您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在Vue項目中使用jquery,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
前言
在vue項目中,需要實現某些特定的功能時,使用mvvm模式不易實現。因此引入jquery包來完成需求
jquery中的觸發事件可以自己定義在mounted中,如果需要使用vue中data的數據,直接使用this.msg是無法使用的,需要另外定義const _this = this,
存儲this.之后便可以在事件中使用_this.msg數據了。
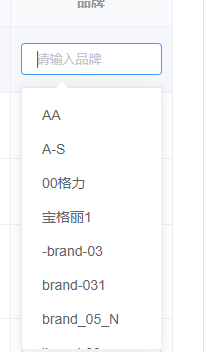
需求:在品牌處可以輸入,并且會有模糊搜索的下拉框,也可下拉選擇,在輸入完畢后檢驗值是否在下拉框中存在,聚焦時藍色邊框,change時如果不存在則紅框顯示,存在的話就綠框提示,(就是帶輸入建議的輸入框)
問題: 使用element-ui中的el-autocomplete組件,開始通過失焦事件來驗證,但是如果選擇了下拉框某個值時(選中后會將下拉框的值賦給上面的輸入框),失焦事件觸發會在賦值之前,因此拿失焦時輸入框的值來進行判斷時錯誤的,在先改變輸入框的值后再去選擇下拉框,change事件有同樣的bug,沒辦法只能自己引入jquery來完成


點擊輸入框后,通過placeholder判斷是否是品牌下的的輸入框,因為每個輸入框都有這個類,如果是的話則增加一個類名,如果第一次點擊的位置和第二次鼠標點擊的位置都是品牌下的輸入框,則執行相應的邏輯判斷,
在邏輯執行完后就刪除其他處同樣的類名inputList
const _this = this
$('body').delegate('.el-input__inner', 'focus', function(e) { // 因為是動態生成的,所以選擇這種方式來監聽事件
if (e.target.placeholder === '請輸入品牌') { // 當聚焦在品牌輸入框時觸發
$(this).addClass('inputList') // 加上一個類名inputList
if ($('.inputList').length === 2) { // 判斷下一次點擊的位置,當從第一個輸入框改值后下一個聚焦位置還是品牌下的輸入框時
if (!$('.inputList').not(this).val()) {
$('.inputList').not(this).css('border', '1px solid #67c23a')
} else {
let num = 0
for (let j = 0; j < _this.goodsBrands.length; j++) {
if ($('.inputList').not(this).val() === _this.goodsBrands[j].value) {
num += 1
break
}
}
if (num === 0) {
_this.$message.error('輸入的品牌不在品牌列表中')
$('.inputList').not(this).css('border', '1px solid #F56C6C')
} else {
$('.inputList').not(this).css('border', '1px solid #67c23a')
}
}
}
$('.el-input__inner').not(this).removeClass('inputList') // 邏輯執行完之后刪除當前聚焦位置以外的inputList類,這樣就保持.inputList長度最多為2
}
})此處是為了模擬出輸入框的change事件,因為在聚焦時會添加inputList這個類名。所以這里可以判斷是否是自己想要的位置,如果是的話給一個標志位getindex,當點擊到品牌下的輸入框時,如果第二次的點擊位置不是品牌其他位置的輸入框,則進行邏輯判斷
$(document).click(function(e) { // focus觸發時也會觸發這個事件,并且觸發在focus事件之后
if (e.target.classList[1] === 'inputList') { // 判斷是否點擊在對應位置
_this.getIndex = 1 // 用于標志在聚焦事件觸發后的下一次點擊是否同樣會觸發聚焦,如果是則把第二次點擊當成第一次重新判斷,等到下一次點擊再來判斷
} else {
if (_this.getIndex === 1) {
if (!$('.inputList').eq(0).val()) {
$('.inputList').eq(0).css('border', '1px solid #67c23a')
} else {
let num = 0
for (let j = 0; j < _this.goodsBrands.length; j++) {
if ($('.inputList').eq(0).val() === _this.goodsBrands[j].value) {
num += 1
break
}
}
if (num === 0) {
_this.$message.error('輸入的品牌不在品牌列表中')
$('.inputList').eq(0).css('border', '1px solid #F56C6C')
} else {
$('.inputList').eq(0).css('border', '1px solid #67c23a')
}
}
$('.el-input__inner').removeClass('inputList')
_this.getIndex = 0 // 每次第二次點擊了其他位置時,getIndex重新計數
}
}
})Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
關于如何在Vue項目中使用jquery就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。