您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue+any-touch如何實現一個iscroll拖拽和滑動動畫效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

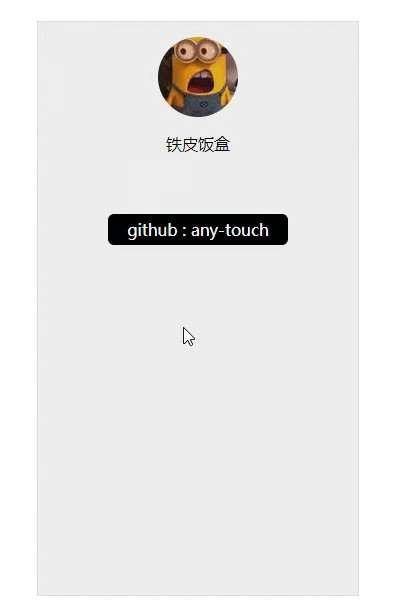
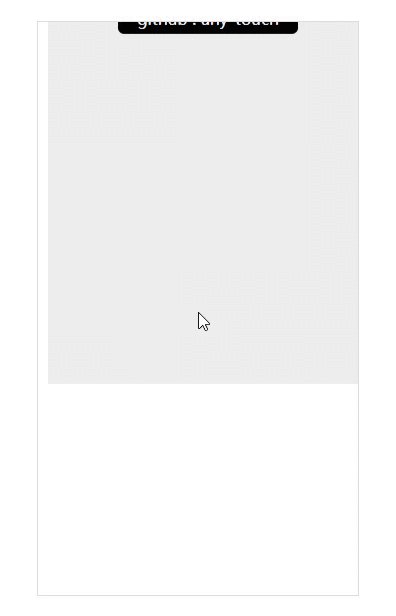
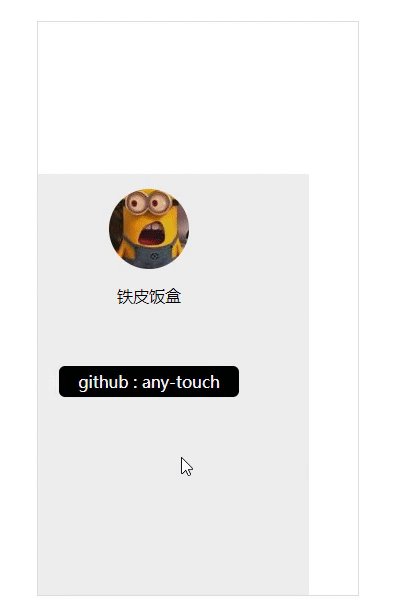
效果

iscroll其實代碼量挺大的(近2100行, 還有另一個類似的庫 betterScroll 他的代碼量和iscroll差不多, 因為原理都是一樣的), 閱讀他們的代碼
發現里面很多邏輯 其實都是在做手勢判斷 , 比如拖拽(pan), 和劃(swipe), 還有部分元素(表單元素等)需要單獨判斷點擊(tap), 這部分代碼接近1/3, 所以我決定用自己開發的手勢庫(any-touch)實現一個iscroll, 同時配合文字讓大家 最終都可以以最少的代碼實現一個iscroll .
vue
觀察了一段時間推薦排行, 發現大家都對 vue 感興趣, 所以本次的"iscroll"將以vue組件的形式實現, 同時我也希望借助vue強大的抽象能力, 讓最終代碼控制在500行以內 , 希望大家喜歡.
本文是個系列文章
本文先實現拖拽和滑動動畫, 因為這2部分都依賴 手勢 , 借此用最少的代碼先實現最核心的功能, 也讓大家對后續的內容有信心.
簡單說下iscroll原理
添加2個div, 最內的div(子div)通過設置css的transform的translate的值來模擬系統滾動效果.
說完邏輯再說代碼
拖拽的時候通過panstart/panmove手勢返回的 位移增量 (deltaX/Y)進行位置變化, 同時關閉動畫效果.
發生快速劃(swipe)的時候, 開啟動畫, 同時通過計算 目標位置 和 動畫時間 來觸發滑動動畫.
代碼
<div class="any-scroll-view">
<div ref="body" : class="any-scroll-view__body"><slot></slot></div>
</div>
.any-scroll-view {
position: relative;
width: 100%;
height: 90vh;
overflow: hidden;
&__body {
transition-timing-function: cubic-bezier(0.1, 0.57, 0.1, 1);
background: #eee;
position: absolute;
width: 100%;
height: 100%;
}
}
import AnyTouch from 'any-touch';
export default {
name: 'any-scroll-view',
props: {
// 減速度, 單位px/s²
acceleration: {
type: Number,
default: 3600
}
},
data() {
return {
scrollTop: 0,
scrollLeft: 0,
transitionDuration: 300
};
},
computed: {
bodyStyle() {
return {
transitionDuration: `${this.transitionDuration}ms`,
transform: `translate(${this.scrollLeft}px, ${
this.scrollTop
}px)`
};
}
},
mounted() {
const at = new AnyTouch(this.$el);
// 第一次觸碰
at.on('inputstart', (ev) => {
this.stopRoll();
});
// 拖拽開始
at.on('panstart', (ev) => {
this.move(ev);
});
// 拖拽中
at.on('panmove', (ev) => {
this.move(ev);
});
// 快速滑動
at.on('swipe', (ev) => {
this.decelerate(ev);
});
this.$on('hook:destroy', () => {
at.destroy();
});
},
methods: {
// https://github.com/nolimits4web/swiper/blob/master/dist/js/swiper.esm.js#L87
// https://github.com/nolimits4web/Swiper/blob/master/src/utils/utils.js#L25
getCurrentTranslate() {
const style = getComputedStyle(this.$refs.body, null);
const { transform } = style;
const array = transform.match(/(\-?)(\d)+(\.\d{0,})?/g);
return { x: Math.round(array[4]), y: Math.round(array[5]) };
},
stopRoll() {
const { x, y } = this.getCurrentTranslate();
this.moveTo({ scrollTop: y, scrollLeft: x });
},
/**
* 移動body
* @param {Object} 拖拽產生的數據
* @param {Number} deltaX: x軸位移變化
* @param {Number} deltaY: y軸位移變化
*/
move({ deltaX, deltaY }, transitionDuration = 0) {
this.transitionDuration = transitionDuration;
this.scrollLeft += deltaX;
this.scrollTop += deltaY;
},
/**
* 移動到
*/
moveTo({ scrollTop, scrollLeft }, transitionDuration = 0) {
this.transitionDuration = transitionDuration;
this.scrollLeft = scrollLeft;
this.scrollTop = scrollTop;
},
/**
* 拖拽松手后減速移動至停止
* velocityX/Y的單位是px/ms
*/
decelerate(ev) {
const directionSign = { up: -1, right: 1, down: 1, left: -1 }[
ev.direction
];
// Top? | Left?
let SCROLL_SUFFIX = 'Top';
// x ? | y?
let AXIS_SUFFIX = 'Y';
if (ev.velocityX > ev.velocityY) {
SCROLL_SUFFIX = 'Left';
AXIS_SUFFIX = 'X';
}
// 減速時間, 單位ms
// t = (v? - v?) / a
const velocity = ev[`velocity${AXIS_SUFFIX}`];
this.transitionDuration = Math.round(
((velocity * 1000) / this.acceleration) * 1000
);
// 滑動距離
// s = (v?² - v?²) / (2 * a)
const scrollAxis = `scroll${SCROLL_SUFFIX}`;
this[scrollAxis] +=
directionSign *
Math.round(
Math.pow(velocity * 1000, 2) / (2 * this.acceleration)
);
}
}
};Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
以上是“vue+any-touch如何實現一個iscroll拖拽和滑動動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。