您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript如何實現動態的輪播圖效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
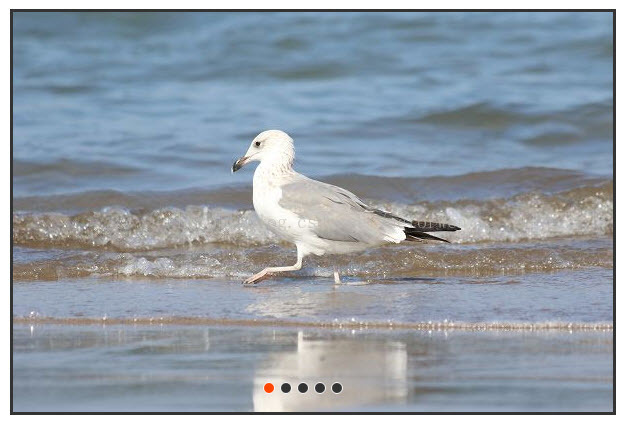
利用javascript能實現常見的動態的網頁輪播圖效果,如下圖1所示:

圖1
實現該輪播圖有以下幾個要點:
(1)在左右兩側各有一個箭頭,分別指的是向左和向右切換,即點擊相應的位置就會切換到該圖片之前(或之后)的一張圖片
(2)在圖片的下方有一排圓形按鈕,每個按鈕有各自的單擊事件,點擊任意一個按鈕就切換到對應的圖片
(3)不點擊圖片時,圖片會自動播放,即有一個圖片輪播效果
首先可以寫出大概的HTML代碼為代碼1:
代碼1:
<div id="container"> <div id="list" > //設置圖像的父級元素定位為向左600px,即是左移一個圖片的寬度 <img src="images/16.jpg" alt="1"> //設置的是5張圖片自動輪播,此處會有7張圖片,并且紅色代碼表示的圖片和 <img src="images/12.jpg" alt="1"> 藍色代碼表示的圖片是相同的。這是因為每張圖片都有向前和向后兩種單擊 <img src="images/13.jpg" alt="2"> 事件,要使第一張圖片向前單擊顯示第五張圖片,就需要在其前方添加第五 <img src="images/14.jpg" alt="3"> 張圖片,避免在第一張圖片單擊向左時顯示空白;同理,在第五張圖片之 <img src="images/15.jpg" alt="4"> 后也要添加第一張圖片,使其實現平穩過渡 <img src="images/16.jpg" alt="5"> <img src="images/12.jpg" alt="5"> </div> <div id="buttons"> //設置相對應的按鈕,并未按鈕添加對應的自定義屬性 index <span index="1" class="on"></span> <span index="2"></span> <span index="3"></span> <span index="4"></span> <span index="5"></span> </div> <a href="#" rel="external nofollow" rel="external nofollow" id="prev" class="arrow"><</a> //此處的a表示的是箭頭;<(左箭頭),>(右箭頭) <a href="#" rel="external nofollow" rel="external nofollow" id="next" class="arrow">></a> </div>
在上例中,圖片的寬是600px,高是400px;
然后再設置其CSS樣式為代碼2:
代碼2:
*{margin: 0;padding: 0;text-decoration: none;} //設置所有元素的基本樣式
body{padding: 20px;}
#container{
position: relative; //設置最外層的div元素的定位為相對定位,即是相對與未設置定位之前的位置進行定位
width: 600px;
height: 400px;
border: 3px solid #333;
overflow: hidden; //設置容器的寬高,并將溢出部分設置為隱藏
}
#list{
position: absolute; //設置圖片所在的父級div的定位為絕對定位,即是相對于已定位的父級元素進行定位
z-index: 1; //設置該div的顯示層次
width: 4200px; //該div是所有圖片的父級元素,因此其寬高的設置應該包含所有的圖片
height: 400px;
}
#list img{
float: left; //設置圖片的顯示的顯示方式,為向左浮動
width: 600px;
height: 400px;
}
#buttons{
position: absolute; //設置屏幕下方的所有圓點的定位方式,相對于容器元素進行絕對定位
left: 250px; //距離父級已進行定位的元素的左側距離為250px
bottom: 20px;
z-index: 2; //設置圓點的顯示層級為2,即是在圖片div的上方
height: 10px;
width: 100px;
}
#buttons span{
float: left;
margin-right: 5px;
width: 10px;
height: 10px;
border: 1px solid #fff;
border-radius: 50%; //半徑為50%,即是設置為圓點顯示
background: #333;
cursor: pointer;
}
#buttons .on{
background: orangered;
}
.arrow{
position: absolute; //設置按鈕的定位方式,即是相對與容器元素進行絕對定位
top: 180px;
z-index: 2;
display: none;
width: 40px;
height: 40px;
font-size: 36px;
font-weight: bold;
line-height: 39px;
text-align: center;
color: #fff;
background-color: rgba(0,0,0,.3);
cursor: pointer;
}
.arrow:hover{
background-color: rgba(0,0,0,.7);
}
#container:hover .arrow{
display: block;
}
#prev{
left: 20px;
}
#next{
right: 20px;
}*/設置完基本的樣式之后,其顯示效果如圖2所示:

圖2
此時需要給特定的元素添加事件,如下列的代碼3所示:
代碼3:
window.onload=function(){
var list=document.getElementById('list'); //獲取圖片元素的父級元素,并命名為list
var prev=document.getElementById('prev'); //獲取左箭頭
var next=document.getElementById('next'); //獲取右箭頭
function animate(offset){ //設置一個名為animate的函數,該函數接收一個參數
var newleft=parseInt(list.style.left)+offset; //獲取圖片的父級元素的左側的定位值,并加上傳入的參數offset
if(newleft<-3000){ //圖片的父級div在移動的過程中,顯示的圖片的定位都是負值,如圖3所示
list.style.left= -600+'px'; //但圖片顯示到五張圖片上的最后一張時,自動跳轉到第一張圖片
}else if(newleft>-600){ //當在第一張圖片上單擊向左的按鈕時,自動跳轉到最后一張
list.style.left= -3000+'px';
}else{
list.style.left=newleft+'px';
}
}函數animate()中獲取的是style.left,是相對左邊獲取距離,所以第一張圖后style.left都為負值,如圖3所示:

圖3
結合上述的代碼3,我們可設置向左和向右的按鈕的單擊事件,如代碼4所示:
代碼4:
prev.onclick=function(){ //向左的單擊事件
animate(600);
}
next.onclick=function(){ //向右的單擊事件
animate(-600)
}
var timer;
function play(){
timer=setInterval(function(){ //設置間歇調用,時間間隔為1500毫秒
next.onclick() //此處是自動向右切換,如果想設置為向左切換,把next換為prev即可
},1500)
}
play(); //實現自動調用
var container=document.getElementById('container'); //獲取最外層的容器元素
function stop(){
clearInterval(timer);
}
container.onmouseover=stop; //當鼠標移動到上方時,清除定時器
container.onmouseout=play; //當鼠標從容器元素上方移走時,進行自動輪播
var buttons=document.getElementById('buttons').getElementsByTagName('span');
var index=1;
function buttonsShow(){
for(var i=0;i<buttons.length;i++){
if(buttons[i].className=='on'){ //如果某個span設置了class='on',那么就將其的class屬性設置為空
buttons[i].className='';
}
}
//數組從0開始,故index需要-1
buttons[index-1].className='on'; //設置下一個span的class屬性值為'on',即是高亮顯示
}
prev.onclick=function(){
index-=1;
if(index<1){
index=5;
}
buttonsShow();
animate(600);
}
next.onclick=function(){
//由于上面定時器的作用,index會一直遞增下去,而元圓點只有5個,因此需要先做出判斷
index+=1;
if(index>5){
index=1;
}
buttonsShow();
animate(-600);
}
//點擊任意一個小圓點就切換到所對應的圖片
for(var i=0;i<buttons.length;i++){
(function(i){ //使用立即執行函數
buttons[i].onclick=function(){
var clickIndex=parseInt(this.getAttribute('index'));
var offset=600*(index-clickIndex);
animate(offset); //存放鼠標點擊之后的位置,用于小圓點的正常顯示
index=clickIndex;
buttonsShow();
}
})(i)
}
}關于“JavaScript如何實現動態的輪播圖效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。