溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序map組件結合高德地圖API實現wx.chooseLocation功能。分享給大家供大家參考,具體如下:
聲明
bug: 頁面搜索返回的列表在真機測試是會出現不顯示問題?
造成原因:在小程序map組件的同一區域,map組件的視圖層比普通的文本視圖層要高,所以在真機會遮擋!
解決辦法:將該文本視圖采用cover-view,放在map中。
感謝: 感謝Lrj_estranged指出問題!
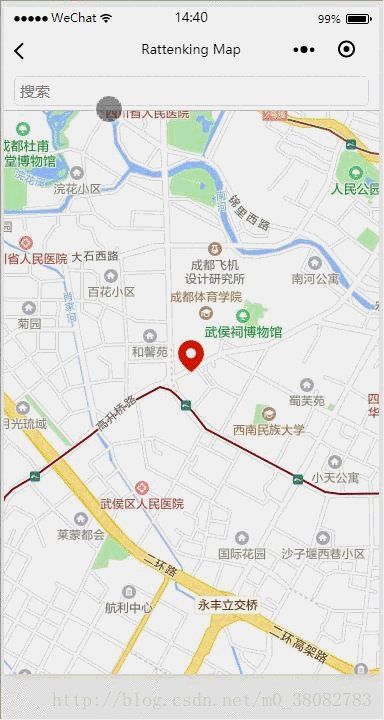
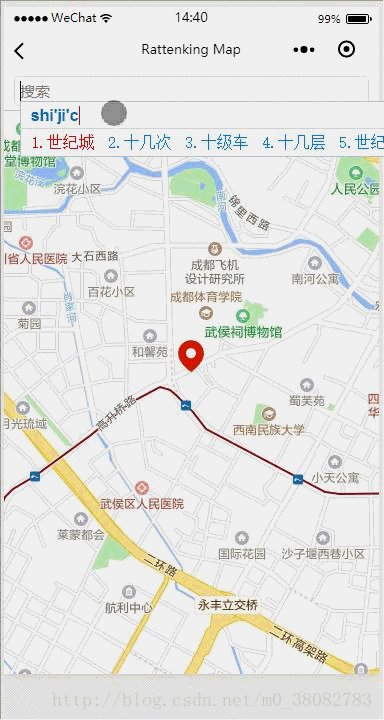
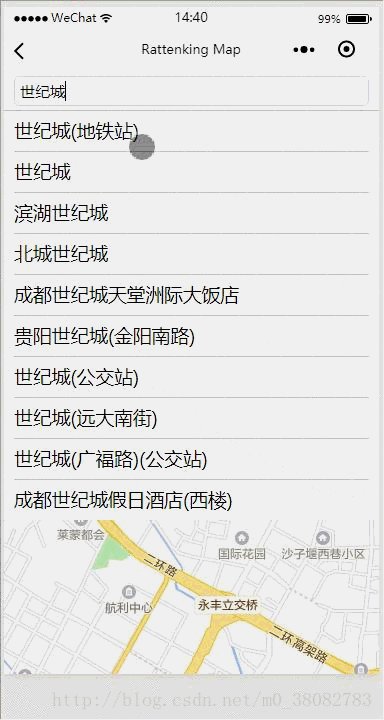
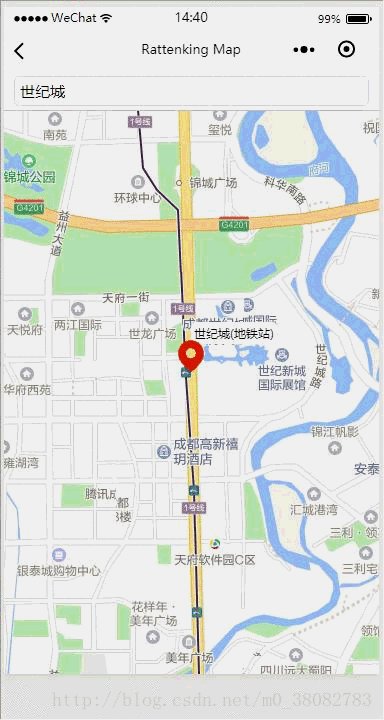
效果圖

實現原理
通過高德地圖的微信小程序開發API(getInputtips),實現關鍵詞獲取對應提示列表,同時返回location。
WXML
<view class="map-inputtips-input">
<input bindinput="bindInput" placeholder="搜索" focus="true" />
</view>
<view class="map_container">
<map class="map" latitude='{{latitude}}' longitude='{{longitude}}' markers='{{markers}}'>
<cover-view class="map-search-list {{isShow ? '' : 'map-hide'}}">
<cover-view bindtouchstart="bindSearch" wx:key="searchId" data-keywords="{{item.name}}" data-location="{{item.location}}" class="map-box" wx:for="{{tips}}">
{{item.name}}
</cover-view>
</cover-view>
</map>
</view>
WXSS
.map-inputtips-input{
height: 80rpx;
line-height: 80rpx;
width: 100%;
box-sizing: border-box;
font-size: 30rpx;
padding: 0 10px;
background-color: #fff;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
border-bottom:1px solid #c3c3c3;
}
.map-inputtips-input input{
border: 1px solid #ddd;
border-radius: 5px;
height: 60rpx;
line-height: 60rpx;
width: 100%;
box-sizing: border-box;
padding: 0 5px;
margin-top: 10rpx;
}
.map-box{
margin: 0 10px;
border-bottom:1px solid #c3c3c3;
height: 80rpx;
line-height: 80rpx;
}
.map-box:last-child{border: none;}
.map-search-list{
position: fixed;
top: 80rpx;
left: 0;
width: 100%;
z-index: 1000;
background-color: #fff;
}
JS
const app = getApp();
const amap = app.data.amap;
const key = app.data.key;
Page({
data: {
isShow: false,
tips: {},
longitude: '',
latitude: '',
markers: []
},
onLoad() {
var _this = this;
wx.getLocation({
success: function(res) {
if (res && res.longitude){
_this.setData({
longitude: res.longitude,
latitude: res.latitude,
markers:[{
id:0,
longitude: res.longitude,
latitude: res.latitude,
iconPath: '../../src/images/ding.png',
width:32,
height:32
}]
})
}
}
})
},
bindInput: function (e) {
var _this = this;
var keywords = e.detail.value;
var myAmap = new amap.AMapWX({ key: key });
myAmap.getInputtips({
keywords: keywords,
location: '',
success: function (res) {
if (res && res.tips) {
_this.setData({
isShow: true,
tips: res.tips
});
}
}
})
},
bindSearch: function (e) {
var keywords = e.target.dataset.keywords;
var location = e.target.dataset.location.split(',');
this.setData({
isShow: false,
longitude: location[0],
latitude: location[1],
markers: [{
id: 0,
longitude: location[0],
latitude: location[1],
iconPath: '../../src/images/ding.png',
width: 32,
height: 32,
anchor: { x: .5, y: 1 },
label: {
content: keywords,
color: 'blue',
fontSize: 12,
borderRadius: 5,
bgColor: '#fff',
padding: 3,
x: 0,
y: -50,
textAlign: 'center'
}
}]
})
}
})
總結
1. 輸入框事件獲取關鍵字,通過關鍵字獲取展示列表;
2. 列表選擇事件,獲取對應的location,并通過map組件的 markers 屬性標記該坐標。
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。