您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何實現訂單倒計時,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1.實現思路
求出發起拼團時間與拼團結束時間的時間差
再將時間差格式化得到我們想要的格式如:

時間每秒遞減使用了 setTimeout(this.setTimeCount,1000);這個函數,讓這個函數每隔一秒執行一次。
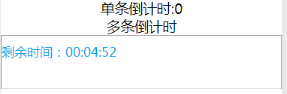
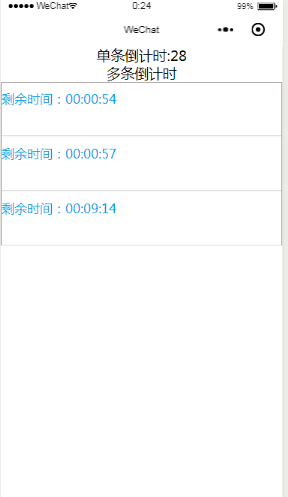
效果圖:

2.實現中的難點
若是要實現單個倒計時如60s發送驗證碼倒不是很難,難的是多條倒計時。
不同的訂單下單時間是不一樣的時間差time也就不一樣,所以當初在這卡了很久,后來想通一切才覺得原來如此。
實現方法1:是后臺計算出時間前端直接獲取時間差,當時為了不影響項目進度我們用的就是這個方法,真是苦了那個些后臺的兄弟還得遷就我這個菜鳥。
獲取這個時間差time后我們就可以將它處理后放入數組循環。這樣做的好處是前端不用將time作為一個屬性添加到原數組中。
index.wxml
<view class="item">單條倒計時:{{time}}</view>
<view class="item">多條倒計時</view>
<view class='no'>暫無任何記錄</view>
<view class="content">
<block wx:for="{{listData}}"wx:key="idx" wx:for-item="item" wx:for-index="{{idx}}">
<view class="tip {{item.time<=0?'isShow':''}}">
<view class="dis">
<view class='dis_time left'>剩余時間:{{item.countDown}}</view>
</view>
</view>
</block>
</view>index.wxss
page{
height:100%;
background: #fff;
position: relative;
}
.item{
height:4%;
background: #fff;
text-align: center;
}
.content{
border:1px solid rgb(167, 159, 159);
background: #F6F8F8;
margin-bottom:300rpx;
border-bottom: none;
}
.no{
text-align: center;
position: absolute;
top:8%;
z-index: -11;
}
.tip{
position: relative;
background: #fff;
width:100%;
height:100rpx;
margin-bottom: 5rpx;
padding:20rpx 0;
border-bottom: 1px solid gainsboro;
}
.isShow{
display:none;
}
.dis{
width:100%;
font-size: 35rpx;
color:#009FE5;
box-sizing: border-box;
}
.dis_time{
width:50%;
}index.js
Page({
/**
* 頁面的初始數據
*/
data: {
pingData: [
{
"id": "1",
"icon": "../../images/image2.jpg",
"number": "20",
"pingTime": "2019-3-28 23:30:00",
"time": "55267",
"showList": "false",
},
{
"id": "2",
"icon": "../../images/image3.jpg",
"number": "4566",
"pingTime": "2019-3-28 12:30:00",
"time": "58934",
"showList": "false",
},
{
"id": "3",
"icon": "../../images/image2.jpg",
"number": "20",
"pingTime": "2019-3-28 08:30:00",
"time": "555234",
"showList": "false",
}
],
time:"30"
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that = this
that.setData({
listData: that.data.pingData
})
that.setCountDown();
that.setTimeCount();
},
/**
* 60s倒計時
*/
setTimeCount:function(){
let time=this.data.time
time--;
if (time <= 0) {
time = 0;
}
this.setData({
time:time
})
setTimeout(this.setTimeCount,1000);
},
/**
* 倒計時
*/
setCountDown: function () {
let time = 1000;
let { listData } = this.data;
let list = listData.map((v, i) => {
if (v.time <= 0) {
v.time = 0;
}
let formatTime = this.getFormat(v.time);
v.time -= time;
v.countDown = `${formatTime.hh}:${formatTime.mm}:${formatTime.ss}`;
return v;
})
this.setData({
listData: list
});
setTimeout(this.setCountDown, time);
},
/**
* 格式化時間
*/
getFormat: function (msec) {
let ss = parseInt(msec / 1000);
let ms = parseInt(msec % 1000);
let mm = 0;
let hh = 0;
if (ss > 60) {
mm = parseInt(ss / 60);
ss = parseInt(ss % 60);
if (mm > 60) {
hh = parseInt(mm / 60);
mm = parseInt(mm % 60);
}
}
ss = ss > 9 ? ss : `0${ss}`;
mm = mm > 9 ? mm : `0${mm}`;
hh = hh > 9 ? hh : `0${hh}`;
return { ss, mm, hh };
}
})實現方法2:本著不想做菜鳥的心情,我在項目完成后由研究了下當初未完成的方法,即前端計算出時間差并將時間差數組作為原數組的屬性加入循環遍歷。當初一直不知如何在原數組中再添加一個數組作為它的一個屬性。
在之前的基礎上將time時間差作為一個屬性放到原數組中
關鍵代碼如下:
var pinData = that.data.pingData
for (var i = 0; i < pinData.length;i++){
console.log("計算出長度為" + pinData.length)
var endtime = that.data.pingData[i].pingTime
console.log("計算出長度為" + endtime)
that.queryTime(endtime)
var time ="pingData["+i+"].time"
that.setData({
[time]:that.queryTime(endtime),
listData:pinData
})
}新增計算時間差的方法:
queryTime:function(pintime){
var start_date = new Date();
var end_date = new Date(pintime.replace(/-/g, "/"));
var days = end_date.getTime() - start_date.getTime();
console.log("獲取到時間差" + days)
return days;
}之前困惑我的地方就是如何將時間差這個數組添加到原來的數組中,現在想想思路清晰,曾經的難題也不過爾爾。
index.js方法二修改后的代碼
Page({
/**
* 頁面的初始數據
*/
data: {
pingData: [
{
"id": "1",
"icon": "../../images/image2.jpg",
"number": "20",
"pingTime": "2019-4-15 23:30:00",
"time": "55267",
"showList": "false",
},
{
"id": "2",
"icon": "../../images/image3.jpg",
"number": "4566",
"pingTime": "2019-4-13 12:30:00",
"time": "58934",
"showList": "false",
},
{
"id": "3",
"icon": "../../images/image2.jpg",
"number": "20",
"pingTime": "2019-4-13 08:30:00",
"time": "555234",
"showList": "false",
}
],
time:"60"
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that = this
var pinData = that.data.pingData
for (var i = 0; i < pinData.length;i++){
console.log("計算出長度為" + pinData.length)
var endtime = that.data.pingData[i].pingTime
console.log("計算出長度為" + endtime)
that.queryTime(endtime)
var time ="pingData["+i+"].time"
that.setData({
[time]:that.queryTime(endtime),
listData:pinData
})
}
that.setCountDown();
that.setTimeCount();
},
/**
* 60s倒計時
*/
setTimeCount:function(){
let time=this.data.time
time--;
if (time <= 0) {
time = 0;
}
this.setData({
time:time
})
setTimeout(this.setTimeCount,1000);
},
/**
* 倒計時
*/
setCountDown: function () {
let time = 1000;
let { listData } = this.data;
let list = listData.map((v, i) => {
if (v.time <= 0) {
v.time = 0;
}
let formatTime = this.getFormat(v.time);
v.time -= time;
v.countDown = `${formatTime.hh}:${formatTime.mm}:${formatTime.ss}`;
return v;
})
this.setData({
listData: list
});
setTimeout(this.setCountDown, time);
},
/**
* 格式化時間
*/
getFormat: function (msec) {
let ss = parseInt(msec / 1000);
let ms = parseInt(msec % 1000);
let mm = 0;
let hh = 0;
if (ss > 60) {
mm = parseInt(ss / 60);
ss = parseInt(ss % 60);
if (mm > 60) {
hh = parseInt(mm / 60);
mm = parseInt(mm % 60);
}
}
ss = ss > 9 ? ss : `0${ss}`;
mm = mm > 9 ? mm : `0${mm}`;
hh = hh > 9 ? hh : `0${hh}`;
return { ss, mm, hh };
},
queryTime:function(pintime){
var start_date = new Date();
var end_date = new Date(pintime.replace(/-/g, "/"));
var days = end_date.getTime() - start_date.getTime();
console.log("獲取到時間差" + days)
return days;
}
})以上是“微信小程序如何實現訂單倒計時”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。