您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JSON生成Form表單的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
JSON表單
描述
JSON表單是一個基于React的抽象組件,它可以把JSON數據格式描述的表單轉換成項目中的表單,它可以用簡短的幾行代碼,快速的生成Form表單。
JSON表單的優點是:
可以快速構建出一個表單
表單的數據、邏輯、視圖分離,方便抽離和進一步抽象
提供校驗、自動緩存等額外功能,提升錄入體驗
可以跨項目的共用復雜的表單組件
1:代碼量龐大,開發效率低
每次開發一個表單頁的時候,都需要重復編寫表單組件及其交互事件的代碼,這塊代碼重復編寫且與主線業務邏輯無關,除此之外,表單的校驗、緩存等額外功能,也需要不少的代碼量,這樣就造成了一個表單頁的代碼量龐大。
2:不便于抽離和進一步的抽象
在一個表單頁內,往往會將表單數據、表單組件、控制邏輯雜糅在一起,當發現某一個子功能在很多場景下都需要用到的時候,想把該子功能拆分出來發現并不容易,因為邏輯、數據、視圖的雜糅,導致想把子功能不受影響的剔除出來需要很仔細的檢查,這樣就導致功能的抽離和抽象的不便
3:維護成本高
這個和第二個問題是同樣的原因,這也是我的親身經歷,當我在項目中想優化一個小功能的時候,發現不僅把之前的邏輯改沒了,還引出了不少的bug,這導致在一個邏輯很復雜的表單里,維護變成了一件高危工作。
4:需要額外處理校驗和緩存等功能
const config = {
formKey: 'example-form',
data: {
name: '',
descr: '',
typeName: ''
},
config: [
{
type: 'input',
dataKey: 'name',
label: 'param',
placeholder: '請輸入param',
validate: ['required', /^[a-zA-Z_{}0-9]+$/g],
style: {
display: 'inline-block',
width: 270,
},
},
{
type: 'select',
dataKey: 'typeName',
options: ['string', 'integer', 'float'],
style: {
display: 'inline-block',
width: 100,
margin: '0 15px'
},
validate: [{type: 'required', message: 'param類型不能為空'}]
},
{
type: 'textarea',
dataKey: 'descr',
placeholder: '請輸入param含義',
label: 'param含義',
validate: ['required'],
style: {
width: 385,
}
},
]
}
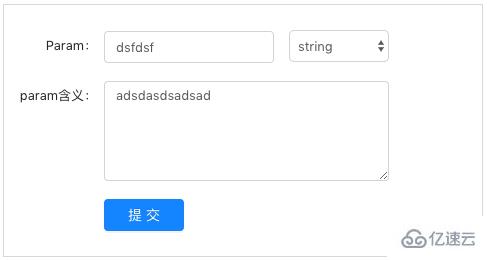
<From ref={ref => this.FormWrap = ref} config={config}></From>上面是用JSON描述的三個常用的表單組件組合成的表單,其效果圖如下:

{
formKey: 'paramAddForm',
data: {},
config: []
}| 屬性 | 是否必傳 | 說明 | 類型 | 默認值 |
|---|---|---|---|---|
| formKey | 否 | 用來自動緩存,localStorage的key,不傳表示不自動緩存 | string | - |
| className | 否 | 用來添加一些自定義樣式 | string | - |
| data | 是 | 表單的提交數據,有自動緩存和校驗功能 | object | - |
| assisData | 否 | 用于表單控制邏輯的額外數據 | object | - |
| config | 是 | 組件配置,表單組件的配置 | Array | - |
| realTimeSubmit | 否 | 表單是否實時提交,一般用于篩選表單 | boolean | false |
{
type: 'input',
dataKey: 'name',
label: 'param',
validate: ['required'],
style: {}
}| 屬性 | 是否必傳 | 說明 | 類型 | 默認值 |
|---|---|---|---|---|
| type | 是 | 表單組件的類型,其值可以為: input、select、textarea、form_array、container和一些自定義表單組件 | string | - |
| dataKey | 否 | 指定表單組件值的key,可以為param.name.firstName形式 | string | - |
| label | 否 | 表單組件的label | string | - |
| placeholder | 否 | 表單組件的placeholder | string | - |
| validate | 否 | 表單組件的校驗規則 | Array | - |
| style | 否 | 表單組件的布局樣式 | string | - |
| options | 否 | 當表單組件為select時,需要傳入的options | Array | - |
| render | 否 | 當type為container時,為自定義組件,render為渲染方法 | Function | - |
| preventSubmit | 否 | 當realTimeSubmit為true時,控制當前表單組件是否實時提交 | boolean | false |
| children | 否 | 當type為form_array時,children表示子組件配置列表 | Array | - |
| modifyDataFn | 否 | 當type為自定義組件時,且需要覆蓋render方法中的提交數據方法,可以使用modifyDataFn來重新自定義提交數據 | Function | - |
type是用來唯一表示表單組件類型的字段,其中JSON表單提供了三種默認的表單組件:input、select、textarea,還有兩種復雜類型的表單組件:form_array、container。
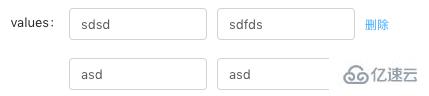
form_array表單組件表示其數據結構為Array,含有增加項刪除項的復合表單組件,該表單組件的配置里多一個children的字段,里面是每一項里面的表單組件配置的集合,其表單組件的效果如下圖所示:

container是用來自定義表單的接口,具體用法參考下面具體的介紹。
validate是校驗表單組件數據正確性的字段,其值為數組,里面的數組元素可以為String、object、RegExp、Function。
JSON表單采用的是async-validator異步處理校驗,在JSON表單內部會將validate傳入的校驗關鍵字解析為async-validator的rules。所以validate數組元素如果為object的話,其內容就是async-validator的rules。
1. 數組元素為string,其值可以為:
string,值必須為string
number,值必須為數字
required,值不能為空
boolean,值必須為布爾值
integer,值必須為整數形
float,值必須為浮點型
email,值必須為郵箱類型
2. 數組元素為object,其值為rules:
{type: 'enum', enum: ['1', '2'], message: '值不在確定范圍內'}
3. 數組元素為RegExp, validate: [/^[a-zA-Z_{}0-9]+$/g]
4. 數組元素為Function, validate: [ (rules, value, callback) => {}]用來確定表單組件在表單內的布局樣式,比如想讓表單組件行內顯示,且寬度為200,其style值如下:
{
display: 'inline-block',
width: 200
}container表單組件是用來自定義表單組件的,它主要的作用有以下幾點:
添加表單組件庫,例如Ant-Design
自定義表單組件,例如圖片上傳組件
用來構建復雜的表單組件
處理控制邏輯和聯動邏輯
import { Input, Select } from 'antd'
const Option = Select.Option
{
type: 'container',
dataKey: 'descr',
style: {
display: 'inline-block',
width: 100,
margin: '0 15px'
},
options: ['string', 'integer', 'float'],
render: (curData, config, {changeFn, getFocus, loseFocus, error}) => {
return <Select value={curData}
style={{width: '100%', height: 35}}
onMouseEnter={getFocus}
onChange={(value) => changeFn(value, () => {
loseFocus()
})}>
{
config.options && config.options.map((item, idx) => <Option key={idx} value={item}>{item}</Option>)
}
</Select>
}
},container表單組件只是多一個render渲染方法,里面可以自定義表單組件的渲染內容,render方法提供如下參數:
1. curData: 當前container組件的值,跟dataKey相關
2. config: 當前container組件的配置
3:{changeFn, changeDataFn, getFocus, loseFocus, error, JSONForm}
changeFn, changDataFn是提交數據的方法,changeFn只能修改當前組件dataKey的值,changeDataFn可以修改data中任意字段的值,changeFn(value, [callback]), changeFn(dataKey, value, [callback])
getFocus,loseFocus是自定義處理校驗的字段,loseFocus是開始校驗,getFocus是去掉校驗的報錯信息
error是校驗結果的報錯信息
JSONForm是在container中使用JSON表單的組件配置用來生成新的表單組件,意思里container中依然可以嵌套表單組件。
JOSN表單只提供了input、select、textarea三種默認的表單組件,遠遠不夠真實的項目中使用,所以我們可以將antd組件庫中的組件封裝到JSON表單中,這樣我們就可以再項目中很快的使用antd中的組件。
antd-components.js
import React from 'react'
import { Input } from 'antd'
export default [
{
type: 'antd-input',
render: (curData, config, {changeFn, getFocus, loseFocus, error}) => {
return <Input value={curData}
onFocus={getFocus}
onBlur={loseFocus}
placeholder={config.placeholder ? config.placeholder : ''}
style={{borderColor: !!error ? '#f5222d' : ''}}
onChange={event => changeFn(event.target.value)} />
}
}
]我們在antd-components.js文件中聲明一個antd-input的自定義組件,然后在JSON表單中引入該自定義表單組件:
init.js
import Form from 'Form'
import components from './antd-components'
From.createCustomComp(components)
const config = {
formKey: 'paramAddFromAntd',
data: {
name: '',
},
config: [
{
type: 'antd-input',
dataKey: 'name',
label: 'Param',
placeholder: '請輸入param',
validate: ['required', /^[a-zA-Z_{}0-9]+$/g]
}
]
}
<From ref={ref => this.FormWrap = ref} config={config}></From>使用container來引入antd組件庫,其原理就是通過container將antd組件封裝成'antd-input'自定義組件,然后使用它,這種方式不僅可以用來封裝組件庫,還可以用來共享一些共用表單組件,可以將常用的復雜表單組件封裝在一個共用文件里,然后在不同項目中引用,就可以跨項目共用表單組件。
在自定義組件中,如果需要自定義表單提交數據函數,但是又不能重寫render方法以防覆蓋原先的render方法,所以可以使用modifyDataFn方法來覆蓋render中的提交數據部分。
modifyDataFn: ({changeFn, changeDataFn}, {parent, self}) => {
let {parentData} = parent
parentData = parentData.map(item => ({
...item,
name: self.curData
}))
changeDataFn(parent.parentKey, parentData)
}在JSON表單JSON配置中,有assistData的選填字段,該字段為JSON表單處理控制邏輯的額外數據,例如在表單內有一個刷新按鈕,其實現代碼如下:
{
data: {},
assistData: {
refreshParam: false
},
config: [
{
type: 'container',
dataKey: 'assistData.refreshParam',
render: (curData, config, {changeFn, changeDataFn}) => {
const handleClick = () => {
changeDataFn('assistData.refreshParam' ,true)
setTimeout(() => {
changeDataFn('assistData.refreshParam' ,false)
}, 1000 * 3)
}
return <React.Fragment>
{
config.index === config.parentData.length - 1 &&
<Popover placement="top" content="刷新param列表">
<Button shape="circle" loading={curData} onClick={handleClick}>{!curData && <Icon type="reload" />}</Button>
</Popover>
}
</React.Fragment>
}
},
]
}注意: 如果要使用assistData中的數據,其dataKey必須以assistData開頭,且必須使用changeDataFn自定義提交assistData數據。
{
type: 'container',
dataKey: 'param',
render: (curData, config, {changeFn, changeDataFn, JSONForm}) => {
return <p>
{
JSONForm([
{
type: 'input',
dataKey: 'name',
placeholder: '請輸入param',
validate: ['required'],
}
])
}
</p>
}這樣就可以在container內嵌套組件配置,實現更復雜的表單組件。
非實時表單提交數據,就是在表單輸入完畢后,點擊提交按鈕統一提交所有的數據,其提交的方式如下:
function handleClick() {
this.FormRefs.getValue((valid, data) => {
// valid 表示校驗結果,false表示校驗不通過
})
}實時表單的提交首先需要注冊提交函數:
componentDidMount(){
this.FormRefs.registerSubmit((valid, data) => {
console.log(valid, data)
})
}接著在配置里設置允許實時提交的字段:
{
formKey: '',
realTimeSubmit: true
}如果需要在某些表單組件里自定義是否實時提交,需要在組件配置里設置阻止實時提交字段為true:
{
dataKey: '',
preventSubmit: true
}a. 按復雜度分類
1. 簡單表單:表單組件為input、select、textarea等常見的幾種,且表單組件之間邏輯獨立
2. 復雜表單:表單組件內容和交互復雜且相互之間存在復雜的邏輯
其中復雜表單又可以分為:
1. 聯動表單,上一個表單組件會影響接下來表單的值
2. 實時表單,表單組件的事件會觸發表單的實時提交,例如篩選表單
3. 富控制表單,表單內部含有很多的控制邏輯
JSON表單最適合的應用場景是簡單表單,它可以用極少的代碼,快速的構建出表單來,對于復雜類型的表單,JSON表單需要使用container來構建復雜的表單組件、處理復雜的控制邏輯,其代碼量優勢雖然并不明顯,但是JSON表單可以使其代碼清晰,將表單組件和表單邏輯徹底解耦,便于抽離和維護,便于共享常用組件,也帶來不少的好處。
到目前為止,JSON表單適合大部分的表單應用場景。
減少了表單代碼量,不需要重復的開發表單組件,只需要輸入組件配置即可
將表單組件和數據解耦,便于子功能的拆分和常用組件的共享
簡化了校驗功能,只需要傳入validate字段即可
添加了自動緩存功能
在我的項目,我嘗試了使用原始表單和JSON表單兩種方式來實現同一個表單頁,原始表單我編寫了600多行的代碼,而在JSON表單中,只有不到150行。
關于JSON生成Form表單的示例分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。