溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在Vue項目中使用Vux,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1.安裝vux
npm install vux --save-dev
2.安裝vux-loader
npm install vux-loader --save-dev //官網沒提安裝這個,但是不安裝會報錯
3.安裝less-loader以正確編譯less源碼
npm install less less-loader --save-dev
4.安裝 yaml-loader 以正確進行語言文件讀取
npm install yaml-loader --save-dev
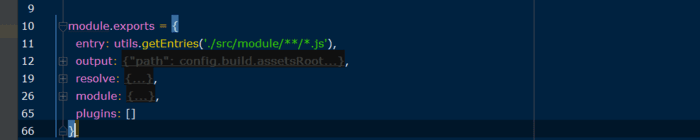
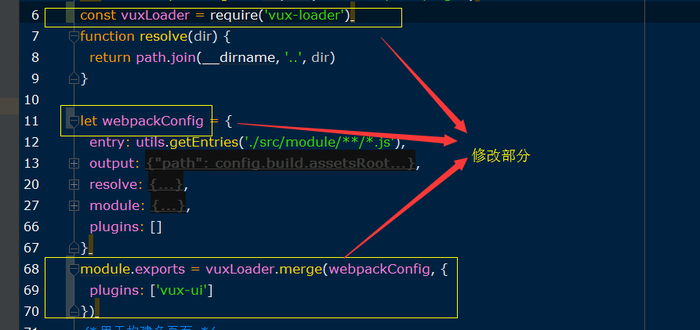
5.修改build/webpack.base.conf.js中的代碼
將原文中的

修改成如下的

6.在安裝完依賴和配置后文件以后,引入vux的模板,把之前的about.vue拿來修改,全部的代碼如下
<template>
<div class="about">
<a href="./index.html" rel="external nofollow" >從about跳轉到demo1</a>
<group>
<cell title="title" value="value"></cell>
</group>
</div>
</template>
<script>
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
</script>
<style>
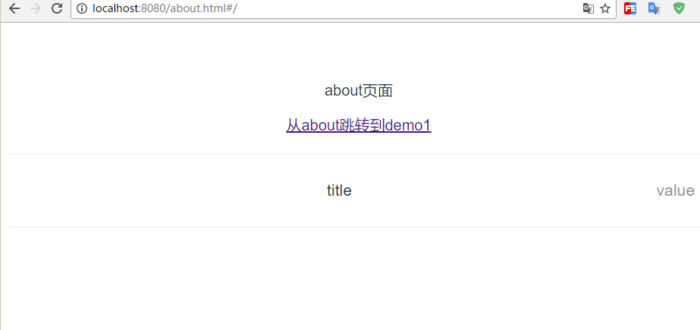
</style>最后在運行 npm run dev,顯示出的about.vue是這樣的,代表已經引入vux成功,然后盡情的去使用vux的組件快速開發吧

關于如何在Vue項目中使用Vux就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。