您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“微信小程序怎么實現菜單彈出的阻尼動畫效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“微信小程序怎么實現菜單彈出的阻尼動畫效果”吧!
實現
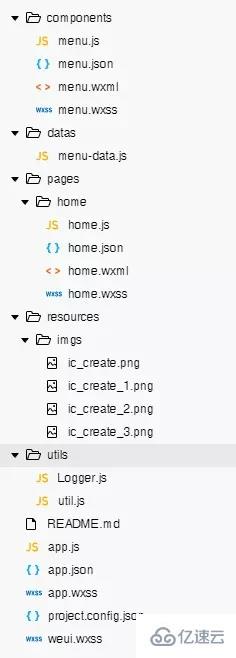
代碼結構如下:

menu.js
var Logger = require('../utils/Logger.js')
Component({
properties: {
menu_list: Array,
},
data: {
showMenu: true
},
attached: function() {
this.setData({
menu_list: this.data.menu_list
})
},
methods: {
// 點擊新建按鈕
onCreateTap: function() {
this.setData({
showMenu: !this.data.showMenu
})
},
// 點擊展開的單個按鈕
onItemTap: function(event) {
var item = event.currentTarget.dataset.item;
// 微信小程序中是通過triggerEvent來給父組件傳遞信息的
//triggerEvent:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
var menuEventDetail = {
item
}
this.triggerEvent('handleMenu', menuEventDetail)
//menuEventOption是觸發事件的選項,包括設置事件是否冒泡之類的,不過這里默認是不冒泡的
// var menuEventOption = {
//
// }
// this.triggerEvent('handleMenu', menuEventDetail, menuEventOption)
}
}
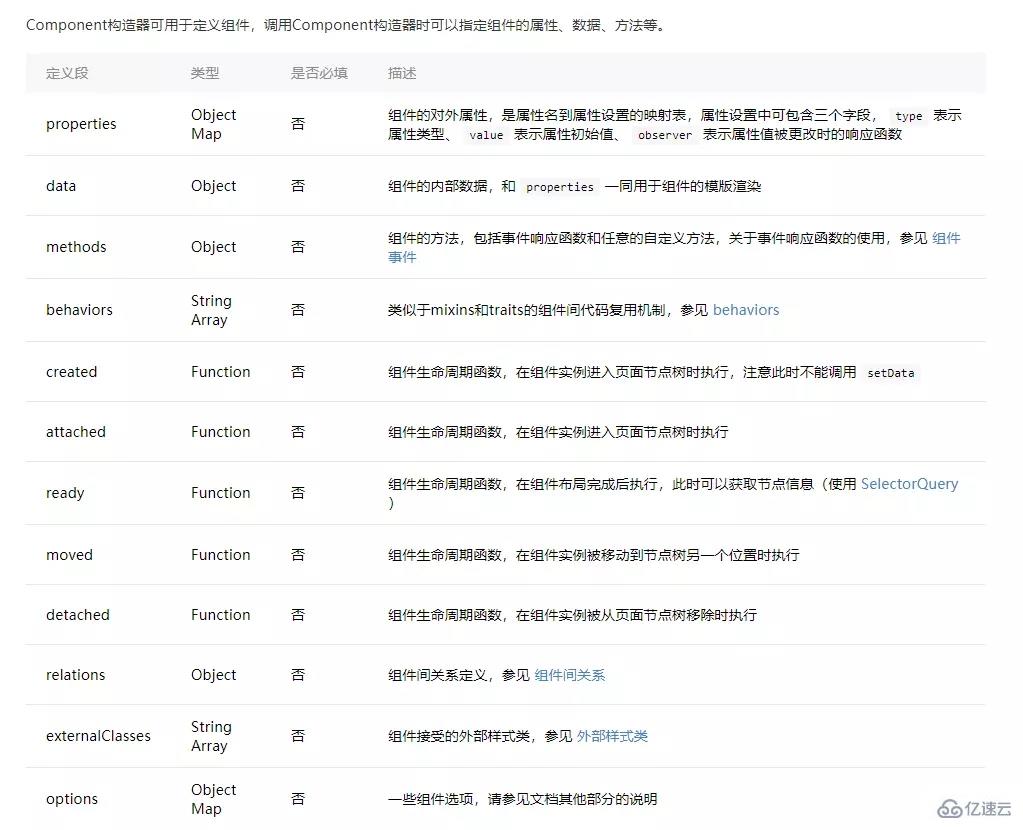
})參考文檔中Component的生命周期:

設置數據選擇在attached方法內。
查看文檔
this.triggerEvent(eventName, eventDetail, eventOption)
eventName:事件名稱
eventDetail:事件傳遞的對象,是eventName這個事件中detail屬性中的內容
eventOption:主要定義eventName這個事件是否要冒泡之類的,不過默認的都是false,可以不用設置
還有個關鍵的地方:(其實最開始創建component的時候就自動生成了)全手打的話,要記得在menu.json里添加自定義組件的聲明:
{ "component": true, "usingComponents": {}
}menu.wxml
菜單個數根據傳入的menu_list來,菜單顯隱由showMenu控制
<view class='container'>
<view hidden="{{showMenu?false:true}}" class='sub-btn-container'><block wx:for='{{menu_list}}' wx:key='index'> <view class='sub-btns' catchtap='onItemTap' data-item='{{item}}'><image class='btn' src='{{item.src}}' /><text class='sub-btn__name'>{{item.name}}</text> </view></block>
</view>
<image catchtap='onCreateTap' class='btn' src='/resources/imgs/ic_create.png' />
</view>菜單的顯示內容,由外部datas/menu-data.js控制
var menu_list = [{
id: 1,
name: '帖子',
src: '/resources/imgs/ic_create_1.png'}, {
id: 2,
name: '資訊',
src: '/resources/imgs/ic_create_2.png'}, {
id: 3,
name: '照片',
src: '/resources/imgs/ic_create_3.png'}]
module.exports = {
menu_list: menu_list
}數據在使用的地方引入
home.js
var menuData = require('../../datas/menu-data.js')
var Logger = require('../../utils/Logger.js')
Page({
onLoad: function() {
this.setData({
menu_list: menuData.menu_list,
})
},
onReady: function() {
this.menu = this.selectComponent("#menu");
},
handleMenu: function(event) {
//這里的detail就是在自定義組件中定義的menuEventDetail
var item = event.detail.item;
Logger.v("item", item);
wx.showToast({
title: '新建' + item.name,
})
}
})home.wxml
<view>
<!-- handleMenu為父組件和自定義組件之間通信的橋梁 -->
<menu class='menu' menu_list='{{menu_list}}' bind:handleMenu='handleMenu' />
<text class='text'>HOME</text>
</view>還有個關鍵的地方:使用的地方,這里是home,要記得在home.json中使用該組件(引號前面的相當于別名,起啥名,wxml里就用啥名)
home.json
{ "usingComponents": {"menu": "/components/menu"
}
}到此,相信大家對“微信小程序怎么實現菜單彈出的阻尼動畫效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。