您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用Flask框架怎么實現ajax跨域請求,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
問題:
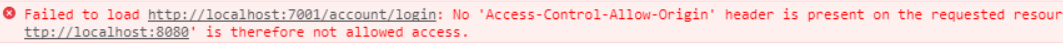
前端ajax請求后端接口出現跨域問題,如下圖。

翻譯:因為響應頭沒有"Access-Control-Allow-Origin",所以接口拒絕把數據返回給前端。
什么是Access-Control-Allow-Origin?
Access-Control-Allow-Origin是HTML5中定義的一種解決資源跨域的策略。
瀏覽器只允許請求當前域的資源,而對其他域的資源表示不信任。那怎么才算跨域呢?
請求協議http,https的不同
域domain的不同
端口port的不同
其實說簡單點,跨域,指的就是瀏覽器不能執行其他網站的腳本。它是由瀏覽器的同源策略造成的,是瀏覽器施加的安全限制。
同源是指:協議相同,域名相同,端口相同。三者同時成立才能叫同源。
瀏覽器的同源策略從它誕生的那一刻就出現了,具體是指從域名A下的一個頁面(一般是通過ajax請求)獲取域名B下的一個資源,是不被瀏覽器允許的。
跨域資源共享(CORS)是瀏覽器提供的一種跨域協商機制,讓前后端協商是否可以發出跨域請求。CORS添加了若干Access-controll-request-xxx 的頭,給客戶端聲明自己的源、要使用的頭部、用使用的請求方法;添加了若干Access-Controll-Allow-xxx的頭,給服務端聲明自己支持跨域的源、頭部和方法。
| URL | 說明 | 是否允許通信 |
|---|---|---|
| http://www.a.com/a.js http://www.a.com/b.js | 同一域名下 | 允許 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js | 同一域名下不同文件夾 | 允許 |
| http://www.a.com:8000/a.js http://www.a.com/b.js | 同一域名,不同端口 | 不允許 |
| http://www.a.com/a.js https://www.a.com/b.js | 同一域名,不同協議 | 不允許 |
| http://www.a.com/a.js http://70.32.92.74/b.js | 域名和域名對應ip | 不允許 |
| http://www.a.com/a.js http://script.a.com/b.js | 主域相同,子域不同 | 不允許 |
| http://www.a.com/a.js http://a.com/b.js | 同一域名,不同二級域名(同上) | 不允許(cookie這種情況下也不允許訪問) |
| http://www.cnblogs.com/a.js http://www.a.com/b.js | 不同域名 | 不允許 |
解決方案(從后端解決)
1.后臺接口允許跨域請求
以Python Flask框架為例,有兩種方法。
第一種第三方插件實現,只需要安裝第三方插件就可以輕松地為所有接口添加響應頭。
復制代碼 代碼如下:
pip3 install flask-cors
pip3 install flask-cors
from flask_cors import * app = Flask(__name__) # r'/*' 是通配符,讓本服務器所有的URL 都允許跨域請求 CORS(app, resources=r'/*')

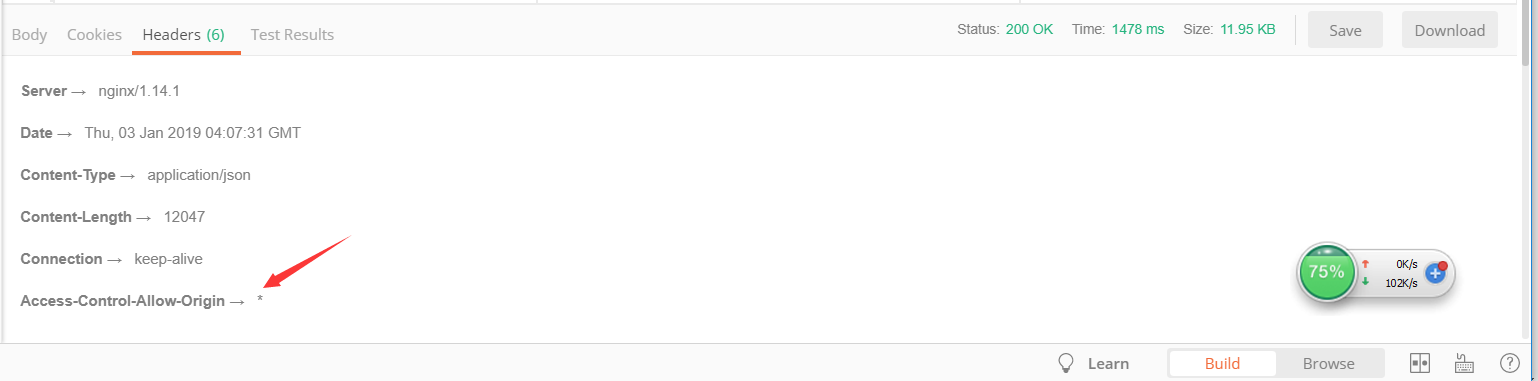
實際上就是為接口響應頭添加了一個Access-Control-Allow-Origin并設置值*表示所有網站都可以請求。
第二種接口函數自定義添加屬性。
res.headers['Access-Control-Allow-Origin'] = '*' return res
為返回結果res屬性headers設置Access-Control-Allow-Origin值為*。只對當前接口有效。
2.利用nginx反向代理
說到nginx,不得不說真的很強大,也帶來很多便利用于解決一些頭疼的難題。
一般來說可以用來做:靜態頁面的服務器、靜態文件緩存服務器、網站反向代理、負載均衡服務器等等,而且實現這一切,基本只需要改改那萬能的配置文件即可。
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://localhost:81;
proxy_redirect default;
}
location /apis { #添加訪問目錄為/apis的代理配置
rewrite ^/apis/(.*)$ /$1 break;
proxy_pass http://localhost:82;
}
}1.由配置信息可知,我們讓nginx監聽localhost的80端口,本地的81端口有都是經過localhost的80端口進行訪問。
2.我們特殊配置了一個“/apis”目錄的訪問,并且對url執行了重寫,最后使以“/apis”開頭的地址都轉到“http://localhost:82”進行處理。
3.rewrite ^/apis/(.*)$ /$1 break,代表重寫攔截進來的請求,并且只能對域名后邊以“/apis”開頭的起作用,例如www.a.com/apis/msg?x=1重寫。只對/apis重寫。rewrite后面的參數是一個簡單的正則 ^/apis/(.*)$ ,$1代表正則中的第一個(),$2代表第二個()的值,以此類推。break代表匹配一個之后停止匹配。
上述就是小編為大家分享的使用Flask框架怎么實現ajax跨域請求了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。