您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript實現一個簡單的Vue?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
Object.defineProperty()
實現之前我們得先看一下Object.defineProperty的實現,因為vue主要是通過數據劫持來實現的,通過get、set來完成數據的讀取和更新。
var obj = {name:'wclimb'}
var age = 24
Object.defineProperty(obj,'age',{
enumerable: true, // 可枚舉
configurable: false, // 不能再define
get () {
return age
},
set (newVal) {
console.log('我改變了',age +' -> '+newVal);
age = newVal
}
})
> obj.age
> 24
> obj.age = 25;
> 我改變了 24 -> 25
> 25從上面可以看到通過get獲取數據,通過set監聽到數據變化執行相應操作,還是不明白的話可以去看看Object.defineProperty文檔。
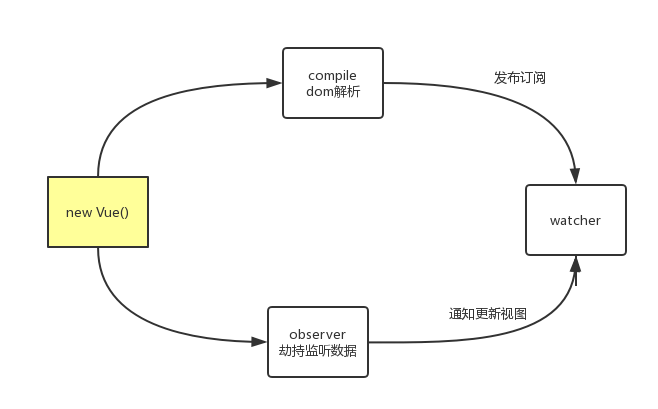
流程圖

html代碼結構
<div id="wrap">
<p v-html="test"></p>
<input type="text" v-model="form">
<input type="text" v-model="form">
<button @click="changeValue">改變值</button>
{{form}}
</div>js調用
new Vue({
el: '#wrap',
data:{
form: '這是form的值',
test: '<strong>我是粗體</strong>',
},
methods:{
changeValue(){
console.log(this.form)
this.form = '值被我改變了,氣不氣?'
}
}
})Vue結構
class Vue{
constructor(){}
proxyData(){}
observer(){}
compile(){}
compileText(){}
}
class Watcher{
constructor(){}
update(){}
}Vue constructor 構造函數主要是數據的初始化
proxyData 數據代理
observer 劫持監聽所有數據
compile 解析dom
compileText 解析dom里處理純雙花括號的操作
Watcher 更新視圖操作
Vue constructor 初始化
class Vue{
constructor(options = {}){
this.$el = document.querySelector(options.el);
let data = this.data = options.data;
// 代理data,使其能直接this.xxx的方式訪問data,正常的話需要this.data.xxx
Object.keys(data).forEach((key)=> {
this.proxyData(key);
});
this.methods = options.methods // 事件方法
this.watcherTask = {}; // 需要監聽的任務列表
this.observer(data); // 初始化劫持監聽所有數據
this.compile(this.$el); // 解析dom
}
}上面主要是初始化操作,針對傳過來的數據進行處理
proxyData 代理data
class Vue{
constructor(options = {}){
......
}
proxyData(key){
let that = this;
Object.defineProperty(that, key, {
configurable: false,
enumerable: true,
get () {
return that.data[key];
},
set (newVal) {
that.data[key] = newVal;
}
});
}
}上面主要是代理data到最上層,this.xxx的方式直接訪問data
observer 劫持監聽
class Vue{
constructor(options = {}){
......
}
proxyData(key){
......
}
observer(data){
let that = this
Object.keys(data).forEach(key=>{
let value = data[key]
this.watcherTask[key] = []
Object.defineProperty(data,key,{
configurable: false,
enumerable: true,
get(){
return value
},
set(newValue){
if(newValue !== value){
value = newValue
that.watcherTask[key].forEach(task => {
task.update()
})
}
}
})
})
}
}同樣是使用Object.defineProperty來監聽數據,初始化需要訂閱的數據。
把需要訂閱的數據到push到watcherTask里,等到時候需要更新的時候就可以批量更新數據了。?下面就是;
遍歷訂閱池,批量更新視圖。
set(newValue){
if(newValue !== value){
value = newValue
// 批量更新視圖
that.watcherTask[key].forEach(task => {
task.update()
})
}
}compile 解析dom
class Vue{
constructor(options = {}){
......
}
proxyData(key){
......
}
observer(data){
......
}
compile(el){
var nodes = el.childNodes;
for (let i = 0; i < nodes.length; i++) {
const node = nodes[i];
if(node.nodeType === 3){
var text = node.textContent.trim();
if (!text) continue;
this.compileText(node,'textContent')
}else if(node.nodeType === 1){
if(node.childNodes.length > 0){
this.compile(node)
}
if(node.hasAttribute('v-model') && (node.tagName === 'INPUT' || node.tagName === 'TEXTAREA')){
node.addEventListener('input',(()=>{
let attrVal = node.getAttribute('v-model')
this.watcherTask[attrVal].push(new Watcher(node,this,attrVal,'value'))
node.removeAttribute('v-model')
return () => {
this.data[attrVal] = node.value
}
})())
}
if(node.hasAttribute('v-html')){
let attrVal = node.getAttribute('v-html');
this.watcherTask[attrVal].push(new Watcher(node,this,attrVal,'innerHTML'))
node.removeAttribute('v-html')
}
this.compileText(node,'innerHTML')
if(node.hasAttribute('@click')){
let attrVal = node.getAttribute('@click')
node.removeAttribute('@click')
node.addEventListener('click',e => {
this.methods[attrVal] && this.methods[attrVal].bind(this)()
})
}
}
}
},
compileText(node,type){
let reg = /\{\{(.*?)\}\}/g, txt = node.textContent;
if(reg.test(txt)){
node.textContent = txt.replace(reg,(matched,value)=>{
let tpl = this.watcherTask[value] || []
tpl.push(new Watcher(node,this,value,type))
if(value.split('.').length > 1){
let v = null
value.split('.').forEach((val,i)=>{
v = !v ? this[val] : v[val]
})
return v
}else{
return this[value]
}
})
}
}
}這里代碼比較多,我們拆分看你就會覺得很簡單了
首先我們先遍歷el元素下面的所有子節點,node.nodeType === 3 的意思是當前元素是文本節點,node.nodeType === 1 的意思是當前元素是元素節點。因為可能有的是純文本的形式,如純雙花括號就是純文本的文本節點,然后通過判斷元素節點是否還存在子節點,如果有的話就遞歸調用compile方法。下面重頭戲來了,我們拆開看:
if(node.hasAttribute('v-html')){
let attrVal = node.getAttribute('v-html');
this.watcherTask[attrVal].push(new Watcher(node,this,attrVal,'innerHTML'))
node.removeAttribute('v-html')
}上面這個首先判斷node節點上是否有v-html這種指令,如果存在的話,我們就發布訂閱,怎么發布訂閱呢?只需要把當前需要訂閱的數據push到watcherTask里面,然后到時候在設置值的時候就可以批量更新了,實現雙向數據綁定,也就是下面的操作
that.watcherTask[key].forEach(task => {
task.update()
})然后push的值是一個Watcher的實例,首先他new的時候會先執行一次,執行的操作就是去把純雙花括號 -> 1,也就是說把我們寫好的模板數據更新到模板視圖上。
最后把當前元素屬性剔除出去,我們用Vue的時候也是看不到這種指令的,不剔除也不影響
至于Watcher是什么,看下面就知道了
Watcher
class Watcher{
constructor(el,vm,value,type){
this.el = el;
this.vm = vm;
this.value = value;
this.type = type;
this.update()
}
update(){
this.el[this.type] = this.vm.data[this.value]
}
}看完上述內容,你們掌握JavaScript實現一個簡單的Vue的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。