您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何實現漸入漸出動畫效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
前言
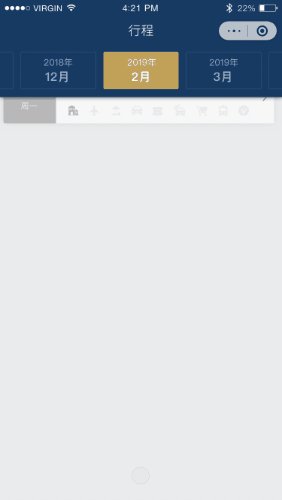
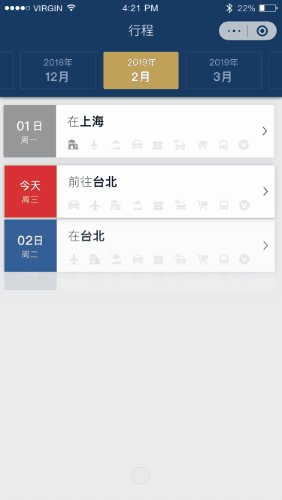
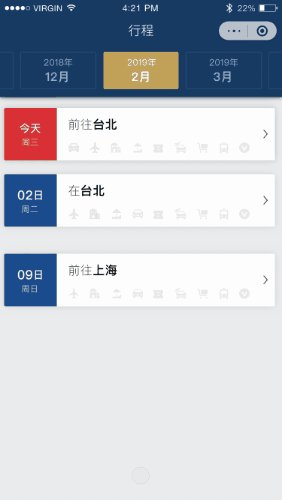
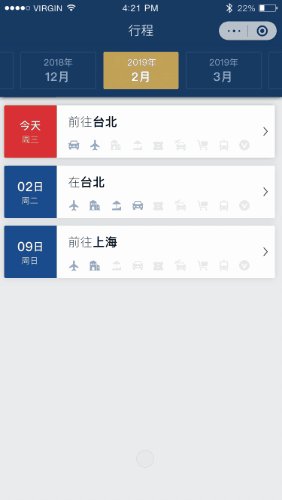
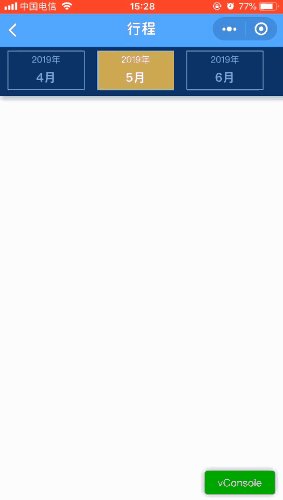
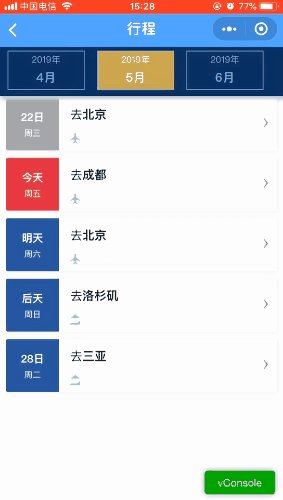
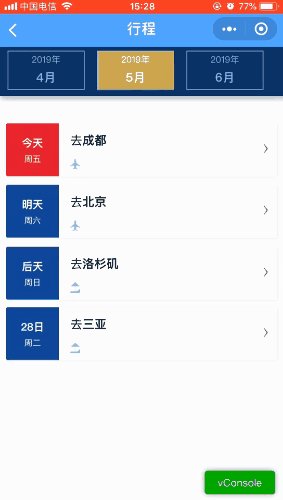
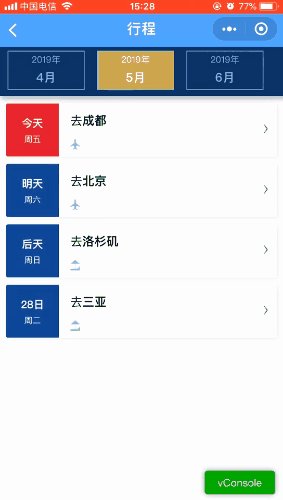
在做小程序列表展示的時候,接到了一個需求。需要在列表展示的時候加上動畫效果。設計視頻效果如下圖:

需要在進入列表頁的時候,依次展示每一條卡片,在展示完成后需要隱藏掉當天之前的卡片。
實現思路
實現該動畫效果,首先需要給每個卡片添加一個css動畫。因為每個卡片的顯示是有時間間隔的,以及考慮到展示完成后的隱藏效果,所以動畫效果需要用js動態去添加。在看了微信開發文檔后,發現微信小程序提供了Animation的一個動畫對象,具體看了里面的參數后發現,是可以實現需求上的效果的。具體使用如下api:
wx.createAnimation(Object object) 創建一個animation對象。最后通過動畫實例的export方法導出動畫數據傳遞給組件的 animation 屬性。里面有如下參數:duration(動畫持續時間,單位 ms),timingFunction(動畫的國度效果),delay(動畫延遲)
創建的animation對象,本次實現過程中需要用到如下屬性:
Animation.export() 可以導出動畫隊列,export 方法每次調用后會清掉之前的動畫操作。
Animation.step(Object object) 表示一組動畫完成。可以在一組動畫中調用任意多個動畫方法,一組動畫中的所有動畫會同時開始,一組動畫完成后才會進行下一組動畫。比如一組動畫結束了,就以step()結尾
Animation.translateY(number translation) 在 Y 軸平移的距離,單位為 px
Animation.opacity(number value) 透明度 0-1的取值范圍
看到上面這些屬性,合理使用的話,那么實現需求提到動畫效果那是穩穩的。
實現步驟
封裝一個方法,用來創建動畫,并方便調用
/**
* 動畫實現
* @method animationShow
* @param {that} 當前卡片
* @param {opacity} 透明度
* @param {delay} 延遲
* @param {isUp} 移動方向
*/
animationShow: function (that,opacity, delay, isUp) {
let animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
delay: delay
});
<!--考慮到還需要隱藏掉當天之前的卡片,做如下判斷來賦予不同的動畫效果-->
if (isUp == 'down') {
animation.translateY(0).opacity(opacity).step().translateY(-80).step();
} else if (isUp == 'up') {
animation.translateY(0).opacity(opacity).step().translateY(-140).opacity(0).step()
} else {
animation.translateY(0).opacity(opacity).step()
}
let params = ''
params = animation.export()
return params
},初始化每個卡片的樣式
首先每個卡片的位置相對于自身往Y軸平移80像素,并且把透明度設置為0。這樣就可以進入頁面的時候再往下平移并且讓卡片逐漸顯示。
.init{
opacity: 0;
transform: translateY(-80px)
}處理數據
循環處理每一條數據,通過調用封裝的方法,來獲得該卡片應該擁有的動畫屬性
for (let i = 0; i < transData.length; i++) {
if (i == 0) {
transData[i].animation = that.app.slideupshow(that, 1, 0, 'up')
} else {
transData[i].animation = that.app.slideupshow(that, 1, (i + 1) * 10, 'down')
}
}給每個卡片附加animation屬性
<view class="init" animation="{{item.animation}}">
實現效果

跟設計視頻中的動畫風格基本保持一致,美滋滋。
看完了這篇文章,相信你對“微信小程序如何實現漸入漸出動畫效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。