您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
SVG如何在vue項目中使用?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
配置
安裝svg-sprite-loader。通過vue-cli腳手架創建的項目默認情況下會使用 url-loader 對svg進行處理,所以需要處理下:
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}cnpm i -D svg-sprite-loader。在static下新建svg文件夾,用來放置當做icon使用的svg,使用include,include和img做區分。然后修改webpack.base.conf.js配置,這樣svg-sprite-loader只會處理我們指定的static/svg下的文件:
{
test: /\.svg$/,
loader: 'svg-sprite-loader',
include: [resolve('static/svg')], // include => 只處理指定的文件夾下的文件
options: {
symbolId: 'icon-[name]'
}
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
exclude: [resolve('static/svg')], // exclude => 不處理指定的文件夾下的文件
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}3、使用
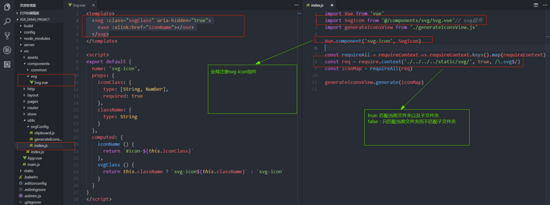
在components下創建svg文件夾,創建Svg.vue文件:
<svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName" rel="external nofollow" ></use> </svg>
在utils文件夾下創建svgConfig文件夾,創建index.js文件,全局注冊svg-icon組件。
Vue.component('svg-icon', SvgIcon)
使用require.context自動導入文件,而不需要import一個個去引用:
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./../../../static/svg/', true, /\.svg$/)
requireAll(req)
4. 在main.js在執行:
import '@/utils/svgConfig'
到此我們就可以直接在項目中使用:
<svg-icon icon-class="users" />
4、優化
雖然現在已經可以使用svg-icon,當是還無法直觀的分辨svg,當svg文件比較多的時候,如果只能一個個的去查找將費時費力。為方便我們查找和使用svg,可以新建一個svg的列表頁。
在pages文件下新建SvgList.vue文件,iconsMap為導入的svg文件數組,handleClipboard方法為點擊復制的方法,通過安裝clipboard實現(cnpm i -S clipboard):
<div class="icons-wrapper">
<div v-for="item in iconsMap" :key="item" @click="handleClipboard(generateIconCode(item), $event)">
<el-tooltip placement="top">
<div slot="content">
{{generateIconCode(item)}}
</div>
<div class="icon-item">
<div>
<span class="svg-wrap" @click.stop>
<svg-icon :icon-class="item" />
</span>
</div>
<span>{{item}}</span>
</div>
</el-tooltip>
</div>
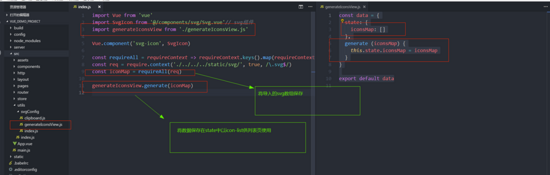
</div>獲取iconsMap,在utils文件夾下創建svgConfig文件夾,generateIconsView.js文件, 當然如果你使用了vuex,也可以保存在vuex中的state中:
const data = {
state: {
iconsMap: []
},
generate (iconsMap) {
this.state.iconsMap = iconsMap
}
}
export default data將數據保存在iconsMap中:

在SvgList.vue中使用:
<script>
import icons from '@/utils/svgConfig/generateIconsView'
export default {
name: 'icons',
data () {
return {
iconsMap: []
}
},
mounted () {
const iconsMap = icons.state.iconsMap.map((i) => {
return i.default.id.split('-')[1]
})
this.iconsMap = iconsMap
}
}
</script>添加點擊復制的提示和方法(cnpm i -S clipboard),在SvgList.vue中使用:
methods: {
generateIconCode (symbol) {
return `<svg-icon icon-class="${symbol}" />`
},
handleClipboard (text, event) {
clipboard(text, event)
}
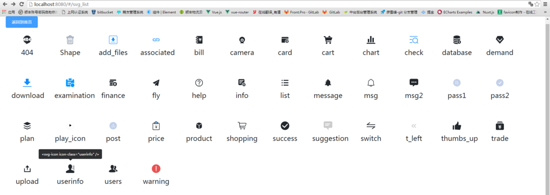
}在路由添加SvgList.vue的路由信息,頁面效果如下:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。