(_end.row,_col-1));
if(link_1&&link_2){
m_line.length = 0;
var p_1 = new M_Point(_begain.row,_col);
var p_2 = new M_Point(_end.row,_col);
setSegment(_begain,p_1,p_2,_end);
return true;
}
}
else {
m_line.length = 0;
var point_1 = new M_Point(_begain.row, _col);
//cc.log(point_1.row+" "+point_1.col);
if (self.m_sprites[point_1.row * m_col + point_1.col] != null) {
break;
}
var link_1 = isOneCornerLink(point_1, _end);
var link_2 = isDirectLink(_begain, point_1);
if (link_1 && link_2) {
return true;
}
}
}
m_line.length = 0;
return false;
};
最后再檢查一下
function checkLink(_begin,_end){
var islink = isDirectLink(_begin,_end);
if(islink){
return islink;
}
islink = isOneCornerLink(_begin,_end);
if(islink){
return islink;
}
islink = isTwoCornerLink(_begin,_end);
if(islink){
return islink;
}
return false;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。