您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了webpack打包速度優化的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
dll
原有項目是線上和本地公用一套dll配置,因為antd這類ui庫需要按需加載所以不能放到dll中,這時可以單獨寫一個dll配置,將所有第三方庫添加到dll中。
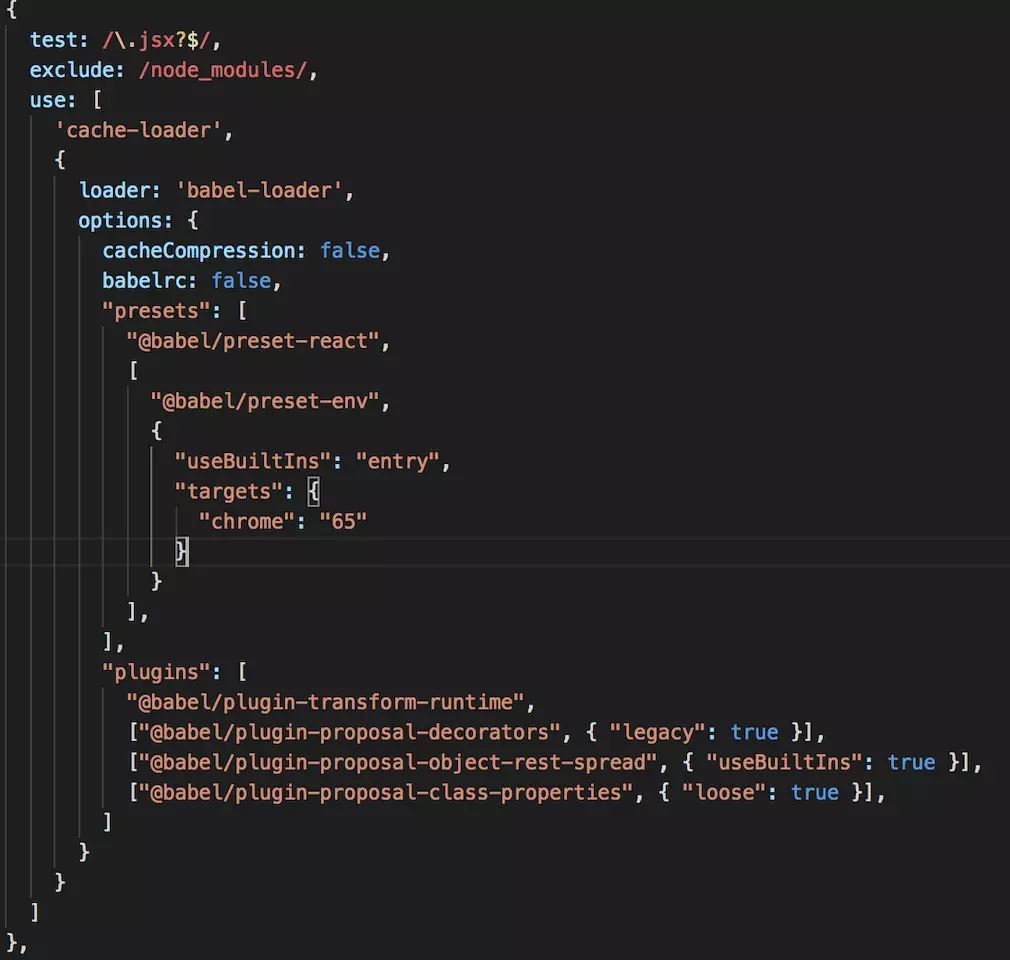
這時因為.babelrc中添加了babel-plugin-import插件會導致優化不生效,所以需要對開發環境單獨配置babel

options的babelrc設置為false,然后重寫一份babel配置,一定不要添加“import”插件
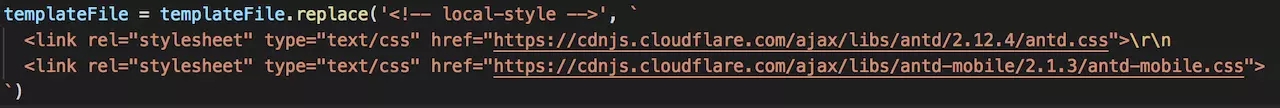
一個新問題,因為沒有import插件,導致所有antd組件樣式丟失。這時我在index-template.html中加入一行注釋<!-- local-style -->,在本地打包時將其替換為antd相應版本在cdn上的css文件

緩存
cache-loader專治花里胡哨!雖然你能在webpack的配置里找到n種緩存設置,但我發現cache-loader可以替代其它選項,它會在你的項目中創建一個 .cache-loader的文件夾,里面存放緩存文件,因為是直接寫入硬盤,所以第一次打包的時候會多消耗幾秒
babel-loader & 多線程
上面的圖中可以看到我將babel-loader升級到8+,新的preset和plugin都有了命名上的變化。preset-env是用來替代以前201X的,通過targets可以指定目標代碼(編譯后代碼)的版本,因為是本地開發,可以指定到chrome的高版本,這樣很多新語法都不需要轉換,可以節省一點時間(打包速度在10秒以下之后減一秒都是10%的提升啊!)不過這個方案要慎重使用,因為會造成線上本地環境不統一,難保不出現什么神奇的bug
拔掉HappyPack提升性能
在測試的過程中我發現一個神奇的事情,就是HappyPack反倒會降低打包時間,我經過反復測試,似乎babel-loader8+自帶了多線程優化,所以HappyPack已經沒用了(反而因為線程通信造成了資源浪費)。babel-loader8+的cpu使用率以及打包時間和babel-loader6+加HappyPack是相差不多的,但我在google上搜索時并沒有看到有人提及此事,官網也沒看到有個說明(管他那么多呢,能提升速度就行啦!)
后續計劃
這個項目是兩個人迭代一年份的代碼量,按照上面的配置大部分項目應該都可以優化到10秒左右的速度(看項目大小,20秒以下應該都是正常的),還有一些小的優化細節對性能影響不大所以忽略掉了。目前webpack還是3+版本,因為4的一些變化擔心影響過大,暫時沒升級,升級之后應該還會有一些小提速
這7秒還不是最終的速度,我估計5秒應該沒啥問題,后面再想優化就需要腦洞大開了
感謝你能夠認真閱讀完這篇文章,希望小編分享的“webpack打包速度優化的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。