溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了微信小程序實現商城倒計時的具體代碼,供大家參考,具體內容如下
index.html:
<view class="countDownTimeView pull-left countDownAllView text-left">
<text>倒計時:</text>
<text class="voteText countDownTimeText">{{countDownHour}}</text> :
<text class="voteText countDownTimeText">{{countDownMinute}}</text> :
<text class="voteText countDownTimeText">{{countDownSecond}}</text>
</view>
util.js :
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
module.exports = {
formatTime: formatTime
}
index.js:
var util = require('../../utils/util.js'); //調用微信小程序中時間格式化的js
Page: ({
data: {
countDownHour: 0, //倒計時 -時
countDownMinute: 0, //倒計時 -分
countDownSecond: 0, //倒計時-秒
},
// 頁面渲染后 執行
onLoad: function () {
//設置倒計時時間,1s變換一次
var interval = setInterval(function () {
var d = new Date(); //獲取系統日期和時間
var nowHour = d.getHours(); //小時
var nowMinutes = d.getMinutes(); //分
var nowSeconds = d.getSeconds(); //秒
// 顯示在倒計時中的小時位
var hour = 24 - nowHour;
// 顯示在倒計時中的分鐘位
var minutes = 60 - nowMinutes;
// 顯示在倒計時中的秒數
var seconds = 60 - nowSeconds;
//當小時、分鐘、秒都為0時,活動結束,倒計時顯示為00:00:00
if (hour == 0 && minutes == 0 && seconds == 0) {
clearInterval(interval);
wx.showToast({
title: '活動已結束',
});
console.log(totalSecond);
this.setData({
countDownHour: '00',
countDownMinute: '00',
countDownSecond: '00',
});
}
//當小時位、分鐘位、秒位小于10時,用字符串拼接的方式顯示,例如:06:08:02
if (hour < 10) {
hour = "0" + hour;
}
if (minutes < 10) {
minutes = "0" + minutes;
}
if (seconds < 10) {
seconds = "0" + seconds;
}
this.setData({
countDownHour: hour,
countDownMinute: minutes,
countDownSecond: seconds,
});
}.bind(this), 1000);
},
})
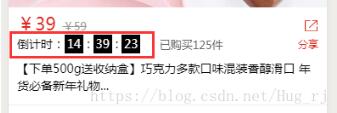
最終實現效果圖如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。