溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關layui數據表格判斷問題加入表單元素的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
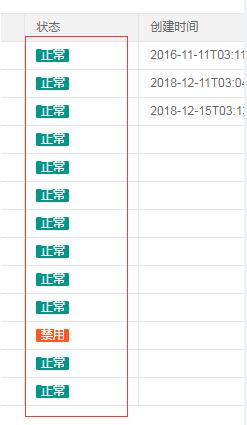
如下所示:

<script type="text/html" id="status">
{{# if(d.status === 1){ }}
<span class="layui-badge layui-bg-green">正常</span>
{{# } else { }}
<span class="layui-badge">禁用</span>
{{# } }}
</script>
layui.use(['layer', 'form','table'], function(){
layer = layui.layer;
var table = layui.table;
//第一個實例
table.render({
elem: '#demo'
,url: get_menu //數據接口
,headers: {Authorization: token}
,page: false //開啟分頁
,cols: [[ //表頭
{type:'checkbox'}
,{field: 'userId', title: 'ID', width:80, sort: true}
,{field: 'username', title: '用戶名', width:150}
,{field: 'email', title: '郵箱', width:250}
,{field: 'mobile', title: '手機號', width:200}
,{field: 'status', title: '狀態', width:150, templet: '#status'}
,{field: 'createTime', title: '創建時間', width:300}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:200}
]]
,parseData: function(res){
return {
"code": res.code, //解析接口狀態
"msg": res.msg, //解析提示文本
"data": res.data //解析數據列表
}
}
});
});如果是多個條件的話:
<script type="text/html" id="status">
{{# if(d.status === 0 ){ }}
<button type="button" class="layui-btn">待審批</button>
{{# } }}
{{# if(d.status === 1 ){ }}
<button type="button" class="layui-btn layui-btn-normal">審批通過</button>
{{# } }}
{{# if(d.status === 2 ){ }}
<button type="button" class="layui-btn layui-btn-danger">未通過</button>
{{# } }}
</script>關于“layui數據表格判斷問題加入表單元素的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。