溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
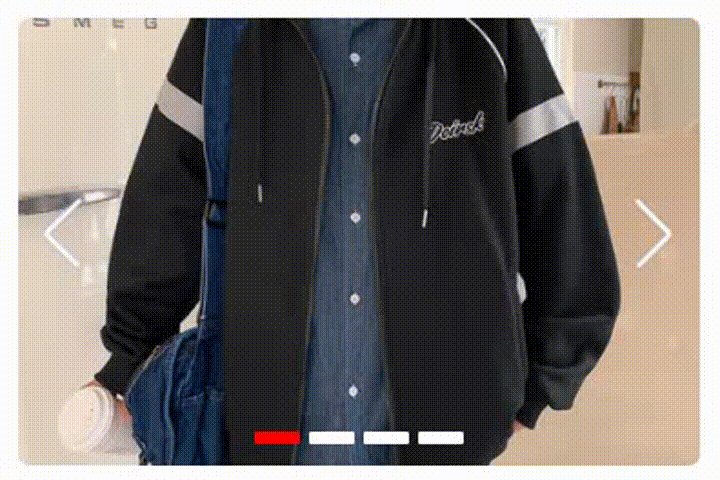
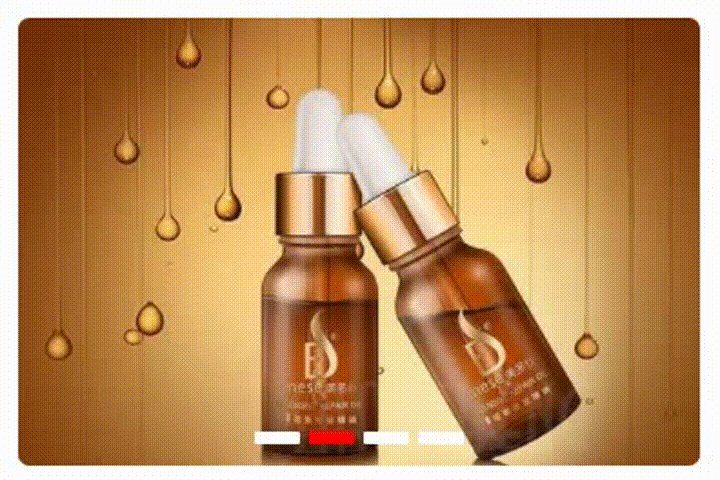
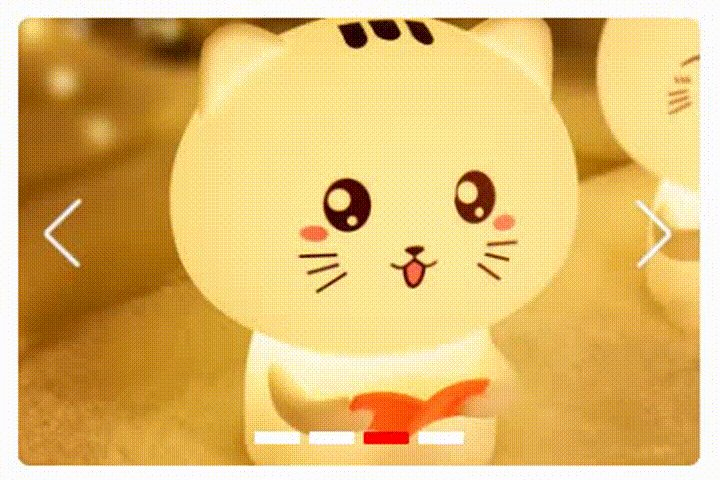
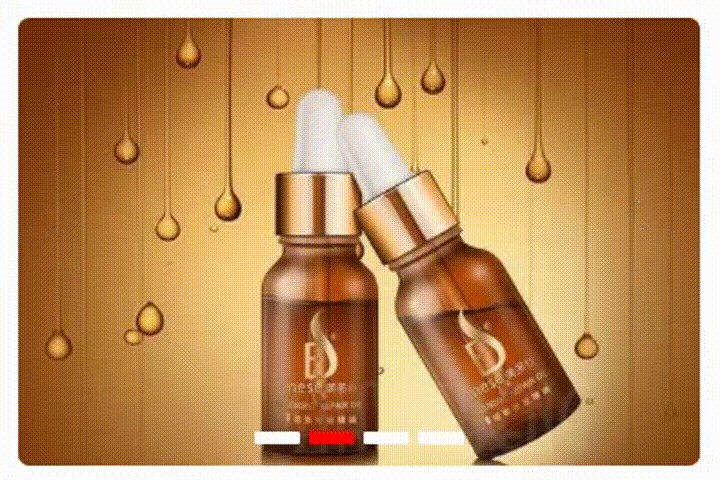
這篇文章主要介紹原生JavaScript如何實現輪播圖效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1、每隔2.5s自動切換下一張輪播圖;
2、底部按鈕切換對應輪播圖;
3、鼠標移入暫停自動切換,移出開始;
4、鼠標移入,左右切換按鈕出現,并可左右切換輪播圖。

結構層(HTML)
<div class="box"> <img src="./image/banner1.jpg" /> <div class="arrows left"> <img src="./image/left.png" /> </div> <div class="arrows right"> <img src="./image/right.png" /> </div> <ul class="buttom"></ul> </div>
表現層(CSS)
.box {
width: 300px;
height: 200px;
background: #333;
border-radius: 5px;
overflow: hidden;
margin: 0 auto;
font-size: 0;
position: relative;
display: flex;
align-items: center;
}
.box:hover .arrows{
display: block;
}
.box img{
width: 100%;
}
.arrows {
width: 20px;
text-align: center;
position: absolute;
top: 50%;
transform: translateY(-50%);
z-index: 9;
font-size: 30px;
display: none;
}
.left{
left: 10px;
}
.right{
right: 10px;
}
.buttom{
list-style: none;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
position: absolute;
bottom: 10px;
left: 50%;
transform: translateX(-50%);
}
.buttom li {
width: 20px;
height: 5px;
border-radius: 1px;
background: #fff;
margin: 0 2px;
}
.active {
background: red !important;
}行為層(JavaScript)
let count = 0 // 創建當前輪播圖下標
// 獲取DOM元素
let box = document.querySelector('.box')
let img = document.querySelector('img')
let left = document.querySelector('.left')
let right = document.querySelector('.right')
let ul = document.querySelector('ul')
// 輪播圖片數組
let imgArr = [
'./image/banner1.jpg',
'./image/banner2.jpg',
'./image/banner3.jpg',
'./image/banner4.jpg'
]
// 遍歷圖片數組 添加對應底部切換li標簽
imgArr.forEach(() => {
let li = document.createElement('li')
ul.appendChild(li)
})
let lis = document.querySelectorAll('li') // 獲取所有li標簽
lis[0].className = 'active' // 給第一個li標簽添加選中狀態
// 執行切換輪播圖
function switchImg (type) {
return function() {
if(type == 1) {
if(count - 1 < 0) {
count = imgArr.length - 1
} else {
count += -1
}
} else {
if(count + 1 >= imgArr.length) {
count = 0
} else {
count += 1
}
}
img.src = imgArr[count]
lis.forEach((v,i) => {
lis[i].className = ''
if(i == count) {
lis[i].className = 'active'
}
})
}
}
left.addEventListener('click', switchImg(1)) // 上一張輪播圖
right.addEventListener('click', switchImg(2)) // 下一張輪播圖
// 點擊底部li標簽切換輪播圖
lis.forEach((value,index) => {
lis[index].addEventListener('click', () => {
lis.forEach((v,i) => {
lis[i].className = ''
})
count = index
img.src = imgArr[count]
lis[count].className = 'active'
})
})
// 創建定時器 每隔2.5s自動切換下一張輪播圖
let swiper = setInterval(() => {
right.click()
},2500)
// 鼠標移入暫停自動切換
box.onmouseenter = () => {
clearInterval(swiper)
}
// 鼠標移出開始自動切換
box.onmouseleave = () => {
swiper = setInterval(() => {
right.click()
},1500)
}以上是“原生JavaScript如何實現輪播圖效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。