您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用apifm-wxapi怎么開發一個小程序,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
前言
我們要開發小程序,基本上都要涉及到以下幾個方面的工作:
1、購買服務器,用來運行后臺及接口程序;
2、購買域名,小程序中需要通過域名來調用服務器的數據;
3、購買 SSL 證書,小程序強制需要 https 的地址,傳統無證書不加密的 http 請求微信不支持;
4、后臺程序員開發后臺程序,這樣才能登錄后臺進行商品管理、訂單維護、資金財務管理等等;
5、后臺程序員開發小程序可用的 restfull api 接口或者是 websocket 接口;
6、開發的后臺及接口程序的安全性、功能性、穩定性測試,bug調試完畢;
7、UI 設計師設計精美的小程序界面;
8、前端工程師根據 UI 設計稿進行小程序開發、同時對接 api 接口完成最終小程序的開發;
所謂麻雀雖小五臟俱全,想想要開發一款負責任、運行穩定、數據安全有交代的小程序,也沒有想象的那么容易吧?
或許許多人看到這里,已經倒吸了一口冷氣了吧? 這。。。 太麻煩了吧?!有沒有什么捷徑可以走?!
回答是肯定的,那就是你可以在小程序中集成 “apifm-wxapi” 模塊,實現快速開發......
什么是“apifm-wxapi”
借用 “apifm-wxapi” 官方的介紹來回答一下這個問題:
微信小程序云開發工具包,借此工具包,你將無需投入服務器、無需接口編程、無需開發后臺,將傳統開發小程序效率提升百倍
“apifm-wxapi” 的 github 地址是: https://github.com/gooking/apifm-wxapi
大家有興趣的可以點擊進去具體了解一下,不過今天我們先來看看在實際小程序開發中, “apifm-wxapi” 能幫我們解決什么問題?
回顧上面介紹的開發小程序的 8 個步驟,如果我們使用 “apifm-wxapi” ,那么我們只需要做:
1、購買服務器,用來運行后臺及接口程序;
2、購買域名,小程序中需要通過域名來調用服務器的數據;
3、購買 SSL 證書,小程序強制需要 https 的地址,傳統無證書不加密的 http 請求微信不支持;
4、后臺程序員開發后臺程序,這樣才能登錄后臺進行商品管理、訂單維護、資金財務管理等等;
5、后臺程序員開發小程序可用的 restfull api 接口或者是 websocket 接口;
6、開發的后臺及接口程序的安全性、功能性、穩定性測試,bug調試完畢;
7、UI 設計師設計精美的小程序界面;
8、前端工程師根據 UI 設計稿進行小程序開發、同時對接 api 接口完成最終小程序的開發;
我們只需要做 7 + 8 就可以了!
怎么樣? 是不是特別的方便? 信不信跟著我走一朝,你不服都不行!
現有小程序項目如何安裝 “apifm-wxapi” 模塊
首先你需要檢查一下你的小程序項目是否支持 npm ,判斷標準很簡單,你看一下你的小程序根目錄下有沒有 “package.json” 這個文件,有這個文件,說明是支持的,沒有這個文件,說明還不支持;
如果你的小程序項目還不支持 npm ,怎么辦呢? 很簡單,只要在根目錄運行 npm init 命令就可以了;
具體操作,可以點擊看這篇文章
接下來,我們來開始安裝:
第一步: npm 安裝模塊打開你的終端 (Windows 系統為那個 黑乎乎的 DOS 窗口, mac 系統大家都懂什么叫終端啦~ )
在終端輸入命令進入你的小程序根目錄:
cd /Users/gooking/WeChatProjects/helloworld
注意:這里我的小程序根目錄路徑是 /Users/gooking/WeChatProjects/helloworld ,你需要根據你自己的實際情況操作
npm install apifm-wxapi
運行完畢后,恭喜你! 你已經成功安裝 “apifm-wxapi” 插件
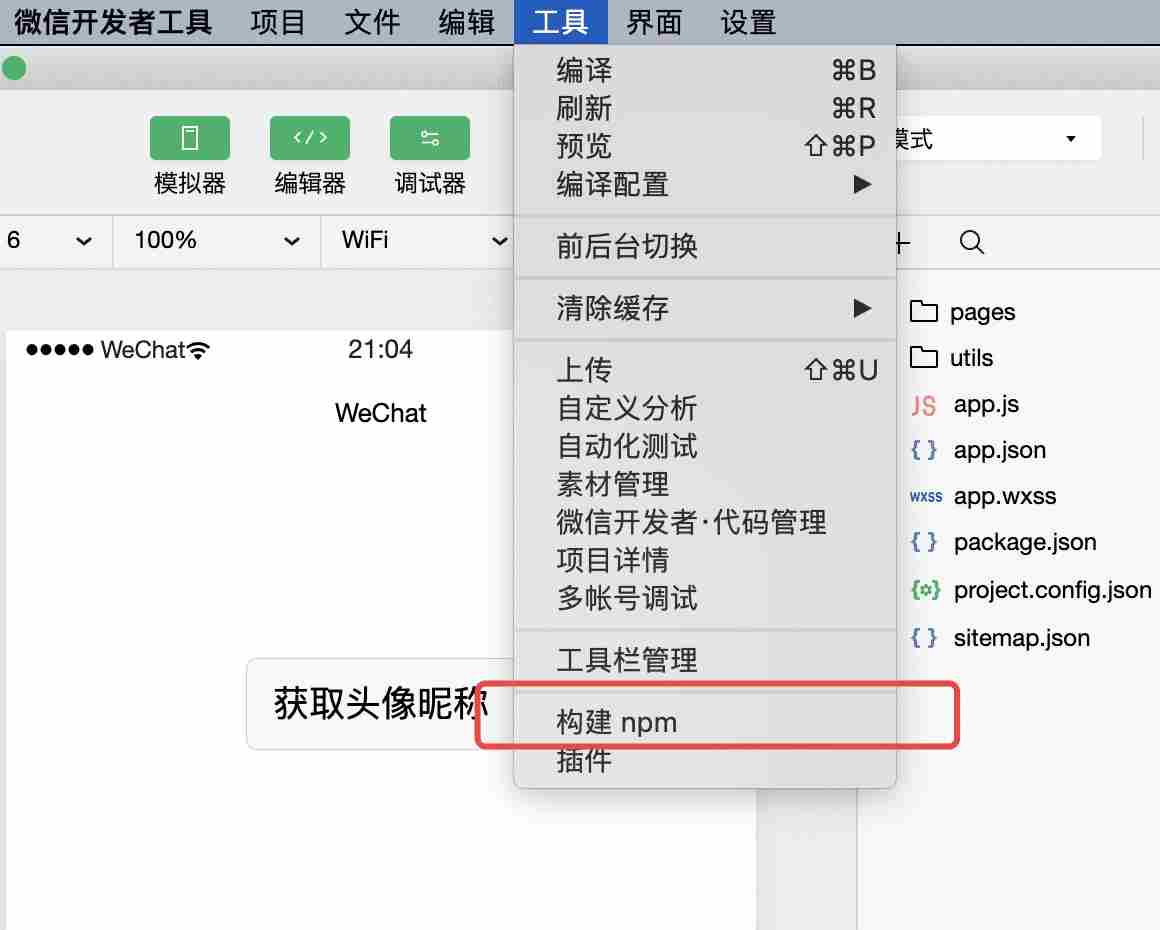
第二步:構建 npm
點擊微信小程序開發工具--> 工具 --> 構建 npm

如何使用 “apifm-wxapi” ?
“apifm-wxapi” 的功能大概有幾百個,大家可以以后有空慢慢的去看,一個一個去嘗試,功能說明文檔:
https://github.com/gooking/apifm-wxapi/blob/master/instructions.md
下面我來演示一個獲取所有省份的功能,你就能體會到 “apifm-wxapi” 的魅力,掌握使用它將是多么有趣的一件事情:
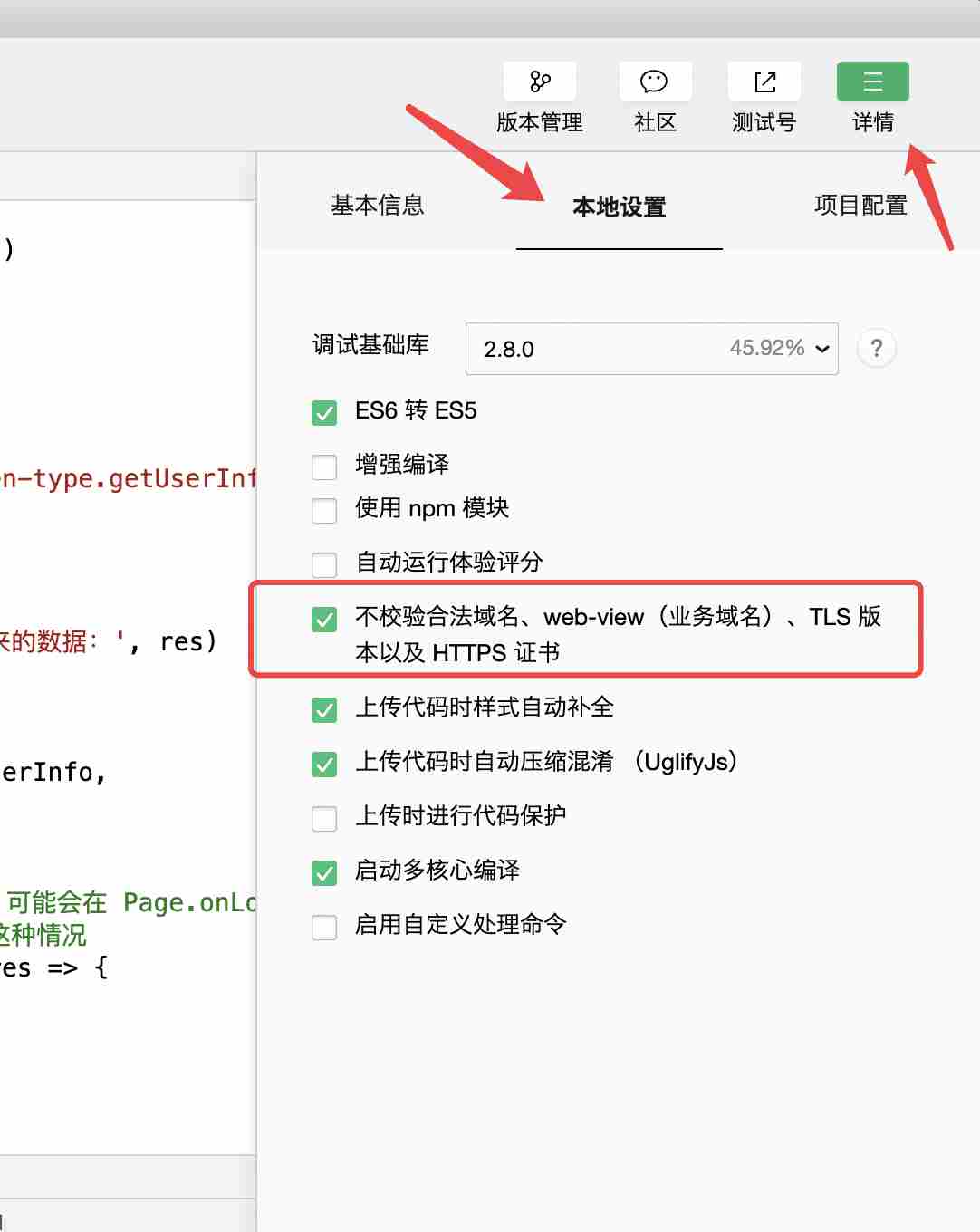
先做一個小小的設置:
因為微信小程序對于api接口請求需要做域名白名單設置,也就是說,接口請求域名必須要在你的小程序后臺的安全設置里面加入白名單后才能調試;
為了我們測試方便,我們可以在開發工具上稍微設置一下,讓開發工具暫時不做域名校驗,會提高我們開發和調試的效率;
當然,正式上線之前,你還是需要把接口域名加入到你的小程序后臺設置中(否則正式發布后,域名被攔截,用戶都會看不到數據了~ 那就悲劇了......)

接下來,我們就可以開工了
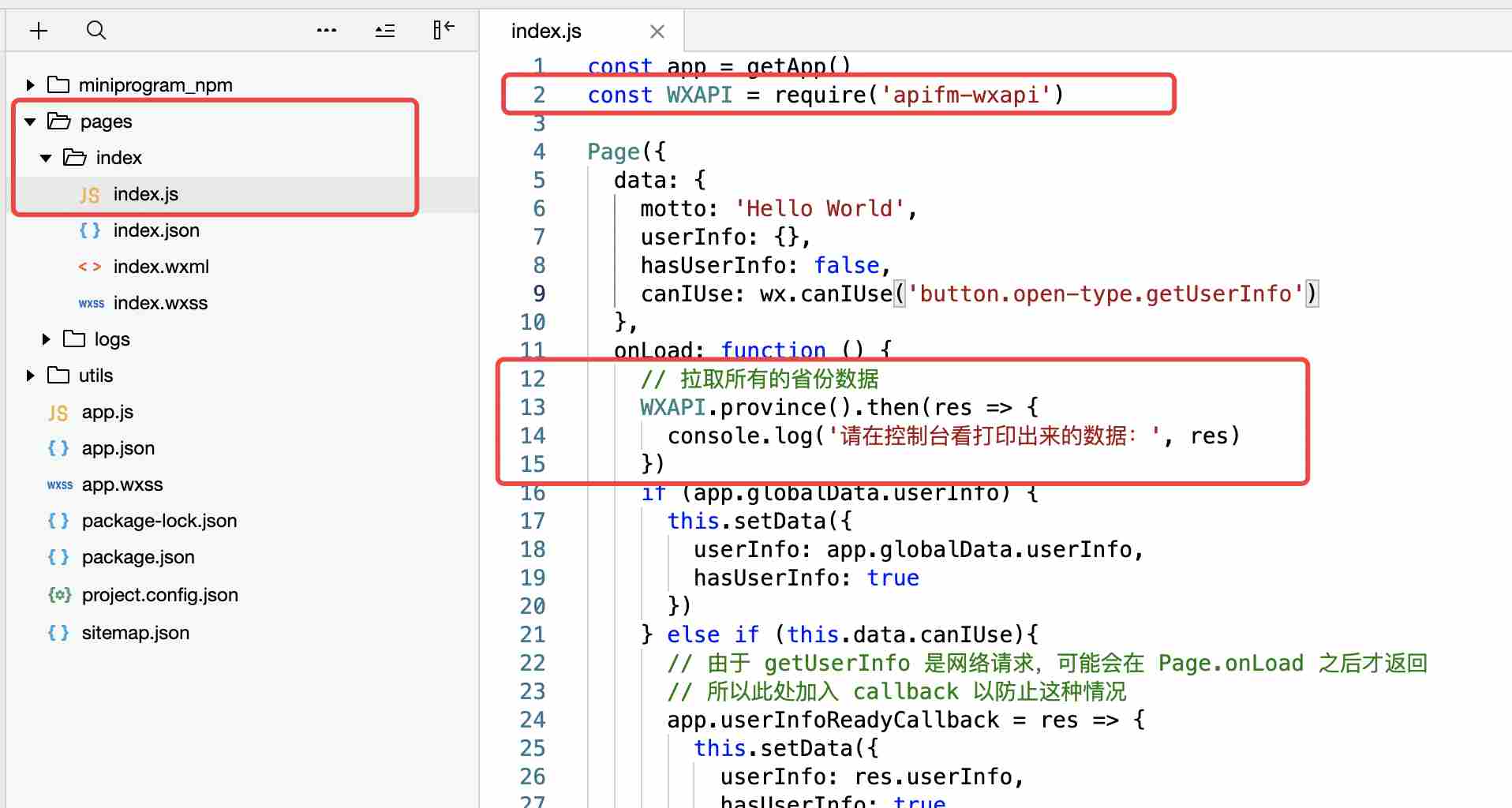
第一步: 在需要的頁面的 js 文件頭部引入 “apifm-wxapi” const WXAPI = require('apifm-wxapi')
第二步:直接調用 “apifm-wxapi” 提供的方法直接取數據你根本不用關心數據哪里來,要什么數據,直接拿就OK!
WXAPI.province().then(res => {
console.log('請在控制臺看打印出來的數據:', res)
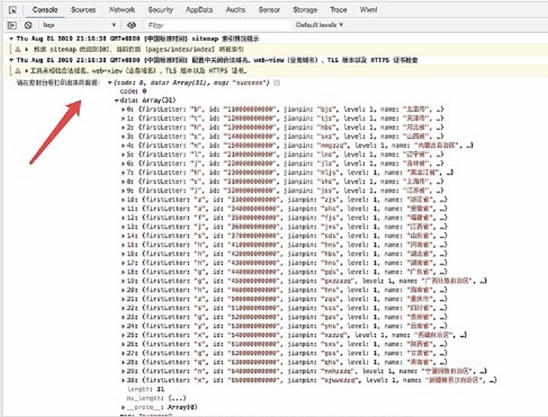
})兩步搞定! 運行你的小程序,這就是見證奇跡的時刻!來看幾張截圖:
小程序代碼

運行結果

上述就是小編為大家分享的使用apifm-wxapi怎么開發一個小程序了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。