您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序中如何實現購物商城系統,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
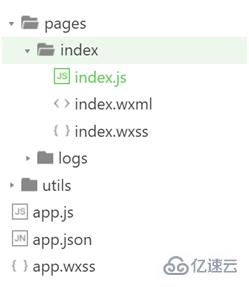
首先我們來了解下小程序的目錄結構
Pages 我們新建的一些頁面將保存在這個文件夾下面,每一個小程序頁面是由同路徑下同名的四個不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。.js后綴的文件是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,.wxml后綴的文件是頁面結構文件。
Utils 我們寫的一些公共的工具js可以放里面。
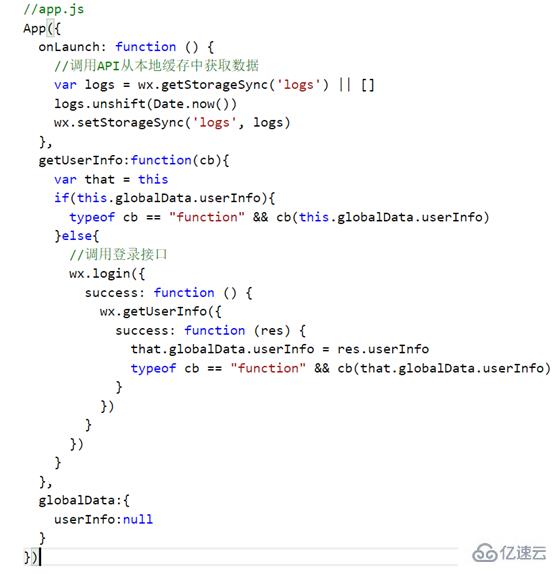
app.js 是小程序的腳本代碼。我們可以在這個文件中監聽并處理小程序的生命周期函數、聲明全局變量。調用框架提供的豐富的 API,如本例的同步存儲及同步讀取本地數據。
app.json 是對整個小程序的全局配置。我們可以在這個文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導航條樣式,配置默認標題。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}注:app.json中是對整個小程序的全局設置,當然每個頁面也有自己的json文件。每個頁面下的json文件只能對window 進行設置,所以頁面json文件下只需寫入window的配置即可
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}app.wxss 是整個小程序的公共樣式表。我們可以在頁面組件的 class 屬性上直接使用 app.wxss 中聲明的樣式規則。
每個頁面中也可以定義自己的wxss。Wxss也就是微信所提供的css樣式表,里面的寫法幾乎和css差不多。不過他支持的選擇器相對比較少。在寫的時候我們以前的一些項目的css 基本可以拿過來用,不過除了下面這些選擇器外,你使用了其他的選擇器,可能使整個頁面報錯!
Index.whtml wxml后綴的文件夾也就是微信小程序提供給我們的頁面結構文檔,就相當于我們以前的web頁面的html 差不多,只不過他自定義了一些自己的標簽。
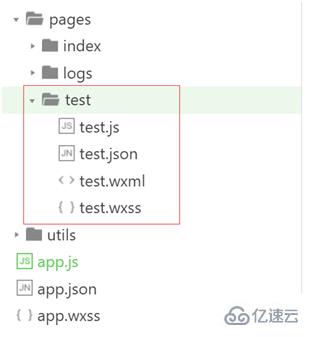
接下來我們就新建一個頁面來嘗試下
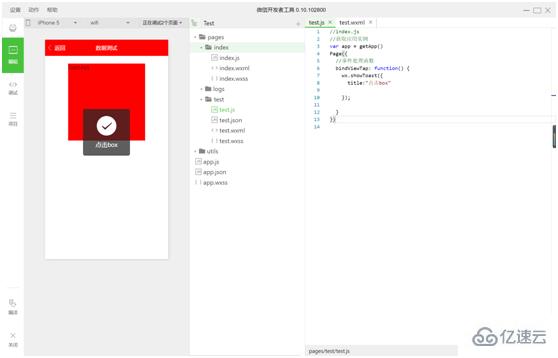
在pages 下新建頁面test 注意新建的.js,.json,.xml,.wxss。和page 下定義的 test文件夾名稱保持一致,微信微信小程序會自動讀取這些文件,并生成小程序實例。
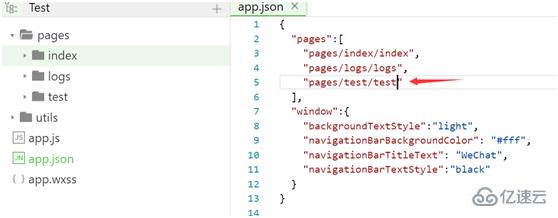
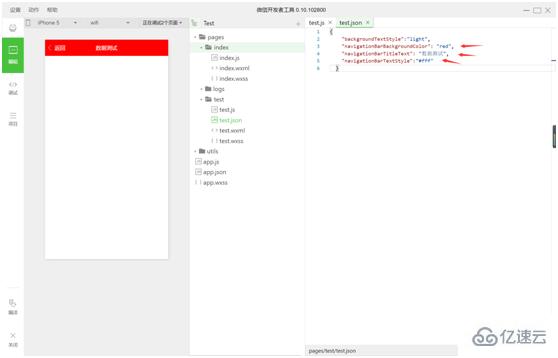
首先我們要在app.json下配置好我們剛新建的頁面
注意:頁面配置先后的順序,在實際操作中發現,第一個配置的為首頁。
配置好后我們就可以編寫我們的頁面代碼。
大家可以看到,我們在app.json 頁面可以直接配置當前頁面的一些window屬性
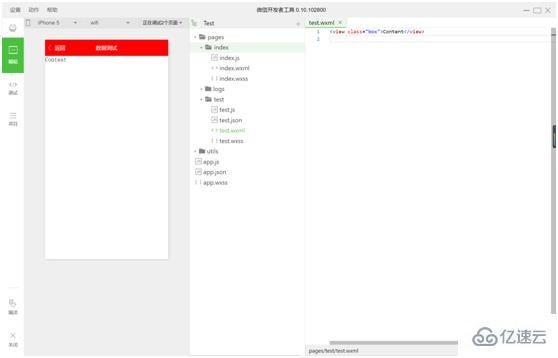
Wxml 中我們可以編寫一些我們頁面展示的結構,也就是我們以前寫html一樣。這中間我們使用到了 <view> 標簽,他就相當于我們以前用的p 差不多。
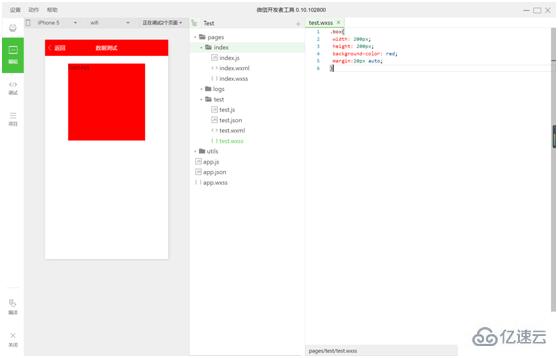
Wxss 大家看到是不是和我們以前寫的css 差不多。這邊是個我們之前定義的 .box 加一個樣式。
test.js 是頁面的腳本文件,在這個文件中我們可以監聽并處理頁面的生命周期函數、獲取小程序實例,聲明并處理數據,響應頁面交互事件等。

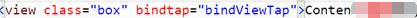
這邊我們使用bintap給view綁一個點擊事件然后再彈出一個提示框。
注意:這邊js的寫法和我們以前的寫法完全一樣,只不過這里面不能使用window對象和document對象,同樣的也不能使用jquery ,zepto等框架,因為這些框架中會使用到window和document 對象。
關于“微信小程序中如何實現購物商城系統”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。