溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序使用map組件實現路線規劃功能。分享給大家供大家參考,具體如下:
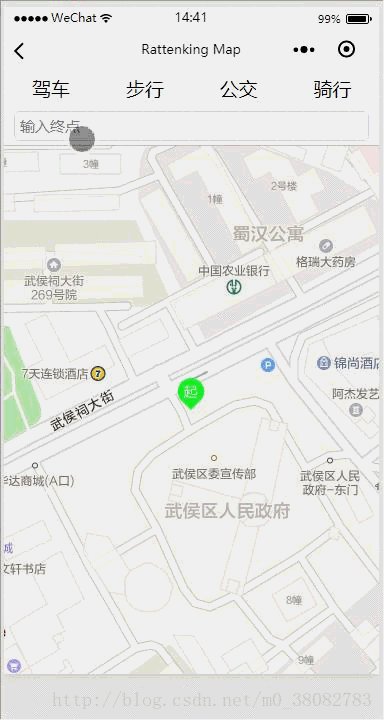
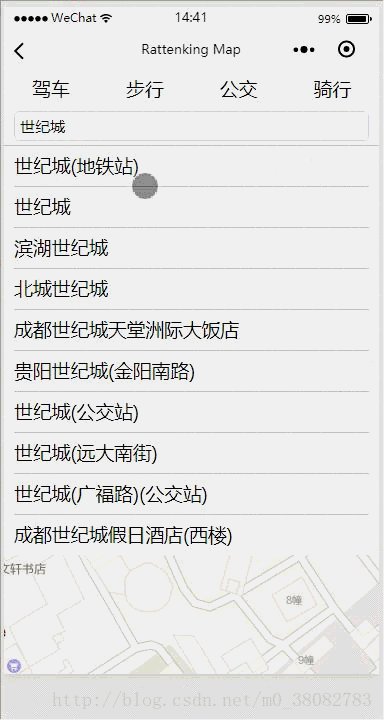
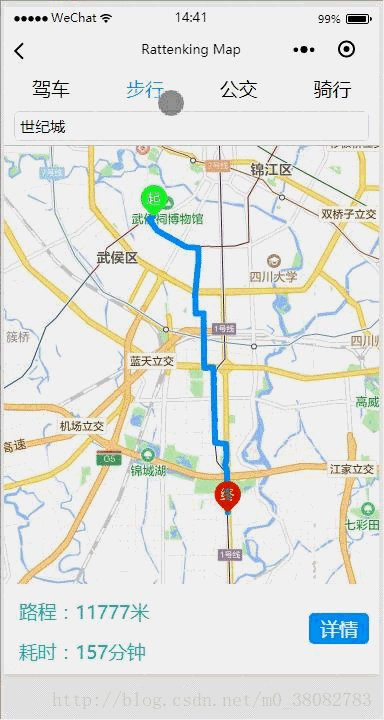
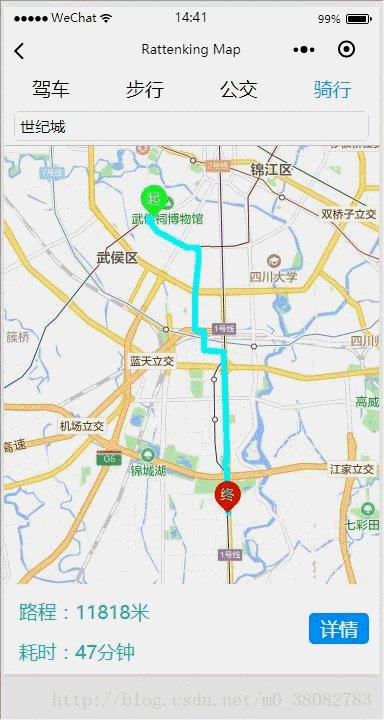
效果圖

實現原理
1. 通過map組件標記起始點和繪制路線圖;
2. 通過高德地圖API獲取不同類型的路線坐標點,以及耗費時間和路程。
WXML
<view class="flex-style">
<view class="flex-item {{status == 'car' ? 'active' : ''}}" data-status="car" bindtouchstart="goTo">駕車</view>
<view class="flex-item {{status == 'walk' ? 'active' : ''}}" data-status="walk" bindtouchstart="goTo">步行</view>
<view class="flex-item {{status == 'bus' ? 'active' : ''}}" data-status="bus" bindtouchstart="goTo">公交</view>
<view class="flex-item {{status == 'ride' ? 'active' : ''}}" data-status="ride" bindtouchstart="goTo">騎行</view>
</view>
<view class="map-inputtips-input">
<input bindinput="bindInput" placeholder="輸入終點" focus="true" />
</view>
<view class="map-search-list {{isShow ? '' : 'map-hide'}}">
<view bindtouchstart="bindSearch" wx:key="searchId" data-keywords="{{item.name}}" data-location="{{item.location}}" class="map-box" wx:for="{{tips}}">
{{item.name}}
</view>
</view>
<view class="map_box {{detailStatus ? 'active' : ''}}">
<map id="navi_map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" include-points='{{points}}' markers="{{markers}}" polyline="{{polyline}}"></map>
</view>
<view class="text_box {{detailStatus ? '' : 'map-hide'}}">
<view class="text">路程:{{distance}}米</view>
<view class="text">耗時:{{cost}}分鐘</view>
<view class="detail_button" bindtouchstart="goDetail">詳情</view>
</view>
WXSS
.flex-style{
display: -webkit-box;
display: -webkit-flex;
display: flex;
}
.flex-item{
height: 35px;
line-height: 35px;
text-align: center;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1
}
.flex-item.active{
color:#0091ff;
}
.map_box{
position:absolute;
top: calc(35px + 80rpx);
bottom: 0px;
left: 0px;
right: 0px;
}
.map_box.active{bottom: 90px;}
#navi_map{
width: 100%;
height: 100%;
}
.text_box{
position:absolute;
height: 90px;
bottom: 0px;
left: 0px;
right: 0px;
}
.text_box .text{
margin: 15px;
color: lightseagreen;
}
.detail_button{
position:absolute;
bottom: 30px;
right: 10px;
padding: 3px 5px;
color: #fff;
background: #0091ff;
width:50px;
text-align:center;
border-radius:5px;
}
.map-inputtips-input{
height: 80rpx;
line-height: 80rpx;
width: 100%;
box-sizing: border-box;
font-size: 30rpx;
padding: 0 10px;
background-color: #fff;
position: fixed;
top: 35px;
left: 0;
z-index: 1000;
border-bottom:1px solid #c3c3c3;
}
.map-inputtips-input input{
border: 1px solid #ddd;
border-radius: 5px;
height: 60rpx;
line-height: 60rpx;
width: 100%;
box-sizing: border-box;
padding: 0 5px;
margin-top: 10rpx;
}
.map-box{
margin: 0 10px;
border-bottom:1px solid #c3c3c3;
height: 80rpx;
line-height: 80rpx;
}
.map-box:last-child{border: none;}
.map-search-list{
position: fixed;
top: calc(80rpx + 35px);
left: 0;
width: 100%;
z-index: 1000;
background-color: #fff;
}
JS
const app = getApp();
const amap = app.data.amap;
const key = app.data.key;
Page({
data: {
longitude: '',
latitude: '',
isShow: false,
detailStatus: false,
status: '',
markers: [],
points: [],
distance: '',
cost: '',
city: '',
tips: {},
polyline: []
},
onLoad() {
var _this = this;
wx.getLocation({
success: function (res) {
if (res && res.longitude) {
_this.setData({
longitude: res.longitude,
latitude: res.latitude,
points: [{
longitude: res.longitude,
latitude: res.latitude
}],
markers: [{
id: 0,
longitude: res.longitude,
latitude: res.latitude,
iconPath: '../../src/images/navi_s.png',
width: 32,
height: 32
}]
})
}
}
})
},
bindInput: function (e) {
var _this = this;
var keywords = e.detail.value;
var myAmap = new amap.AMapWX({ key: key });
myAmap.getInputtips({
keywords: keywords,
location: '',
success: function (res) {
if (res && res.tips) {
var address = res.tips[0].district;
_this.setData({
isShow: true,
city: address.substring(address.indexOf('省') + 1, address.indexOf('市')),
tips: res.tips
});
}
}
})
},
bindSearch: function (e) {
var keywords = e.target.dataset.keywords;
var location = e.target.dataset.location;
location = location.split(',');
if (this.data.markers.length > 1 && this.data.points.length > 1){
this.data.markers.pop();
this.data.points.pop();
this.setData({ polyline:[]});
}
var markers = this.data.markers;
var points = this.data.points;
markers.push({
id: 0,
longitude: location[0],
latitude: location[1],
iconPath: '../../src/images/navi_e.png',
width: 32,
height: 32
});
points.push({
longitude: location[0],
latitude: location[1]
})
this.setData({
isShow: false,
markers: markers,
points: points
})
},
goTo(e) {
if (this.data.points.length < 2) {
wx.showToast({ title: '請輸入終點' })
return;
}
var status = e.target.dataset.status;
var myAmap = new amap.AMapWX({ key: key });
switch (status) {
case 'car':
myAmap.getDrivingRoute(this.getDataObj('#4B0082'));
break;
case 'walk':
myAmap.getWalkingRoute(this.getDataObj());
break;
case 'bus':
myAmap.getTransitRoute(this.getBusData('#008B8B'));
break;
case 'ride':
myAmap.getRidingRoute(this.getDataObj('#00FFFF'));
break;
default:
return;
}
this.setData({
detailStatus: true,
status: status
})
},
getDataObj(color) {
var _this = this;
var color = color || "#0091ff";
return {
origin: _this.data.points[0].longitude + ',' + _this.data.points[0].latitude,
destination: _this.data.points[1].longitude + ',' + _this.data.points[1].latitude,
success(data) {
var points = [];
if (!data.paths || !data.paths[0] || !data.paths[0].steps) {
wx.showToast({ title: '失敗!' });
return;
}
if (data.paths && data.paths[0] && data.paths[0].steps) {
var steps = data.paths[0].steps;
for (var i = 0; i < steps.length; i++) {
var poLen = steps[i].polyline.split(';');
for (var j = 0; j < poLen.length; j++) {
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
_this.setData({
distance: data.paths[0].distance,
cost: parseInt(data.paths[0].duration / 60),
polyline: [{
points: points,
color: color,
width: 6
}]
});
},
fail(info) {
wx.showToast({ title: '失敗!' })
}
}
},
getBusData(color) {
var _this = this;
var color = color || "#0091ff";
return {
origin: _this.data.points[0].longitude + ',' + _this.data.points[0].latitude,
destination: _this.data.points[1].longitude + ',' + _this.data.points[1].latitude,
city: _this.data.city,
success(data) {
var points = [], cost = 0;
if (data && data.transits) {
var transits = data.transits;
for (var i = 0; i < transits.length; i++) {
cost += parseInt(transits[i].duration);
var segments = transits[i].segments;
for (var j = 0; j < segments.length; j++) {
if (segments[j].bus.buslines[0] && segments[j].bus.buslines[0].polyline) {
var steps = segments[j].bus.buslines[0].polyline.split(';');
for (var k = 0; k < steps.length; k++) {
var point = steps[k].split(',');
points.push({
longitude: point[0],
latitude: point[1]
})
if (parseInt(point[0] * 100000) === parseInt(_this.data.points[1].longitude * 100000) && parseInt(point[1] * 100000) === parseInt(_this.data.points[1].latitude * 100000)){
_this.setData({
distance: data.distance,
cost: parseInt(cost / 60),
polyline: [{
points: points,
color: color,
width: 6
}]
});
return ;
}
}
}
}
}
}
},
fail(info) {
wx.showToast({ title: '失敗!' })
}
}
}
})
實現步驟
1. 利用 input 輸入終點地址關鍵字;
2. 通過關鍵字利用高德地圖API(getInputtips)獲取地址坐標列表;
3. 列表添加選中事件,獲取具體的 location ,進行地圖標記;
4. 選擇路線類型(駕車,騎行等),通過高德地圖對應的API獲取規劃坐標;
5. 繪制路線。
6. 注意:在返回的路線坐標數據格式,公交和其他三種方式的數據格式不同,需要單獨進行處理(單獨處理公交數據的方法: getBusData)。
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。