您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何解決layui table表單提示數據接口請求異常的問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
問題一:直接拿別人的文件放在本地打開
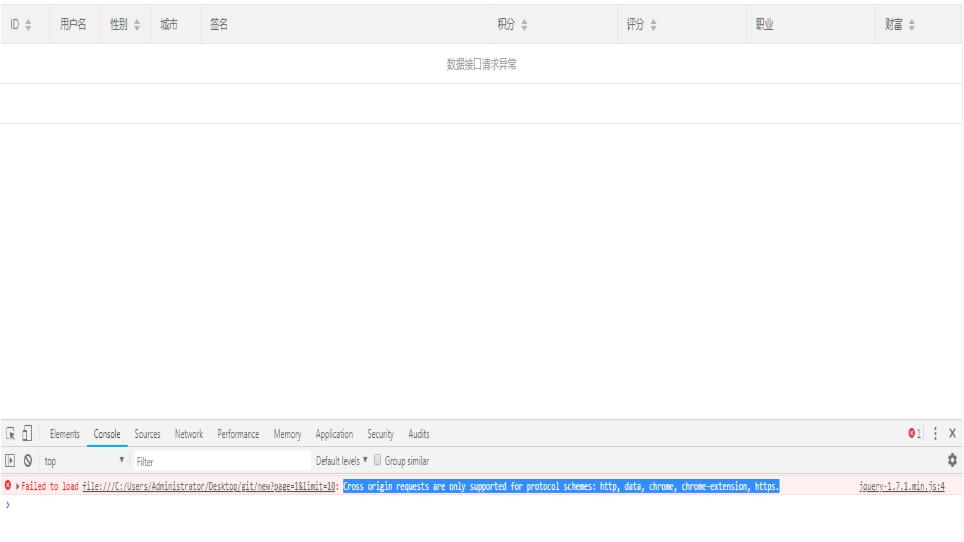
如下圖

原因:這是提示“交叉源請求僅支持協議方案:HTTP、數據、Chrome、Chrome擴展、HTTPS。”
也就是你不能用本地文件打開,本地打開是file:///C:/Users/Administrator/Desktop/git/layui_table1.html
可以在本地服務器上展示沒有問題
http://localhost/git/layui_table1.html
問題二:返回數據格式不符合要求(經常是這樣的)
輸出格式為
{
"code":0,
"msg":"",
"count":1000,
"data":[
{
"id":1,
"username":"user-0",
"sex":"女",
"city":"城市-0",
"sign":"簽名-0",
"experience":255,
"logins":24,
"wealth":82830700,
"classify":"作家",
"score":57
},
{
"id":2,
"username":"user-0",
"sex":"女",
"city":"城市-0",
"sign":"簽名-0",
"experience":255,
"logins":24,
"wealth":82830700,
"classify":"作家",
"score":57
}
]
}msg的值一定要寫"",不然會一直報錯,自己設定的code值一定要寫0,其他的值都是錯誤的。
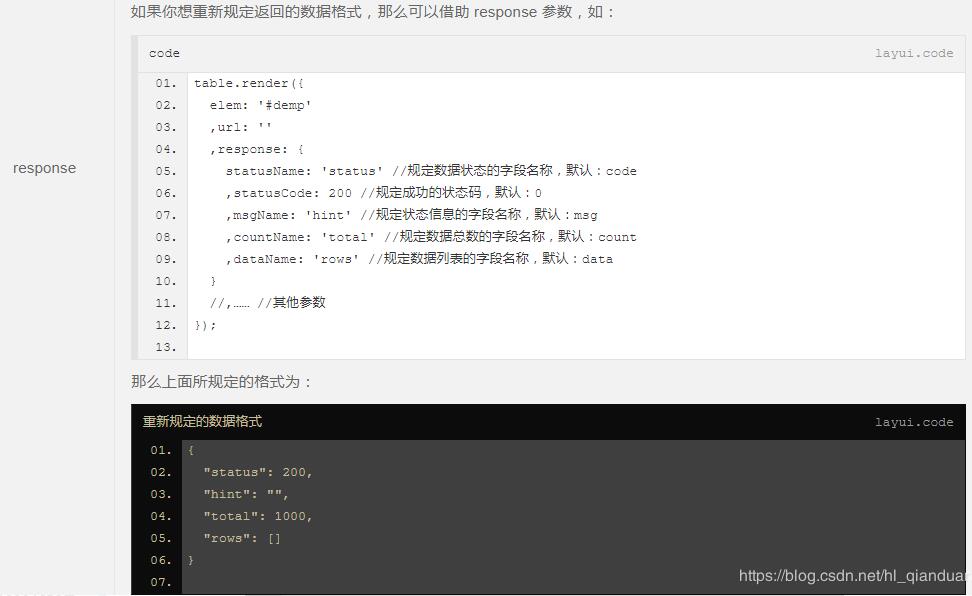
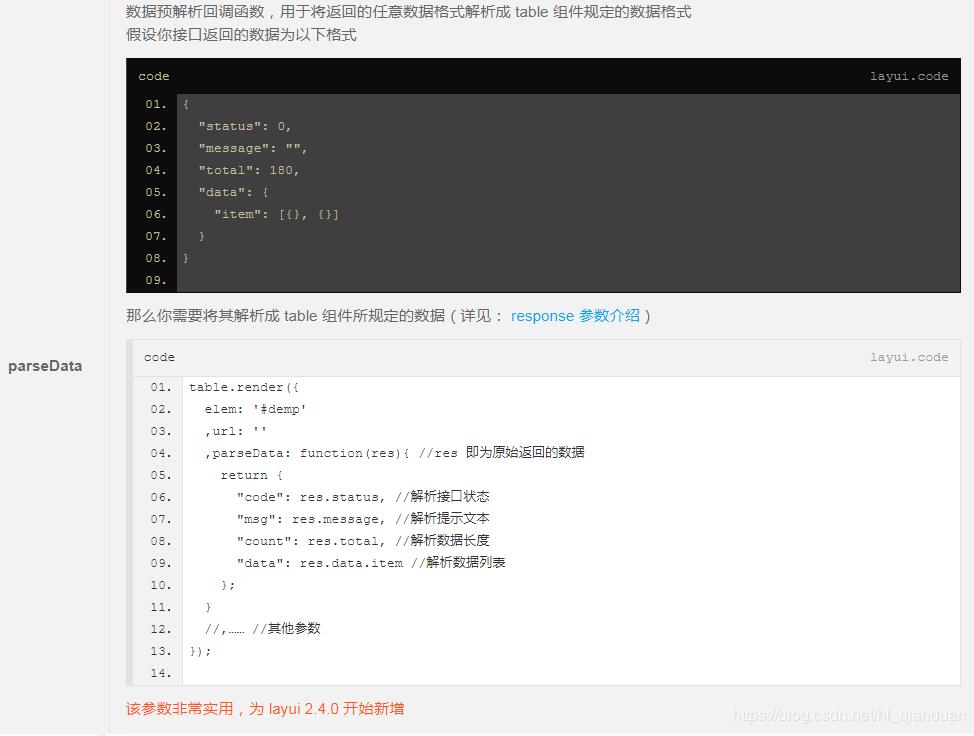
目前的也是修改返回數據的格式


相關內容可前往官方文檔 https://www.layui.com/doc/modules/table.html#async
問題三:控制臺報錯404(一般不會)
接口有問題,查看接口是否正確有數據,反饋給后臺同學
問題四:數據接口請求異常:parsererror
一般是因為返回的不是標準的 JSON,或者返回的數據前后有空格等其它字符
感謝各位的閱讀!關于“如何解決layui table表單提示數據接口請求異常的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。